POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부)
- 不言원래의
- 2018-12-04 14:21:114600검색
POST 양식에서 데이터를 보낼 때 다음과 같은 형식을 갖습니다. (입력 필드 이름) = (입력 필드 값)은 &로 연결된 형식입니다. 공백 및 ASCII가 아닌 문자(예: 중국어)는 URL로 인코딩되어 전송됩니다.

(입력 필드 1의 이름) = (입력 필드 1의 값) & (입력 필드 2의 이름) = (입력 필드 2의 값) &...
구체적인 코드를 살펴보겠습니다
PostForm.POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부)
<!DOCTYPE POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부)>
<POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부)>
<head>
<meta http-equiv="Content-Type" content="text/POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부); charset=utf-8"/>
<title></title>
</head>
<body>
<form method="post" action="PostDest.aspx">
<div>Value-01<input name="value01" type="text" /></div>
<div>Value-02<input name="value02" type="text" /></div>
<div>Value-03
<select id="Select1" name="value03">
<option>元素1</option>
<option>元素2</option>
<option>元素3</option>
<option>元素4</option>
<option>元素5</option>
</select>
</div>
<div>Value-04<br/>
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br />
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</div>
<div>Value-05<br />
<input id="Chkbox1" name="checkbox1" type="checkbox" /><label for="Checkbox1">检查项目1</label><br />
</div>
<div>Value-06<br />
<input id="Hidden1" name="hiddenfield1" type="hidden" value="Test Value" /><br />
</div>
<input type="submit" value="POST" />
</form>
</body>
</POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부)>Description:
HTML 양식 태그가 있는 양식입니다. method="post"를 설정하여 POST 양식 데이터를 작성합니다. POST의 대상 URL은 action="PostDest.aspx"로 지정됩니다. 지정하지 않으면 동일한 URL에 대해 POST가 수행됩니다.
Server side
서버 측은 POSTed 데이터를 받아 표시하며, 아래에서는 ASP.NET을 사용하여 빌드합니다.
PostDest.POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PostDest.aspx.cs" Inherits="HtmlForm.PostDest" %>
<!DOCTYPE POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부)>
<POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부)>
<head runat="server">
<meta http-equiv="Content-Type" content="text/POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부); charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부)>PostDest.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
namespace HtmlForm
{
public partial class PostDest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
StreamReader reader = new StreamReader(Request.InputStream);
string str = reader.ReadToEnd();
reader.Close();
Label1.Text = str;
}
}
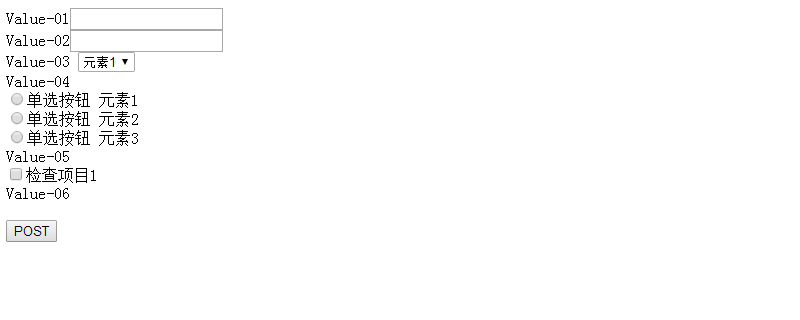
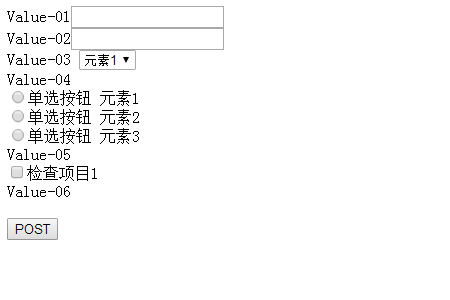
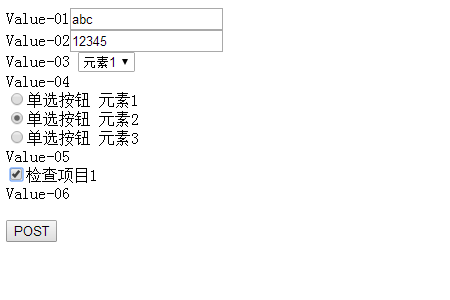
}실행 결과: 브라우저에 다음과 같은 효과가 표시됩니다.

텍스트 상자 또는 각 필드에 값을 입력하세요. 입력 후 [POST] 버튼을 클릭하세요.

마지막으로 서버로 전송된 POST 데이터가 브라우저 페이지에 표시됩니다.
위 내용은 POST를 통해 HTML 양식에서 데이터를 보내는 형식(코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:DHTML이란 무엇입니까?다음 기사:DHTML이란 무엇입니까?

