CSS에서 n번째 유형을 사용하는 방법
- 不言원래의
- 2018-12-07 15:17:307665검색
nth-of-type은 적용 가능한 항목을 가져와서 스타일을 적용하는 속성입니다. CSS에서 n번째 유형을 사용하는 방법 3에서 추가된 CSS에서 n번째 유형을 사용하는 방법 선택자 중 하나입니다. :nth-of-type(n) 선택자는 상위 항목에 속한 특정 유형과 일치합니다. 이 글에서는 N번째 하위 요소의 각 요소에 대해 n번째 유형의 사용법을 자세히 설명합니다.

n번째 유형을 사용하는 방법은 무엇인가요?
먼저 n번째 유형(2n) 앞에 ':'(콜론)이 추가된다는 점에 유의하세요.
li:nth-of-type(2n){
}() 안의 "n"은 숫자를 나타내고 "2n"은 2의 배수를 나타냅니다
"3n+1", "홀수", "짝수" 등 다른 숫자를 지정할 수도 있습니다.
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS에서 n번째 유형을 사용하는 방법 nth-of-type</title>
<link rel="stylesheet" type="text/CSS에서 n번째 유형을 사용하는 방법에서 n번째 유형을 사용하는 방법" href="sample.CSS에서 n번째 유형을 사용하는 방법에서 n번째 유형을 사용하는 방법">
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>CSS에서 n번째 유형을 사용하는 방법 code
sample.CSS에서 n번째 유형을 사용하는 방법에서 n번째 유형을 사용하는 방법
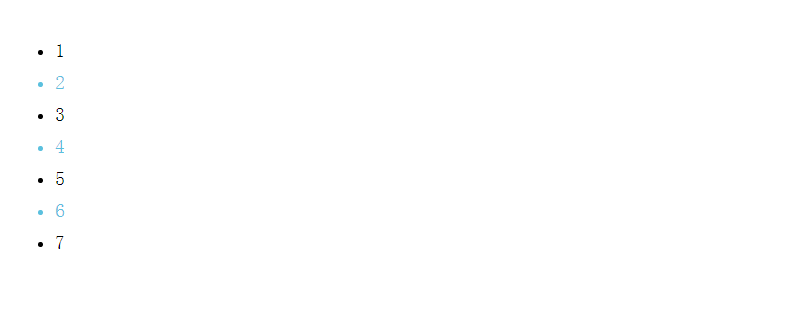
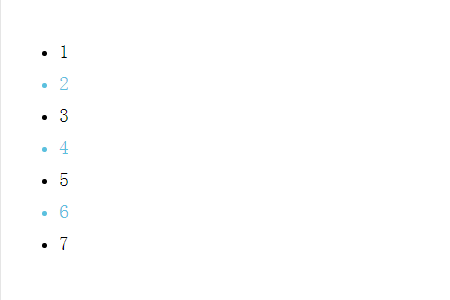
li:nth-of-type(2n){
color: #5bc0de;
}
li{
margin: 10px;
font-size: 120%;
}다음과 같은 효과가 페이지에 표시됩니다. 2의 배수인 색상을 참조하세요. 모두 파란색으로 변했습니다.

이 기사는 여기서 끝납니다. 더 많은 관련 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 CSS에서 n번째 유형을 사용하는 방법 Video Tutorial 및 CSS에서 n번째 유형을 사용하는 방법3 Video Tutorial 열로 이동하여 더 자세히 알아보세요. ! !
위 내용은 CSS에서 n번째 유형을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 공백 속성을 사용하는 방법다음 기사:CSS의 공백 속성을 사용하는 방법

