div와 스팬의 차이점은 무엇입니까
- 青灯夜游원래의
- 2018-12-13 14:31:4730882검색
div와 범위의 차이점: 1. div 태그는 블록 수준 요소입니다. 각 div 태그는 새 줄에서 시작하여 한 줄을 차지합니다. 2. 다른 태그 요소는 div 태그 내에 추가될 수 있습니다. 3. 스팬 태그는 인라인 요소로 한 줄에 표시됩니다. 4. 인라인 요소의 라벨이나 텍스트만 스팬 태그에 추가할 수 있습니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5 버전.
div와 범위의 차이점은 다음과 같습니다. div 태그는 블록 수준 요소입니다. 각 div 태그는 새 줄에서 시작하여 다른 태그 요소를 차지합니다(인라인 요소와 블록 수준 요소 모두 허용됨). div 태그에 추가됩니다. 그러나 스팬 태그는 인라인 요소이므로 한 줄에 표시됩니다. 인라인 요소의 레이블이나 텍스트만 스팬 태그에 추가할 수 있습니다.
html 페이지 레이아웃에서는 div 태그와span 태그를 자주 사용합니다. 그러면 div 태그와 span 태그의 차이점은 무엇인가요? 이번 글에서는 div 태그와span 태그의 차이점을 소개하겠습니다.
HTML div 태그
div 태그는 블록 수준 요소이며 블록 수준 요소의 특성을 갖습니다. 각 div 태그 쌍(
)의 콘텐츠는 한 줄을 차지할 수 있으며 다른 태그는 한 줄에 표시되지 않습니다. div 태그는 항상 새 줄에서 표시되기 시작합니다. CSS를 통해 스타일 지정 가능 자체 너비(생략 가능, CSS 사용자 정의 너비가 사용되지 않는 경우 div 태그의 너비는 해당 컨테이너의 100%임), 높이를 설정하고 태그 사이의 거리(여백)도 설정할 수 있습니다. 및 패딩) ;div 태그에 스팬 태그, p 태그 또는 div 태그와 같은 다른 태그(인라인 요소 및 블록 수준 요소도 허용됨)를 사용할 수도 있습니다.
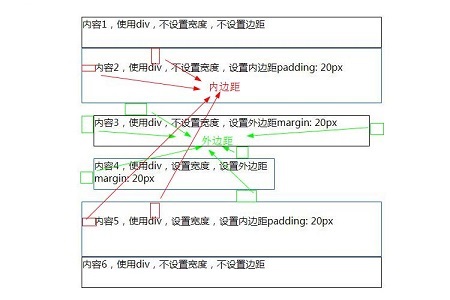
div 태그의 간단한 예: 이 div 태그의 컨테이너 너비를 500px로 설정하고 높이를 500px로 설정하세요
<div class="div1">内容1,使用div,不设置宽度,不设置边距</div> <div class="div2">内容2,使用div,不设置宽度,设置内边距padding: 20px</div> <div class="div3">内容3,使用div,不设置宽度,设置外边距margin: 20px</div> <div class="div4">内容4,使用div,设置宽度,设置外边距margin: 20px</div> <div class="div5">内容5,使用div,设置宽度,设置内边距padding: 20px</div> <div class="div1">内容6,使用div,不设置宽度,不设置边距</div>
렌더링:
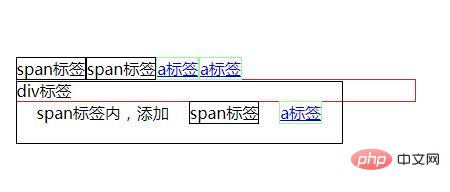
 간단한 예 2: div 태그 뒤에 다른 html 태그를 추가하세요
간단한 예 2: div 태그 뒤에 다른 html 태그를 추가하세요
<div> <span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <p>p标签</p> <div>div标签</div> </div>
효과 그림:

HTML 스팬 태그스팬 태그는 인라인 요소이며 인라인 요소의 특성을 가지고 있습니다. 스팬 태그 요소는 다른 태그 요소(블록 수준 요소 제외)와 함께 한 줄에 표시되며 위의 예와 같이 다른 줄에는 표시되지 않습니다.
span 태그의 너비와 높이는 CSS 스타일을 통해 설정할 수 없습니다. 너비와 높이는 자체 콘텐츠(텍스트, 그림)에 의해 제어되며 콘텐츠의 너비와 높이가 변경되므로 변경됩니다. 외부 여백 및 내부 여백. 왼쪽 및 오른쪽 여백과 패딩은 설정할 수 있지만 위쪽 및 아래쪽 여백과 패딩은 설정할 수 없습니다.
게다가 스팬 태그는 블록 수준 요소가 아닌 텍스트나 기타 인라인 요소만 수용할 수 있습니다.
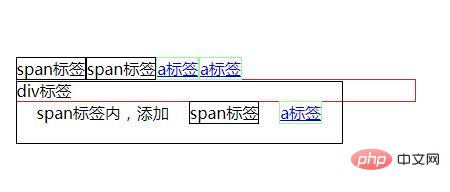
span 태그의 간단한 예:
span.span1 컨테이너의 내부 여백 패딩 설정: 20px,span.span1 컨테이너 내부의 SPAN 태그의 외부 여백: 20px;
<span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <div>div标签</div> <span class="span1">span标签内,添加<span>span标签</span><a href="#">a标签</a></span>
렌더링:
 Yes 내부 여백 패딩이span.span1 컨테이너를 확장하더라도,span레이블의 위치는 아래로 이동하지 않는 것을 볼 수 있습니다.
Yes 내부 여백 패딩이span.span1 컨테이너를 확장하더라도,span레이블의 위치는 아래로 이동하지 않는 것을 볼 수 있습니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
【추천 관련 동영상 튜토리얼:
HTML 튜토리얼위 내용은 div와 스팬의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

