Vue에서 props를 사용하여 데이터에 초기값을 할당할 때 발생하는 문제 및 해결 방법
- 不言앞으로
- 2018-11-27 14:54:244779검색
이 기사의 내용은 Vue에서 데이터에 초기 값을 할당하기 위해 props를 사용할 때 발생하는 문제와 해결 방법에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다. .
얼마전 운영 프로젝트를 진행하고 있었는데, 제품 피드백 페이지가 오픈된 후, 조사 중에 Vue의 데이터 초기값에 문제가 있는 것을 발견했습니다. 데이터는 소품에서 나왔습니다. 설명의 편의를 위해 문제는 다음과 같이 추상화됩니다.
1. 현상
코드:
nbsp;html>
<meta>
<title>用props初始化data中变量</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
template: `
<div>
<div>姓名:{{userName}}
<div>性别:{{userData.gender}}
<div>生日:{{userData.birthday}}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: '',
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: '于永雨',
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
코드 해석:
루트 구성 요소 데이터에 개체가 있습니다: user, 여기에는 세 가지 속성이 포함됩니다. : 이름, 성별, 생일, 초기 값은 모두 빈 문자열입니다
비동기 API 요청 시뮬레이션, 500밀리초 후 사용자 재할당, 세 가지 속성은 더 이상 비어 있지 않습니다
하위 구성 요소 userInfo를 선언하고 props userData에는 상위 구성 요소의 사용자를 수신하는 데 사용되는 개체가 있습니다. 데이터에 userName 변수가 있으며 초기 값은 userData.name
에서 가져옵니다. 결과:

다음 페이지가 초기화되고 이름, 성별, 생일이 모두 비어 있는 상태로 표시되고, 성별과 생일은 500밀리초 후에 정상적인 결과를 표시하며 이름만 변경되지 않습니다.
이게 왜죠?
내 초기 아이디어: user.name은 기본 데이터 유형에 속하는 문자열입니다. 이를 사용하여 하위 구성 요소 데이터의 userName에 값을 할당합니다. 따라서 user.name이 상위 구성 요소는 변경되지만 하위 구성 요소의 userName은 이에 따라 변경되지 않습니다.
그런가요? 그래서 user.name을 객체로 변경하고 데이터 유형을 참조하여 값을 할당한 다음 기대에 부합하는지 관찰하기로 결정했습니다. 코드는 다음과 같습니다:
nbsp;html>
<meta>
<title>用props初始化data中变量-对象形式</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
template: `
<div>
<div>姓名:{{userName.text}}
<div>性别:{{userData.gender}}
<div>生日:{{userData.birthday}}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: {text: ''},
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: {text: '于永雨'},
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
실행 결과: 이름에는 여전히 값이 없으며 첫 번째 결과와 동일합니다! ! !
2. 이유
그럼 이유가 뭔가요? 나중에 친구들과 논의할 때 누군가가 이렇게 물었습니다. 초기화 중에 데이터가 깊게 복사되었기 때문일까요?
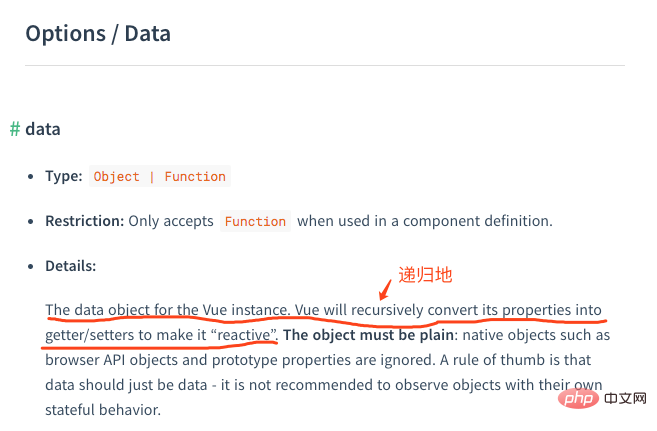
이 설명이 더 신빙성이 있다고 생각해서 증거를 수집하러갔습니다. 먼저 Vue 공식 웹 사이트에 가서 데이터에 관한 문서를 읽었습니다. 그 중

" "라는 말은 기본적으로 딥 카피의 핵심 원리가 재귀이기 때문에 위의 추론이 옳다고 결론 내릴 수 있다는 뜻이다. Vue는 초기화될 때 데이터의 모든 속성을 재귀적으로 탐색하고 Object.defineProperty를 사용하여 이러한 모든 속성을 getter/setter로 변환하여 양방향 바인딩을 구현하는 것으로 나타났습니다.
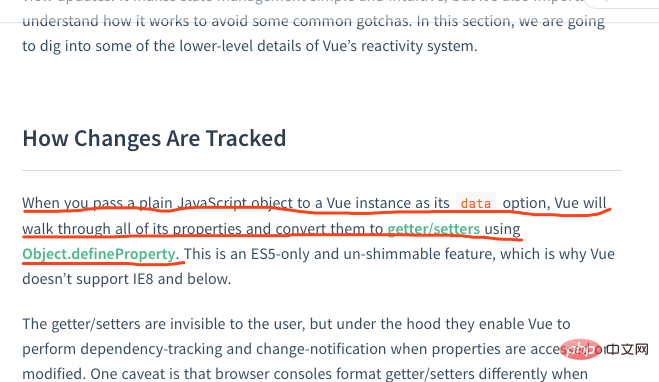
공식 문서는 Reactivity in Depth 장에 명확하게 명시되어 있습니다:
 Vue가 IE8을 지원하지 않는 이유도 설명합니다: IE8은 Object.defineProperty를 지원하지 않습니다.
Vue가 IE8을 지원하지 않는 이유도 설명합니다: IE8은 Object.defineProperty를 지원하지 않습니다.
Vue의 두 가지 모니터링 기능인 watch와 Computed
를 생각합니다.다음과 같이 코드를 수정하고 결과를 관찰하세요. nbsp;html>
<meta>
<title>解决方案:watch、computed</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
computed: {
computedUserName(){
return this.userData.name
}
},
watch: {
'userData.name': function (val) {//监听props中的属性
this.userName = val;
}
},
template: `
<div>
<div>姓名(watch):{{ userName }}
<div>姓名(computed):{{ computedUserName }}
<div>性别:{{ userData.gender }}
<div>生日:{{ userData.birthday }}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: '',
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: '于永雨',
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
실행 결과
 완벽해요! ! !
완벽해요! ! !
4. 요약: Vue의 props에 대한 핵심 사항
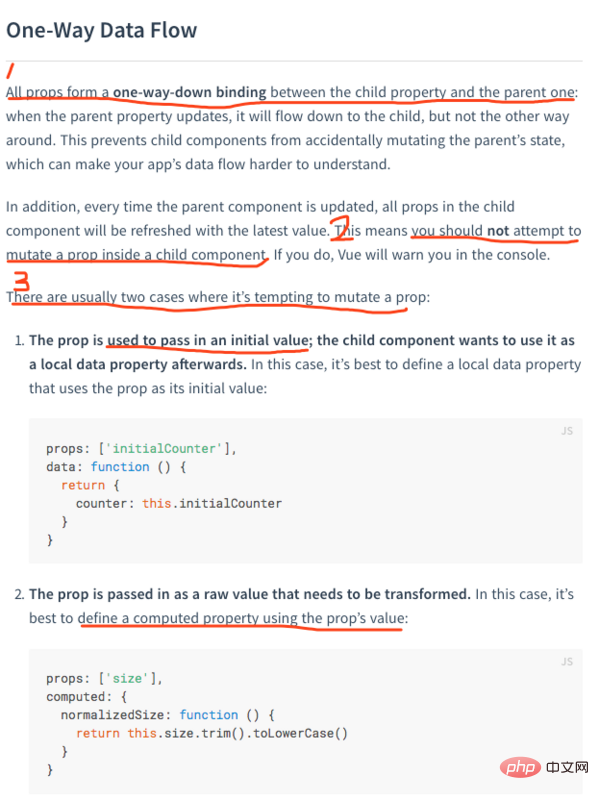
나중에 props에 대한 문서를 주의 깊게 읽었습니다. 대략적인 개요:
대략적인 개요:
단점: props가 업데이트되더라도 지역 변수는 업데이트되지 않습니다
(2) 계산에서 props 값을 변환한 후 출력
위 내용은 Vue에서 props를 사용하여 데이터에 초기값을 할당할 때 발생하는 문제 및 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

