CSS로 슬라이딩 도어 효과를 얻는 방법
- 清浅원래의
- 2018-12-10 16:02:296243검색
CSS는 주로 의사 요소의 스타일을 설정하여 슬라이딩 도어 효과를 구현합니다. 디스플레이를 설정하면 요소가 나타나도록 하고 마우스가 슬라이드 아웃되면 숨깁니다. 웹사이트의 디자인은 웹사이트에 매우 중요합니다. 일반 텍스트 탐색 모음은 이미지 탐색 모음보다 빠르게 로드되지만 그 스타일은 나중에 이미지 탐색 모음만큼 아름답지는 않습니다. 내비게이션 바가 나타납니다. 로딩 성능이 좋고 아름답습니다. 다음 기사에서는 슬라이딩 도어 효과를 얻는 방법을 자세히 소개하겠습니다
HTML 코스, CSS 코스]

(1) 실용성 : 네비게이션 바 메뉴 텍스트의 길이에 따라 너비가 자동으로 조절 가능
(2) 단순성 : 사용할 수 있습니다. 멋진 네비게이션 바 효과를 만들기 위한 간단한 배경 이미지
( 3) 적용 가능성: 여러 레이어에 적용 가능
사례 공유
Jingdong 홈페이지 메뉴 네비게이션 바 슬라이딩 도어를 모방
가상 요소를 요소에 설정하여 슬라이딩 도어 효과 위로 올라갈 때 display:none을 사용하여 메뉴를 숨깁니다. 이때 마우스 오버 이벤트가 발생합니다. 블록은 메뉴를 표시합니다. 이런 식으로 CSS 코드를 사용하여 마우스가 슬라이드하기 전에
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
list-style:none;
text-decoration: none;
}
ul{
padding:20px 0px;
width: 200px;
background:#fff;
border: 1px solid #ccc;
position: relative;
}
ul li{
height: 40px;
line-height: 40px;
padding-left:10px;
}
ul li:hover{
background: #ccc;
}
ul li a{
color: #444;
font-size: 14px;
}
/*滑动门*/
ul .div1,.div2,.div3{
position: absolute;
top:0;
left:200px;
display: none;
}
ul li:hover .div1{
display: block;
width:800px;
opacity: 1;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#">手机/运营商/数码</a>
<div class="div1">
</div>
</li>
<li>
<a href="#">电脑/办公</a>
<div class="div2"></div>
</li>
<li>
<a href="#">家居/家具/家装</a>
<div class="div3"></div>
</li>
<li>
<a href="#">男装/女装/童装</a>
<div class="div3"></div>
</li>
</ul>
</div>
</body>
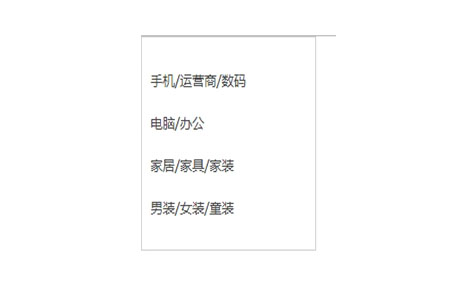
</html>마우스가 슬라이드하기 전에
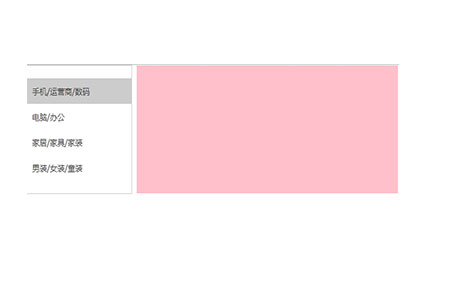
 마우스가 슬라이드할 때
마우스가 슬라이드할 때
 요약: 위 내용은 이 글의 전체 내용입니다. 기사 학습, CSS를 사용하여 미닫이 문 효과를 얻는 방법을 익힐 수 있기를 바랍니다
요약: 위 내용은 이 글의 전체 내용입니다. 기사 학습, CSS를 사용하여 미닫이 문 효과를 얻는 방법을 익힐 수 있기를 바랍니다
위 내용은 CSS로 슬라이딩 도어 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

