1. 배열의 일반적인 방법
1: 조인();
배열을 문자열로 변환하여 표시합니다. 매개변수를 입력하지 않으면 기본적으로 쉼표로 연결되고, 매개변수를 입력하면 매개변수로 연결됩니다.
var arr=[1,2,3];
console.log(arr.join()); // 1,2,3;
console.log(arr.join("_")); // 1_2_3;
console.log(arr); // [1,2,3];
원래 배열은 변경되지 않습니다.
2: 역방향();
배열을 역순으로 배열하면 원래 배열이 수정됩니다.
var arr=[1,2,3]; var arr2=arr.reverse(); console.log(arr2); // [3,2,1]; console.log(arr); // [3,2,1];
3: 정렬();
기본적으로 배열 항목은 오름차순으로 정렬되며, 각 배열 항목의 toString() 메서드를 호출한 후 문자열의 처음부터 결과 문자열을 비교합니다.
var arr=[2,12,14,21,5]; console.log(arr.sort()); //[12, 14, 2, 21, 5];
비교 함수를 매개변수로 전달할 수도 있습니다. 첫 번째 매개변수가 먼저 와야 한다면 비교 함수는 0보다 작은 값을 반환하고, 그렇지 않으면 첫 번째 매개변수가 마지막에 오고, 순서가 중요하지 않으면 비교 함수는 0보다 큰 값을 반환합니다.
var arr=[2,12,14,21,5];
console.log(arr.sort(function(a,b){return a-b})); // [2,5,12,14,21];
var arr1=[2,12,14,21,5];
console.log(arr1.sort(function(a,b){return b-a})); // [21,14,12,5,2];
4: concat();
배열이 병합되고 원래 배열은 변경되지 않은 상태로 유지됩니다.
var arr=[1,2,3]; console.log(arr.concat(4,5)); // [1, 2, 3, 4, 5]; console.log(arr.concat([4,5],6)); // [1, 2, 3, 4, 5, 6]; console.log(arr.concat([[4,5],6])); // [1, 2, 3, [4, 5],6]; console.log(arr); // [1, 2, 3];
5: 슬라이스();
첫 번째 매개변수에 해당하는 배열 항목을 포함하여 부분 배열을 반환하지만 두 번째 매개변수에 해당하는 배열 항목은 반환하지 않습니다. 전달된 매개변수가 0보다 작은 경우 뒤에서 앞으로 계산되며 마지막 항목은 -1이 됩니다. 하나의 매개변수만 전달되면 반환된 배열에는 시작 위치부터 배열 끝까지의 모든 요소가 포함됩니다. 원래 배열은 변경되지 않고 그대로 유지됩니다.
var arr=[1,2,3,4,5]; console.log(arr.slice(1,3)); // [2,3]; console.log(arr.slice(1)); // [2,3,4,5]; console.log(arr.slice(1,-1)); // [2,3,4]; console.log(arr); // [1,2,3,4,5];
6: 스플라이스();
배열 연결:
1) 삭제 - 요소를 삭제하는 데 사용되며, 두 개의 매개변수, 첫 번째 매개변수(삭제할 첫 번째 항목의 위치), 두 번째 매개변수(삭제할 항목 수)
2) 삽입 - 배열의 지정된 위치에 요소를 삽입합니다. 세 개의 매개변수, 첫 번째 매개변수(실제 위치), 두 번째 매개변수(0), 세 번째 매개변수(삽입된 항목)
3) 교체 - 배열의 지정된 위치에 항목 요소를 삽입하고 세 개의 매개변수를 동시에 삭제합니다. 첫 번째 매개변수(시작 위치), 두 번째 매개변수(삭제할 항목 수), 세 번째 매개변수(임의의 항목 수 삽입)
splice()는 삭제된 요소로 구성된 배열을 반환하거나 삭제된 요소가 없는 경우 빈 배열을 반환합니다. 원래 배열이 수정되었습니다.
var arr=[1,2,3,4,5,6]; console.log(arr.splice(2)); // [3,4,5,6]; console.log(arr); // [1,2]; console.log(arr.splice(2,0,3,4,5,6)); // []; console.log(arr); // [1,2,3,4,5,6]; console.log(arr.splice(2,2)); // [3,4]; console.log(arr); // [1,2,5,6];
7: push() 및 pop() 메서드, unshift() 및 Shift() 메서드
push() 및 pop() 스택 메서드는 후입선출 방식입니다. 원래 배열이 변경됩니다.
push() 메서드는 배열 끝에 하나 이상의 요소를 추가하고 배열의 새 길이를 반환합니다.
pop() 메서드는 배열의 마지막 요소를 제거하고 배열의 길이를 줄인 후 삭제된 값을 반환합니다.
unshift() 및 Shift() 대기열 메서드, 선입선출. 원래 배열이 변경됩니다.
unshift() 메서드는 배열의 헤드에 하나 이상의 요소를 추가하고 기존 요소의 인덱스를 변경한 다음 배열의 새 길이를 반환합니다.
shift() 메소드는 배열의 첫 번째 요소를 삭제하고 이를 반환하며 기존 요소의 인덱스를 변경합니다.
var arr=[1,2,3]; console.log(arr.push(4)); //4; console.log(arr); //[1,2,3,4]; console.log(arr.pop()); //4; console.log(arr); //[1,2,3]; console.log(arr.unshift(0)); //4; console.log(arr); //[0,1,2,3]; console.log(arr.shift()); //0; console.log(arr); //[1,2,3];
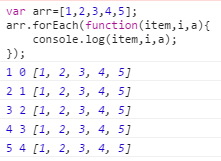
8:forEach();
forEach()里第一个参数为该集合里的元素,第二个参数为集合里的索引,第三个参数为集合本身。

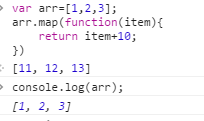
9:map();
map()对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组,原数组未被修改。

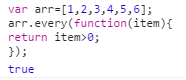
10:every()
对数组的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。

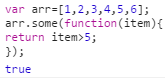
11:some()
对数组的每一项运行给定函数,如果该函数对任一项返回true,则返回true。

12:filter()
对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。

13:reduce()和reduceRight();
两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中reduce()方法从数组的第一项开始,逐个遍历到最后。而reduceRight()则从数组的最后一项开始,向前遍历到第一项。数组未被修改。

二、扩展方法
1:数组去重
function unique(array){
return array.filter(function(item,index){
return array.indexOf(item)==index;
})
};
var arr=[1,2,3,3,4,2,1,5];
console.log(unique(arr)); //[1,2,3,4,5];
function unique(arr){
var arr2=[arr[0]],
len=arr.length;
if(!len){
return;
}
for(var i=0;i<len;i++){
arr2.join(" ").indexOf(arr[i])<0?arr2.push(arr[i]):"";
}
return arr2;
}
var arr=[1,2,3,3,4,2,1,5];
console.log(uniq(arr)); //[1,2,3,4,5]
2:去掉数组中的空元素
function deleteNullInArray(array){
return array.filter(function(item){
return item!=null;
})
}
var arr=[1,2,null,,,5];
console.log(deleteNullInArray(arr)); //[1,2,5];
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 10 JQuery Syntax HighlighterMar 02, 2025 am 12:32 AM
10 JQuery Syntax HighlighterMar 02, 2025 am 12:32 AM코드 프레젠테이션 향상 : 개발자를위한 10 개의 구문 하이 라이터 웹 사이트 나 블로그에서 코드 스 니펫을 공유하는 것은 개발자에게 일반적인 관행입니다. 올바른 구문 형광펜을 선택하면 가독성과 시각적 매력을 크게 향상시킬 수 있습니다. 티
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일Mar 03, 2025 am 12:35 AM이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 10 JavaScript & JQuery MVC 자습서Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC 자습서Mar 02, 2025 am 01:16 AM이 기사는 JavaScript 및 JQuery Model-View-Controller (MVC) 프레임 워크에 대한 10 개가 넘는 튜토리얼을 선별 한 것으로 새해에 웹 개발 기술을 향상시키는 데 적합합니다. 이 튜토리얼은 Foundatio의 다양한 주제를 다룹니다
 ' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






