JavaScript에서 일반적으로 사용되는 팝업 상자는 무엇입니까?
- 清浅원래의
- 2018-12-07 11:04:424826검색
JavaScript에서 일반적으로 사용되는 팝업 상자에는 경고() 경고 상자, 확인() 확인 팝업 상자 및 프롬프트( ) 프롬프트 상자# 🎜🎜#
JavaScript를 사용할 때 이벤트를 판단하는 데 도움이 되는 세 가지 중요한 유형의 팝업 상자가 있습니다. 이러한 대화 상자는 경고를 발행하거나 입력을 확인하거나 입력을 얻는 데 사용할 수 있습니다. 다음 글에서는 이 세 가지 대화 상자의 사용법을 자세히 소개하겠습니다[추천 튜토리얼: 자바스크립트 튜토리얼#🎜🎜 #】
 #🎜🎜 #경고 팝업 상자# 🎜🎜#
#🎜🎜 #경고 팝업 상자# 🎜🎜#
경고 대화 상자는 주로 사용자에게 경고 메시지를 보내는 데 사용됩니다. 예를 들어, 필드를 입력해야 하는데 입력이 없는 경우 경고를 사용할 수 있습니다. 경고 메시지를 발행하는 대화 상자#🎜 🎜#경고 상자는 사용자에게 확인하고 계속하라는 메시지를 표시하는 "확인" 버튼만 제공합니다
Example<body>
<script type="text/javascript">
function Warn() {
var user=document.getElementById("user").value;
if(user==""){
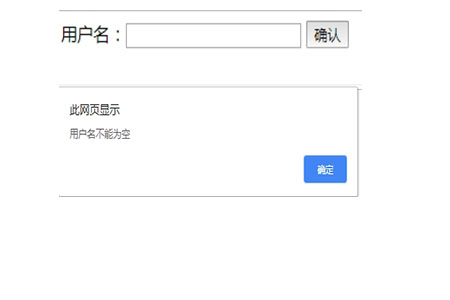
alert ("用户名不能为空");
}
}
</script>
</head>
<body>
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确认" onclick="Warn();" />
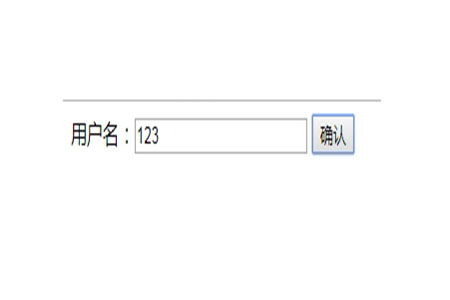
</form> 사용자 이름을 올바른 형식으로 입력한 경우# 🎜🎜#
사용자 이름을 입력하지 않은 경우 #🎜 🎜#
#🎜 🎜#
 사용자가 "확인" 버튼을 클릭하면 창 메서드인 확인()이 true를 반환합니다. 사용자가 "취소"버튼을 클릭하면 확인()은 false를 반환합니다. 사용자 입력을 얻기 위해 텍스트 상자를 팝업할 때 매우 유용합니다. 사용자와 상호 작용할 수 있기 때문입니다. 사용자는 필드를 채우고 "확인"을 클릭해야 합니다.
사용자가 "확인" 버튼을 클릭하면 창 메서드인 확인()이 true를 반환합니다. 사용자가 "취소"버튼을 클릭하면 확인()은 false를 반환합니다. 사용자 입력을 얻기 위해 텍스트 상자를 팝업할 때 매우 유용합니다. 사용자와 상호 작용할 수 있기 때문입니다. 사용자는 필드를 채우고 "확인"을 클릭해야 합니다.
이 대화 상자는 두 개의 매개 변수가 있는 프롬프트() 메서드를 사용하여 표시됩니다. (1) 레이블 및
(2) 텍스트 상자에 표시되는 기본 문자열입니다.
사용자가 "확인" 버튼을 클릭하면 윈도우 메소드 프롬프트()는 텍스트 상자에 입력된 값을 반환합니다. 사용자가 "취소" 버튼을 클릭하면 윈도우 메소드 프롬프트()가 반환됩니다. null을 반환합니다.
예:
<script type="text/javascript">
function getConfirmation(){
var result= confirm("你想继续登陆吗");
if( result== true ){
return true;
}
else{
return false;
}
}
</script>
</head>
<body>
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确定" onclick="getConfirmation();" />
</form>결과는 다음과 같습니다.

요약: 위 내용은 JavaScript를 배우는 모든 분들께 도움이 되기를 바랍니다.
위 내용은 JavaScript에서 일반적으로 사용되는 팝업 상자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

