CSS 스프라이트란?
- 青灯夜游원래의
- 2018-12-08 17:11:486303검색
CSS Sprites는 성능 최적화 기술로, 웹 사이트에서 성능을 향상시키기 위해 여러 이미지를 단일 이미지 파일로 결합하는 방법으로, CSS Sprite라고도 합니다.

CSS Sprites는 성능 최적화 기술로, 웹 사이트에서 사용할 수 있도록 여러 이미지를 단일 이미지 파일로 결합하여 성능을 향상시키는 방법입니다.

Sprites를 사용하는 이유는 무엇인가요?
웹 페이지에는 종종 여러 이미지가 포함되어 있습니다. 여기에는 아이콘, 버튼, 로고, 관련 그림 및 기타 그래픽이 포함됩니다. 이미지가 페이지에 로드되면 브라우저는 서버에 HTTP 요청을 보냅니다. 각 이미지를 개별적으로 로드하려면 HTTP 서버에 대한 여러 호출이 필요하므로 다운로드 시간이 느려지고 대역폭 사용량이 높아질 수 있습니다.
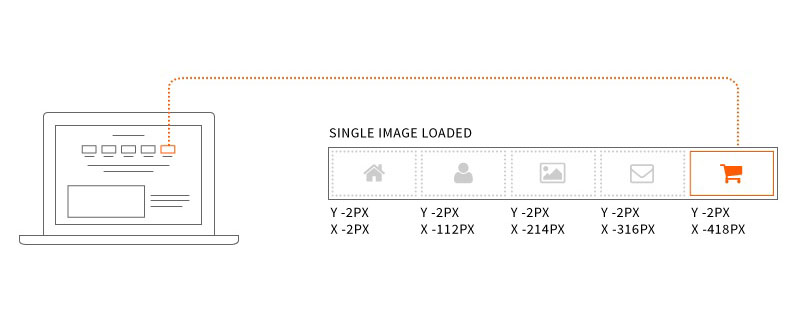
CSS Sprites는 여러 이미지를 스프라이트 시트 또는 콜라주라는 단일 이미지로 결합합니다. 사용자는 여러 파일을 다운로드하는 대신 단일 파일을 다운로드하고 오프셋 파일을 통해 필요한 이미지(또는 스프라이트)를 표시합니다.
이를 통해 서버 호출을 줄이고, 웹 페이지를 렌더링하는 데 필요한 다운로드 수를 줄이고, 대역폭을 절약하고, 클라이언트 측 다운로드 시간을 단축하고, 네트워크 정체를 줄일 수 있습니다.
CSS 스프라이트를 사용하는 방법은 무엇입니까?
CSS 스프라이트는 여러 이미지를 하나의 이미지로 결합한 것이므로 여러 이미지가 스프라이트 시트에 격자 모양 패턴으로 배치되어 네트워크 분포를 보여줍니다.
특정 이미지(스프라이트 맵)가 필요한 경우 일반적으로 스프라이트 시트는 CSS background-images 속성을 통해 참조된 다음 CSS background-position 속성을 통해 오프셋 및 위치 지정되어 필요한 스프라이트 맵을 얻은 다음 픽셀. 스프라이트의 크기입니다.
Sprites 사용 예
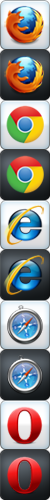
Sprite 차트:

코드 예:
html 코드:
<ul class="menu">
<li class="firefox"><a href="#">Firefox</a></li>
<li class="chrome"><a href="#">Chrome</a></li>
<li class="ie"><a href="#">Explorer</a></li>
<li class="opera"><a href="#">Opera</a></li>
<li class="safari"><a href="#">Safari</a></li>
</ul>css 코드:
ul.menu {
list-style-type: none;
width: 400px;
}
ul.menu li {
padding:20px 5px;
font-size: 16px;
float: left;
font-family: "Trebuchet MS", Arial, sans-serif;
}
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* To sift text off the background-image */
color: #3E789F;
background:url(Sprites.png) no-repeat; /* As all link share the same background-image */
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
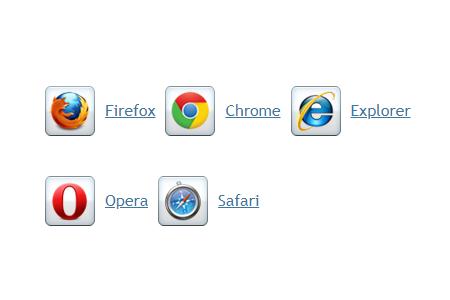
}렌더링:

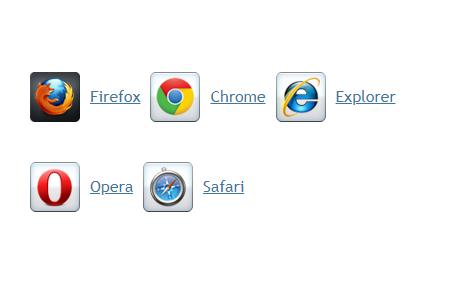
마우스를 위에 올리면 스프라이트:

동적 효과:

요약: 위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다.
위 내용은 CSS 스프라이트란?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

