HTML5의 입력 유형에는 어떤 속성이 포함되어 있나요?
- 清浅원래의
- 2018-11-29 16:31:564775검색
HTML5의 입력 유형에는 이메일, URL, 숫자, 범위, 검색 등과 같은 속성이 포함됩니다. 각 속성에는 서로 다른 기능이 있습니다.
오늘은 HTML5의 새로운 입력 유형에 대해 소개하겠습니다. 이는 더 많은 기능을 구현하고 더 나은 사용자 경험을 제공하는 데 큰 도움이 됩니다. 다음 기사에서는 입력 유형의 사용법을 자세히 소개하겠습니다.
【추천 강좌: HTML5 tutorial】

입력 유형 속성
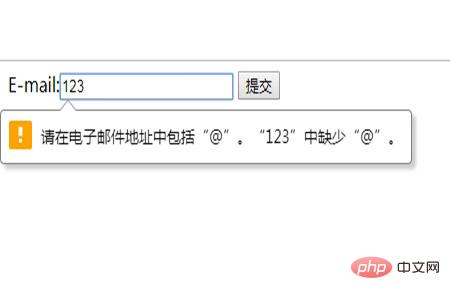
(1) 이메일 속성: 이메일 주소가 포함된 입력 필드에 적합, 제출 시 언제 양식을 작성하면 이메일 필드의 값이 자동으로 확인됩니다.
잘못된 값을 입력하면 올바른 형식을 입력하라는 메시지가 자동으로 표시되고 무엇이 누락되었는지 알려줍니다.
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>
Rendering

(2) url 속성: URL 주소가 포함된 입력 필드에 적용 가능합니다. 양식이 제출되면 URL 필드의 값이 자동으로 확인됩니다.
입력 오류시 URL을 입력해주세요
<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>
Rendering

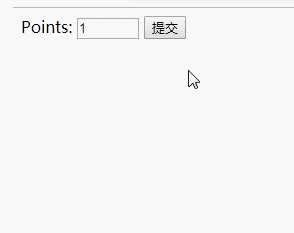
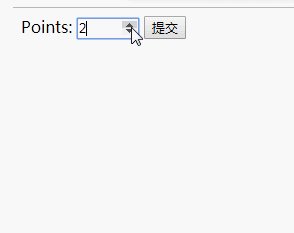
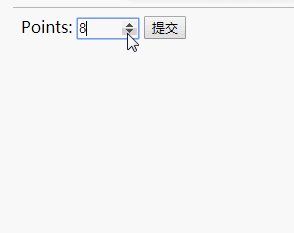
(3) 숫자 속성: 숫자 값이 포함된 입력 필드에 적용됩니다. 허용되는 숫자에 제한을 설정할 수도 있습니다.
max: 허용되는 최대 숫자를 나타냅니다.
min: 허용되는 최소 숫자를 나타냅니다.
step: 합법적인 숫자 간격을 나타냅니다. 예: step=3은 숫자를 나타냅니다. 간격은 3
값: 기본값
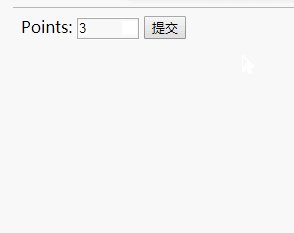
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>
Rendering

(4) 범위 속성: 특정 범위 내의 숫자 값을 포함하는 입력 필드에 적합하며 표시는 슬라이더입니다.
max: 최대 allowed Value
min: 허용되는 최소값
step: 허용되는 법적 숫자 간격
value: 기본값
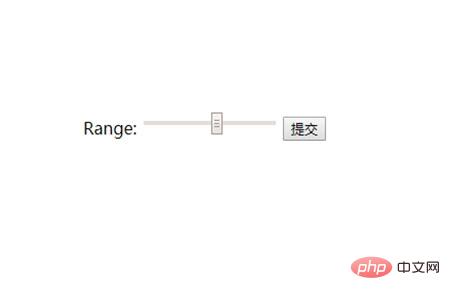
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

(5) 검색 속성: 사이트 검색 등 검색 도메인에 적합 아니면 구글 검색.
검색 필드는 일반 텍스트 필드로 표시됩니다.
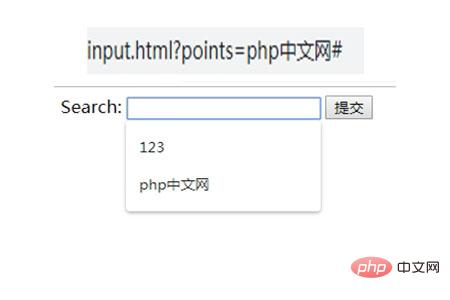
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>
Rendering

요약: 위 내용은 이 글의 전체 내용입니다. HTML5를 이해하고 실제 사례에 적용해보세요.
위 내용은 HTML5의 입력 유형에는 어떤 속성이 포함되어 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

