CSS3에서 반복되는 방사형 그래디언트 효과를 얻는 방법
- 藏色散人원래의
- 2018-11-29 16:39:055469검색
CSS3에서 반복 방사형 그라디언트 효과를 구현하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 div를 만듭니다. 마지막으로 "반복-방사형-그라디언트" 속성을 사용하여 반복 방사형 그라디언트 효과를 얻습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
css3의 그라디언트 효과에는 선형 그라디언트, 방사형 그라디언트, 반복 선형 그라디언트 및 반복 방사형 그라디언트가 포함됩니다. 이러한 그라데이션 효과는 웹 페이지 콘텐츠를 더욱 다채롭게 만들 수 있습니다.

추천 학습: "CSS3 Tutorial"
이전 기사에서는 선형 그라디언트 효과, 방사형 그라디언트 효과 및 반복 선형 그라디언트 효과를 달성하기 위한 css3를 소개했습니다.
이제 간단한 예제를 바탕으로 CSS3에서 반복 방사형 그래디언트를 구현하는 방법을 계속 소개하겠습니다.
코드 예시는 다음과 같습니다.
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-radial{
background:repeating-radial-gradient(#4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-radial">重复径向渐变</div>
</div>
</body>
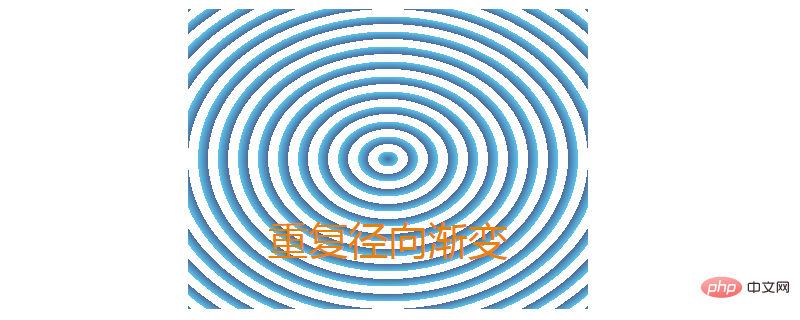
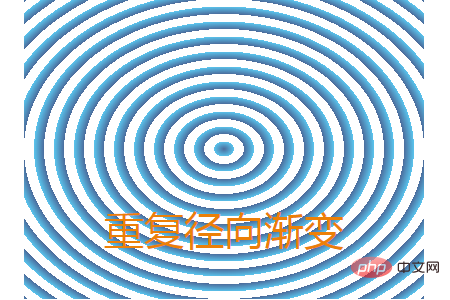
</html>반복 방사형 그라데이션 효과는 다음과 같습니다.

위 그림과 같이 중앙부터 #4b6c9c에서 #5ac4ed로 색상이 전환되며, 그런 다음 흰색에서 흰색으로. 그 결과, 위 사진의 파란색과 흰색 줄무늬가 반복되는 그라데이션 효과가 형성됩니다.

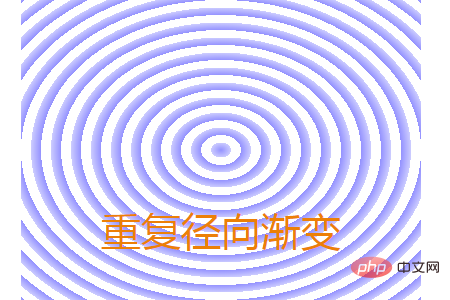
위 이미지는 #9492ff에서 #ccccff 색상으로 전환되는 반복 방사형 그라데이션입니다.
여기서 주목해야 할 것은 반복-방사형-그라디언트() 함수의 사용입니다.
repeating-radial-gradient() 함수는 원점에서 방사되는 반복 그라데이션으로 구성된 를 생성합니다.
repeating-radial-gradient() 구문은 radial-gradient()와 동일합니다.
이 글은 CSS3에서 반복 방사형 그라디언트 효과를 구현하는 방법에 대한 소개입니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
위 내용은 CSS3에서 반복되는 방사형 그래디언트 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

