js의 기본 루프 유형은 무엇입니까
- 青灯夜游원래의
- 2018-12-11 14:52:376539검색
js의 기본 루프 유형은 for 루프, while 루프, do-while 루프 및 for-in 루프입니다.
이 글에서는 js의 기본 루프 유형이 무엇인지, 루프 구현 방법을 소개하여 모든 분들이 js 루프를 쉽게 이해할 수 있도록 도와드리겠습니다.

JavaScript에서 지원하는 루프 유형은 기본적으로 for 루프, while 루프, do-while 루프, for-in 루프의 네 가지 유형으로 나눌 수 있습니다. [추천 관련 동영상 튜토리얼: JavaScript 튜토리얼]
js for loop
for 루프는 먼저 조건이 true인지 확인한 다음 {}의 코드 블록을 실행합니다(코드 블록이 하나만 있는 경우). {} 문에서는 {}를 생략할 수 있습니다).
Function: 루프 반복 횟수를 알면 이를 사용하여 코드 블록을 고정된 횟수만큼 반복할 수 있습니다.
Syntax:
for(表达式1;表达式2;表达式3)
{
要执行的代码块
}설명:
식 1: 루프의 변수를 선언하고 변수를 초기화합니다.
식 2: 루프의 판단 조건
식 3: 루프의 증가는 루프를 업데이트하는 데 사용되는 변수입니다(증가 또는 감소 가능)
참고: for 루프에서는 여러 표현식이 필요합니다. 세미콜론 ";"으로 구분되며, for 루프 안의 표현식은 생략 가능하지만, ";"는 2개 존재해야 하며 생략할 수 없습니다. 즉, for(;;) 형식이 될 수 있습니다.
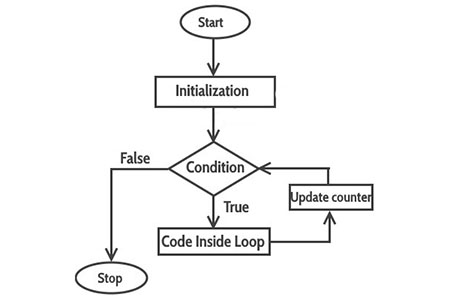
실행 흐름도:

예: for 루프의 간단한 예
<script>
for (i=1; i<=5; i++)
{
document.write(i + "<br/>")
}
</script>Rendering:

이 예에서는 변수 i가 선언되고 변수 i에 다음 값이 할당됩니다. 1; {}의 명령문 블록은 변수 i의 값이 5보다 작거나 같은 경우에만 실행될 수 있습니다. for 루프가 끝날 때마다 변수 i의 값이 1씩 증가합니다.
js while 루프:
while 루프도 지정된 코드 블록을 실행할지 여부를 먼저 결정합니다.
Function: 지정된 조건식이 true인 경우 루프를 알 수 없으면 지정된 코드 블록을 반복합니다. 반복 횟수에 도달하면 이를 사용하여 무한한 수의 요소 코드 블록을 반복할 수 있습니다.
구문:
while(条件表达式)
{
要执行的代码块
}참고: while 루프의 조건식에서는 조건식이 연산된 후 어떤 유형의 결과를 얻더라도 결국에는 논리 값인 true와 false로 변환됩니다.
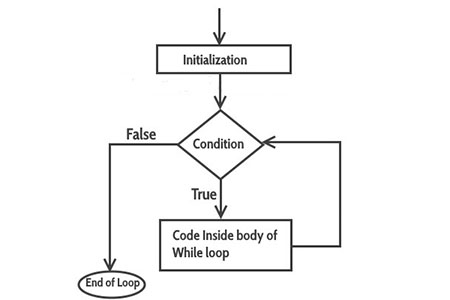
실행 흐름도:

예: while 루프의 간단한 예
<script>
var i=11;
while (i<=15)
{
document.write(i + "<br/>");
i++;
}
</script>렌더링:

while 루프가 무한 루프가 되는 것을 방지하기 위해 while 루프의 실행 코드는 판단 루프 변수를 업데이트하려면 블록에 "증분"을 추가하십시오.
do-while 루프:
do-while 루프가 먼저 실행된 후 판단됩니다. 조건식의 결과가 true인지 false인지에 관계없이 코드는 한 번 이상 실행됩니다.
문법:
do{
要执行的代码
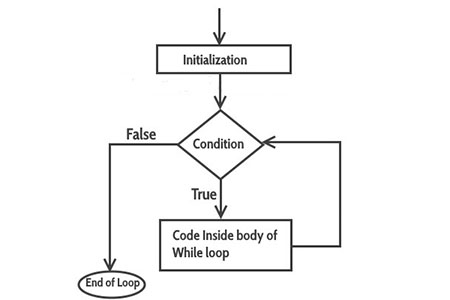
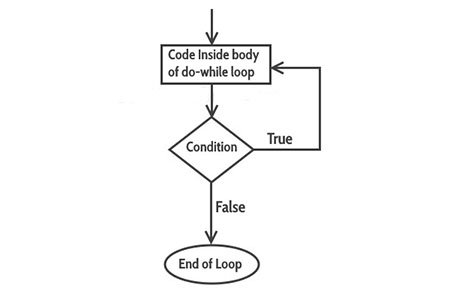
} while(条件表达式);실행 흐름 차트:

예: do while 루프의 간단한 예
<script>
var i=21;
do{
document.write(i + "<br/>");
i++;
}while (i<=25);
</script>실행 결과:

for-in 루프:
기능: 주로 객체의 속성을 반복하는 데 사용됩니다.
구문:
for(keys in zhangsan)
{
要执行的代码
}예:
var obj = {
a: 1,
b: "lian"
};
//给obj定义一个不可枚举的属性c
Object.defineProperty(obj, "c", {
value: 2,
emumerable: false,
writable: true,
configurable: true
});
//虽然属性c不可枚举,但是值依然存在
console.log(obj.c); //2
for (var i in obj) {
//只会遍历可枚举属性
console.log(obj[i]); //1 lian
}실행 결과:

요약: 위는 이 기사의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. .
위 내용은 js의 기본 루프 유형은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

