CSS로 그림자 테두리를 추가하는 방법(코드 예)
- 云罗郡主원래의
- 2018-11-29 15:21:536464검색
CSS에서 테두리 그림자를 설정하는 방법은 무엇입니까? 실제로 CSS를 사용하여 테두리를 추가하는 방법은 간단합니다. 그림자 테두리를 추가하는 방법을 살펴보겠습니다.

One: CSS 섀도우 테두리 사용 구문:
1. 속성: box-shadow
2. 사용 방법:
div{box-shadow:0 0 1px #000 inset;}3. 첫 번째 0을 의미합니다. 물체의 왼쪽으로부터의 거리가 0이고 그림자가 표시되기 시작합니다. 두 번째 0은 물체까지의 거리가 0임을 의미하고 그림자가 1px부터 표시되기 시작한다는 의미입니다. 그림자는 1px이고, #000은 그림자의 색상을 나타내며, 삽입은 객체 내부의 그림자를 의미하며, 객체 외부에는 그림자가 설정되지 않습니다.
4. 호환성 문제
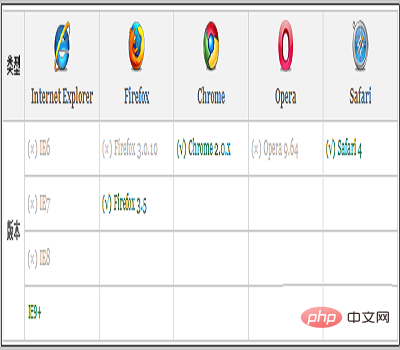
Firefox 브라우저 버전 3.5와 Google은 box-shadow 속성을 지원할 수 있습니다.

shadow 속성이 무엇인지 이해한 후 CSS에서 그림자 테두리를 추가하는 방법에 대해 알아보겠습니다. 다음 코드는 테두리에 그림자 테두리를 추가하는 것을 의미합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}
</style>
<body>
<div>盒子对象阴影测试</div>
<div class="box">DIV盒子内阴影</div>
<div>图片对象阴影测试</div>
<div class="box2"><img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" / alt="CSS로 그림자 테두리를 추가하는 방법(코드 예)" ></div>
</body>
</html>위 코드에서는 상자의 그림자 효과를 얻기 위해 상자에 box-shadow 속성을 추가했습니다.
위는 CSS에서 그림자 테두리를 추가하는 방법에 대한 전체 소개입니다.
CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 CSS로 그림자 테두리를 추가하는 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

