dom에는 어떤 속성이 있나요?
- 云罗郡主원래의
- 2018-12-05 15:28:0059497검색
많은 dom 속성이 있습니다. 그중 parentNode는 현재 상위 노드의 획득을 나타내고, childNodes는 하위 노드의 컬렉션을 나타내고, firstChild는 첫 번째 하위 노드를 나타내고, lastChild는 마지막 하위 노드를 나타내고, PreviousSibling은 이전 형제 노드를 나타내고, 기타 일반적으로 사용되는 속성.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, javascript 버전 1.8.5.
지난 기사에서 우리는 dom이 무엇인지 배웠습니다. dom이 어떤 속성을 가지고 있는지 설명해 볼까요?

1. dom 소개
dom은 페이지의 모든 요소 개체를 제어할 수 있으며, dom 표준은 core dom, xmldom 및 htmldom의 세 부분으로 나눌 수 있습니다.
2. DOM의 역할은 무엇인가요?
많은 사람들이 웹사이트를 구축할 때 사용자 상호작용을 구현해야 합니다. 정적 페이지에서는 이러한 요구 사항을 충족할 수 없지만 쿼리할 콘텐츠가 많습니다. 실시간 동기화를 위해서는 요소나 콘텐츠를 검색하는 데 사용되는 인덱스 디렉터리인 dom을 사용할 수도 있습니다.

3. dom의 속성은 무엇인가요?
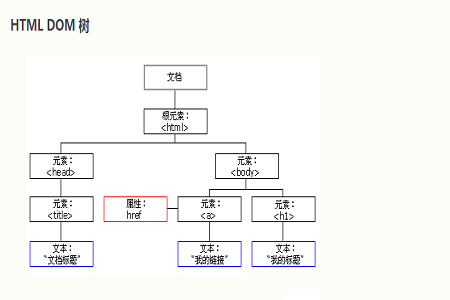
dom에서는 각 요소를 노드로 간주하고 각 노드를 객체로 취급한 다음 사용하면 됩니다. 작동할 개체 속성입니다.
많은 dom 속성이 있습니다. 그중 parentNode는 현재 상위 노드를 나타내고, childNodes는 하위 노드 집합을 나타내고, firstChild는 첫 번째 하위 노드를 나타내고, lastChild는 마지막 하위 노드를 나타내고, PreviousSibling은 이전 형제 노드를 나타내고 기타 일반적으로 사용되는 속성을 나타냅니다. .
4. dom의 장점과 단점
dom을 사용하면 모든 문서가 메모리에 저장되고 dom은 XPath를 지원하므로 사용 편의성이 높아집니다. 하지만 유일한 단점은 파싱 속도가 느리고 메모리를 많이 차지하며 효율성이 떨어진다는 점이다.
위는 dom의 속성에 대한 전체 소개입니다. JavaScript 비디오 튜토리얼에 대해 더 알고 싶다면 php 중국어 웹사이트를 주목하세요.
위 내용은 dom에는 어떤 속성이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

