양식 컨트롤 선택 태그를 사용하는 방법
- 清浅원래의
- 2018-12-11 14:43:447032검색
양식 컨트롤 선택 태그는 드롭다운 목록을 만드는 데 사용됩니다. 5a07473c87748fb1bf73f23d45547ab8 태그는 양식 컨트롤의 선택 항목 수를 설정하기 위해 사용 가능한 옵션 및 기타 속성을 정의하는 데 사용됩니다.
오늘은 HTML에서 양식 제어 선택의 사용법을 소개하겠습니다. 이는 특정 참조 값이 있으며 모든 사람에게 도움이 되기를 바랍니다.
【추천 과정: HTML 튜토리얼】

select tag
select는 드롭다운 목록을 만드는 데 사용되며 양식에서 사용자 입력을 받아들이는 데 사용할 수 있습니다. ; 요소에서 태그는 주로 목록에서 사용 가능한 옵션을 정의하는 데 사용됩니다.
예: 선택을 통해 드롭다운 메뉴 구현
<select style="width:100px;height:30px;">
<option>打球</option>
<option>运动</option>
<option>看电视</option>
</select>렌더링은 다음과 같습니다.

select의 속성:
select in HTML5 세 가지 새로운 속성이 있습니다:
autofocus: 이는 페이지가 로드된 후 텍스트 영역에 자동으로 초점이 맞춰진다는 것을 의미합니다. Internet Explorer 9 및 이전 버전에서는 자동 초점을 지원하지 않습니다. 221f08282418e2996498697df914ce4e 태그의 속성입니다.
form: 텍스트 영역이 속한 하나 이상의 양식을 나타냅니다. Internet Explorer는 양식 속성을 지원하지 않습니다.
required: 텍스트 영역의 범위를 나타내며 이 속성은 현재 모든 주요 브라우저에서 지원되지 않습니다.
size: 드롭다운 목록에 표시되는 옵션 수를 나타냅니다.
disabled: 드롭다운 목록 사용이 금지됨을 나타냅니다.
multiple: 여러 옵션을 선택할 수 있음을 나타냅니다.
name: 드롭다운 목록의 이름을 나타냅니다.
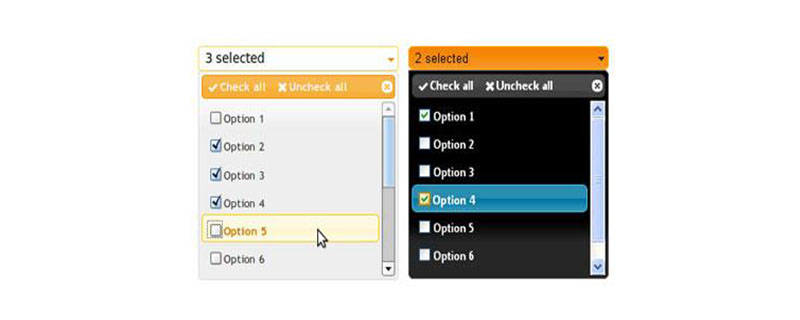
예: 드롭다운 목록의 표시 참고문헌을 2로 설정하고 여러 옵션을 선택할 수 있습니다.
<select style="width:100px;height:40px;" multiple="multiple" size="2">
<option>打球</option>
<option>运动</option>
<option>看电视</option>
</select> 렌더링은 다음과 같습니다.

요약: 위는 이 기사의 전체 내용입니다. 이 글이 도움이 되기를 바랍니다. 모든 사람이 select 태그를 어느 정도 이해하고 사용하고 있습니다.
위 내용은 양식 컨트롤 선택 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

