HTML5 캔버스에 이미지를 그리는 방법
- 不言원래의
- 2018-12-01 17:30:154760검색
캔버스는 HTML5의 새로운 캔버스인데, HTML5 캔버스는 어떻게 이미지를 그리는 걸까요? 이번 글에서는 HTML5 캔버스에 이미지를 그리는 방법을 소개하겠습니다. 구체적인 내용을 살펴보겠습니다.

코드 예제를 직접 살펴보겠습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function onImageLoad() {
context.drawImage(img, 128, 40);
}
img.src = 'img/flower.jpg';
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>설명: 캔버스에 그림을 그릴 때 캔버스의 컨텍스트를 얻는 것은 일반적인 과정입니다.
캔버스에 그릴 이미지를 준비합니다. 이미지 개체를 만듭니다.
var img = new Image();
캔버스에 이미지를 그리는 것은 Canvas 컨텍스트의 drawImage() 메서드를 사용합니다. Image 개체를 그리기 위해 X 및 Y 좌표가 첫 번째 매개 변수로 제공되고 두 번째 세 번째 매개 변수로 이미지가 제공됩니다. Image 개체의 이미지 로드는 비동기적으로 처리되므로 Image 개체의 이미지가 준비되기 전에 준비되어야 합니다. . 따라서 Image 객체의 onload 이벤트에 대해 그리기 처리를 구현하고 최종적으로 소스 이미지의 설정을 처리합니다
img.onload = function onImageLoad() {
context.drawImage(img, 128, 40);
}
img.src = 'img/flower.jpg';실행 결과
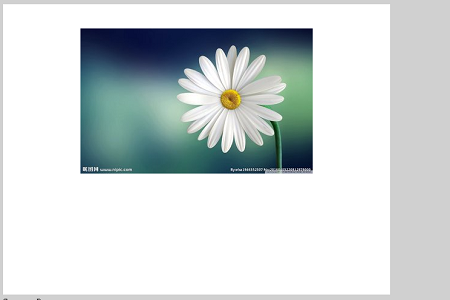
HTML 파일을 웹 브라우저에서 엽니다. 결과는 아래와 같습니다. 캔버스에 이미지가 그려집니다.

참고: 다음 코드의 경우 drawImage가 실행될 때 Image 개체의 이미지를 읽는다는 보장이 없습니다. 따라서 이미지를 표시하는 동안 이런 일이 발생할 수 있습니다. 그리기 이미지는 이미지 개체의 온로드 시 구현되어야 합니다.
아아아아위 내용은 HTML5 캔버스에 이미지를 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

