JavaScript를 사용하여 CSS 스타일시트를 동적으로 변경하는 방법
- 不言원래의
- 2018-11-29 17:54:563035검색
JavaScript로 CSS 클래스(스타일 시트)를 동적으로 변경하는 방법은 무엇인가요? JavaScript에서 클래스 이름을 변경하려면 요소의 className 속성을 변경해야 합니다. 이 기사에서는 JavaScript를 사용하여 CSS(스타일 시트) 클래스를 동적으로 변경하는 코드를 소개합니다.

예제를 직접 살펴보겠습니다.
다음 HTML 파일을 만듭니다.
JavaScriptChangeCssClass.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
}
</script>
<link rel="stylesheet" type="text/css" href="JavaScriptChangeCssClass.css"/>
</head>
<body>
<p>这篇文章是很<span id="important">重要</span>的,需要特别注意。</p>
<input id="Button1" type="button" value="button" onclick="buttonClick();"/>
</body>
</html>JavaScriptChangeCssClass.css
.importantText{
font-weight:700;
color:#FF0000;
}설명:
버튼을 클릭하면 다음과 같습니다. 코드 부분
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
} target = document.getElementById("important");따라서 ID가 중요한 요소를 가져옵니다. 이 경우 "important" 요소를 가져올 수 있습니다.
if (target != null) {
target.className = "importantText";
}요소를 얻을 수 있으면 null이 아닌 값이므로 if 문의 내부 부분이 실행됩니다. className 속성을 할당하여 요소의 클래스를 설정할 수 있습니다. 이 예에서는 "importantText"가 클래스 이름으로 설정됩니다.
이 처리에 따라
<span id="important" class="importantText">重要</span>
상태가 변경되었습니다.
실행 결과
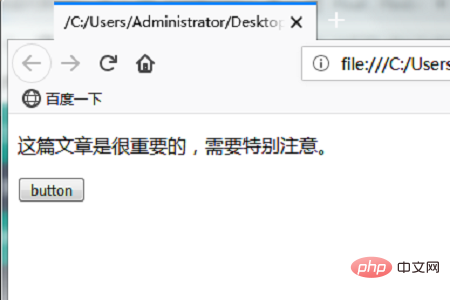
웹 브라우저를 사용하여 위의 HTML 파일을 표시합니다. 아래와 같은 효과가 표시됩니다.

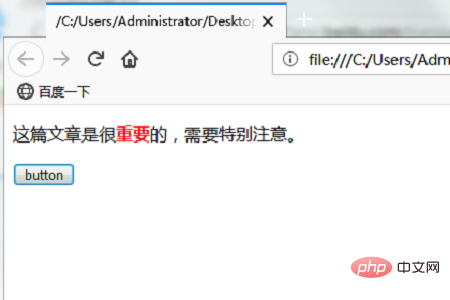
"버튼" 버튼을 클릭하면 다음 효과가 표시됩니다. "중요"가 빨간색 글꼴로 변경됩니다
#🎜 🎜#
JavaScript Video Tutorial 열을 방문하세요. 더 많은 학습을 위해! ! !
위 내용은 JavaScript를 사용하여 CSS 스타일시트를 동적으로 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

