Sublime용 HTML5 플러그인을 설치하는 방법
- 藏色散人원래의
- 2018-11-27 16:33:4713473검색
이 기사는 주로 소개합니다. Sublime은 패키지 제어 구성 요소를 사용하여 HTML5 플러그인을 설치합니다 .
이전 기사에서는 Emmet 플러그인 설치에 대해 소개했는데, Emmet 플러그인을 사용하면 다음과 같은 HTML5 웹 페이지 템플릿을 빠르게 생성할 수 있습니다. 느낌표를 직접 붙이거나 html에 탭만 추가하면 됩니다. 그렇다면 HTML5 플러그인 기능은 이와 유사하지만 HTML5 플러그인으로 생성된 웹 페이지 템플릿이 더 완전하고 표준화되었습니다!
참조 기사: Sublime 설치 패키지 제어 구성요소
아래에서는 Sublime을 설치하는 간단한 단계를 소개합니다. HTML5 플러그인.
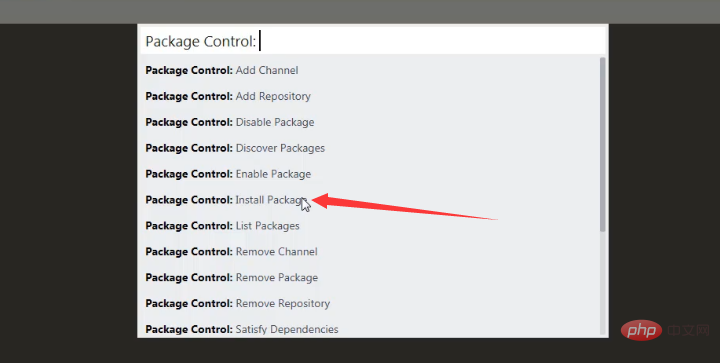
sublime을 열고 Ctrl+shift+P를 눌러 패키지 제어 구성 요소 검색 인터페이스를 불러온 다음 패키지 설치를 선택합니다.

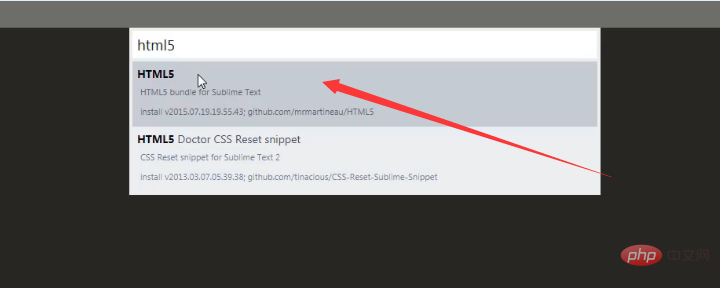
검색 HTML5 플러그인을 입력하고 Enter를 선택한 후 설치를 기다립니다.


사진과 같이 설치가 완료된 후 진행해 드립니다. 간단한 테스트:# 🎜🎜#
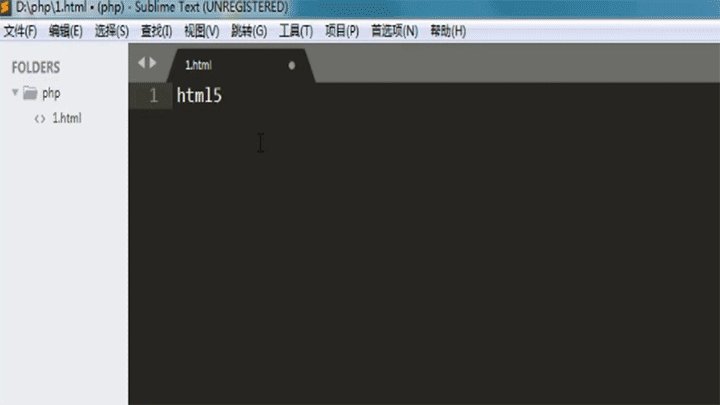
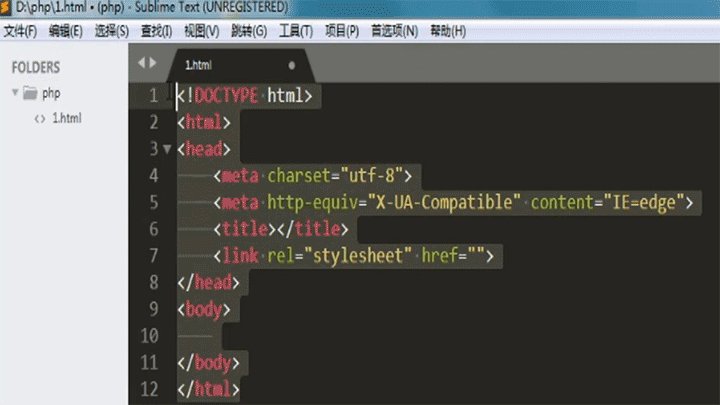
html5를 입력하고 탭 키를 누르면 효과는 다음과 같습니다.
위 내용은 Sublime용 HTML5 플러그인을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Sublime용 Git 플러그인 설치 방법다음 기사:Sublime용 Git 플러그인 설치 방법

