jQueryEasyUI에서 드래그 앤 드롭 이벤트를 사용하는 방법
- 清浅원래의
- 2018-12-11 11:09:382607검색
jQueryEasyUI의 드래그 이벤트는 프록시 요소를 설정하여 드래그할 수 있고, 드래그 요소는 x.y 축을 기준으로 드래그하도록 설정할 수 있으며 드래그가 중지되어야 하는 경우 등을 설정할 수 있습니다.
easyui는 사용하기 매우 쉬운 플러그인이지만, 오늘은 그 기능이 정말 강력합니다. easyui 플러그인을 사용하여 기본 기능을 구현하는 방법은 특정 참조 값을 갖고 있으므로 모든 사람에게 도움이 되기를 바랍니다.
【추천 강좌: jQueryEasyUI Tutorial】

Draggable(Drag)
Draggable은 드래그 앤 드롭 기능을 구현하는 데 사용되는 easyui의 플러그인입니다. 이를 통해 드래그 앤 드롭을 구현할 수 있습니다. 컨트롤에 영향을 미칩니다. 다음과 같은 속성 값이 있습니다.| Meaning | # 🎜🎜# |
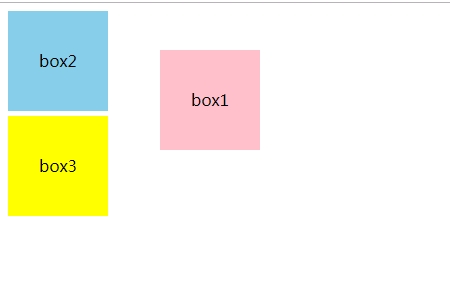
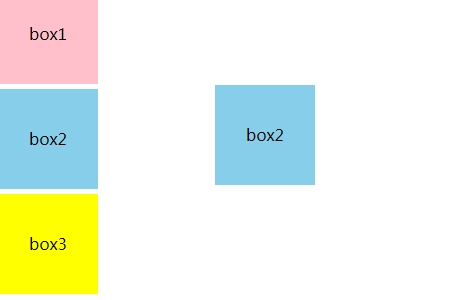
| 은 드래그 시 사용할 프록시 요소를 나타냅니다. 복제로 설정하면 복제된 요소가 됩니다. 프록시로 사용됩니다. 함수가 지정되면 jQuery 객체를 반환해야 합니다. | |
| 은 부울 값으로 설정되면 요소가 드래그 후 시작 위치로 돌아간다는 의미입니다. (기본값은 false) | |
| 드래그 시 CSS 커서, 기본값은 이동 | #🎜🎜 #deltaX |
| deltaY | |
| #🎜🎜 # | handle |
| disabled | # 🎜🎜#은 부울 값입니다. true로 설정하면 드래그가 중지되고 기본값은 false입니다.|
| edge | 은 드래그 가능 영역 드래그 너비, 기본값은 0입니다. |
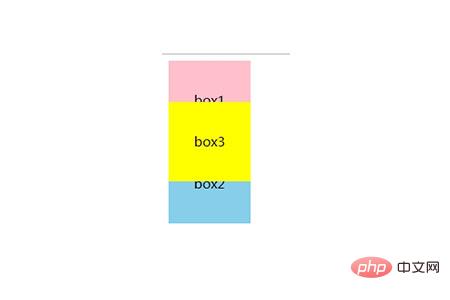
| axis | 은 드래그 요소가 이동할 수 있는 축을 정의하는 것을 나타냅니다. 사용 가능한 값은 'v' 또는 'h'이며, null로 설정하면 'v'와 'h' 방향으로 이동합니다. |
위 내용은 jQueryEasyUI에서 드래그 앤 드롭 이벤트를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.