아약스의 장점과 단점은 무엇입니까?
- 青灯夜游원래의
- 2018-12-04 16:10:1418284검색
Ajax의 장점은 다음과 같습니다: 향상된 성능 및 속도, 우수한 대화형 성능, 비동기 호출, 대역폭 절약 등 Ajax의 단점은 다음과 같습니다. 설계 및 개발 시간이 늘어나고 기존 웹 애플리케이션 구축보다 복잡하며 JavaScript가 비활성화됩니다. 브라우저에서 애플리케이션 등을 사용할 수 없습니다. 아래의 구체적인 내용을 살펴보시고 도움이 되길 바랍니다.

아약스란 무엇인가요?
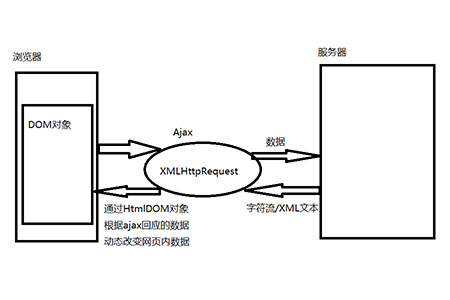
ajax는 비동기 JavaScript 및 XML을 의미합니다. "비동기"라는 단어는 사용자가 서버의 응답을 기다릴 필요가 없음을 의미합니다.
AJAX는 프로그래밍이나 스크립팅 언어가 아니며 새로운 발명품도 없으며 별도의 웹 서비스, 모듈 또는 플러그인도 없습니다. javascript, dom, xml, html, css 등 상호 연관된 기술의 집합입니다.
Ajax 구현은 JavaScript 함수를 사용하여 웹 서비스의 메소드를 호출하고 웹 페이지 요청에 대한 응답을 얻습니다.
AJAX의 장점
1 성능 및 속도 향상
감소 클라이언트와 서버 간의 트래픽 전송을 줄이고 양쪽의 응답 시간을 줄여 응답 속도를 높여 성능과 속도를 향상시킵니다.
2. 우수한 대화형 성능
Ajax를 사용하면 더욱 빠르고 대화형인 웹 애플리케이션을 개발할 수 있습니다.
3. 비동기 호출
AJAX는 웹 서버에 비동기 호출을 수행합니다. 이는 클라이언트 브라우저가 렌더링을 시작하기 전에 모든 데이터가 도착할 때까지 기다리지 않는다는 것을 의미합니다.
4. 대역폭 절약
Ajax 기반 애플리케이션은 전체 페이지를 다시 로드할 필요가 없기 때문에 서버 대역폭을 덜 사용합니다.
5. XMLHttpRequest 사용

XMLHttpRequest는 Ajax 웹 개발 기술에서 중요한 역할을 합니다. XMLHttpRequest는 Microsoft에서 디자인한 특수 JavaScript 개체입니다. XMLHttpRequest 개체는 데이터를 전송하기 위해 서버에 대한 비동기 HTTP 요청으로 호출됩니다. Ajax가 아닌 페이지에 요청하는 데 사용됩니다.
6. JQuery, Prototype, Scriptaculous 등 오픈 소스 JavaScript 라이브러리를 보유합니다.
7. AJAX는 HTTP 프로토콜을 통해 통신합니다. AJAX의 단점 #
2. 기존 웹 애플리케이션을 구축하는 것보다 더 복잡합니다.3. 모든 파일이 클라이언트 측에서 다운로드되기 때문에 AJAX 애플리케이션의 보안이 약합니다. 4. 네트워크 지연 문제가 발생할 수 있습니다
5. JavaScript가 비활성화된 브라우저에서는 애플리케이션을 사용할 수 없습니다.
6. 보안 제한으로 인해 초기 페이지를 제공하는 호스트의 정보에 액세스하는 데에만 사용할 수 있습니다. 다른 서버의 정보를 표시해야 하는 경우 AJAX에서는 표시할 수 없습니다.
요약: 위 내용은 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되길 바랍니다. 더 많은 관련 비디오 튜토리얼 추천:
AJAX 비디오 튜토리얼!
위 내용은 아약스의 장점과 단점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

