HTML5에서 이미지 드래그 앤 드롭을 구현하는 방법
- 清浅원래의
- 2018-11-27 14:54:106599검색
오늘은 HTML5의 드래그 앤 드롭 요소 사용법을 공유하겠습니다. 이는 특정 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
[추천 강좌: HTML5 튜토리얼 】
드래그(드래그) 앤 드롭(드롭) 은 A공통입니다 HTML5 특수 효과는 개체를 잡고 다른 위치로 드래그하는 것을 의미합니다. HTML5에서는 어떤 요소든 드래그 앤 드롭이 가능하므로 다음 글에서는 드래그 효과를 구현하는 방법을 예제를 통해 자세히 설명하겠습니다.
드래그 앤 드롭 효과에 필요한 지식
드래그 가능 # 🎜🎜#
요소를 드래그할 수 있는지 여부를 지정합니다. 일반적으로 링크와 이미지는 기본적으로 드래그 가능합니다. true: 요소를 드래그할 수 있음을 지정합니다. false: 요소를 드래그할 수 없도록 지정합니다. auto: 브라우저의 기본 기능을 사용합니다.요소를 드래그 앤 드롭할 때 트리거되는 이벤트
ondragstart: 요소를 드래그할 때 트리거되는 이벤트 ondrag: 요소를 드래그할 때 트리거되는 이벤트 ondragend: 사용자가 요소 드래그를 완료한 후 이벤트가 트리거됨대상이 해제될 때 이벤트가 트리거됨 #🎜🎜 # ondragenter: 드래그된 요소가 드래그 범위에 들어갈 때 이벤트가 트리거됩니다.
ondragover: 드래그된 데이터를 배치하여 트리거되는 이벤트를 나타냅니다.
ondragleave: 드래그한 요소가 드래그 범위를 벗어날 때 트리거되는 이벤트
ondrop: 마우스가 드래그 앤 드롭 요소를 벗어날 때
#🎜🎜 # 사례 공유
: 상자에 그림 넣기 (1) 요소를 드래그 앤 드롭으로 설정
<img id="drag1" src=images/1.jpg" draggable="true" alt="HTML5에서 이미지 드래그 앤 드롭을 구현하는 방법" >#🎜 🎜#( 2) 요소를 드래그하면 발생하는 일(드래그)
dataTransfer: 드래그한 데이터 저장
text는 데이터 유형, event.target .id는 Data이며 dataTransfer에 데이터를 할당하고 저장합니다.function drag(event)
{
event.dataTransfer.setData("Text",event.target.id);
}(3) 요소를 지정된 위치로 드래그(드롭)
setData() 메소드는 드래그된 데이터의 데이터 유형과 값을 참조합니다
AppendChild() 메소드는 요소를 다른 요소로 이동하는 데 사용됩니다.
function drop(event)
{
event.preventDefault();//取消浏览器的默认行为
var data=event.dataTransfer.getData("Text");//获取指定格式的数据
event.target.appendChild(document.getElementById(data));
}전체 코드<body>
<div id="box" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img src="images/1.jpg" id="drag1" draggable="true" ondragstart="drag(event)" alt="HTML5에서 이미지 드래그 앤 드롭을 구현하는 방법" >
<script>
function allowDrop(event)
{
event.preventDefault();//取消事件默认行为
}
//拖
function drag(event){
event.dataTransfer.setData("Text",event.target.id)
}
//放
function drop(event){
event.preventDefault();
var data=event.dataTransfer.getData("text");
event.target.appendChild(document.getElementById(data))
}
</script>
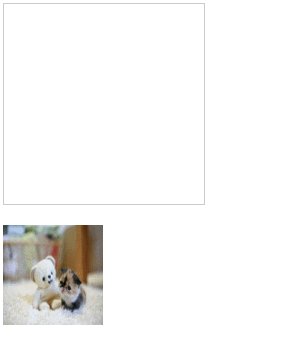
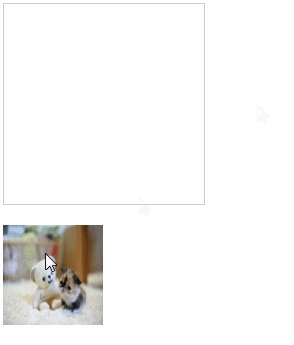
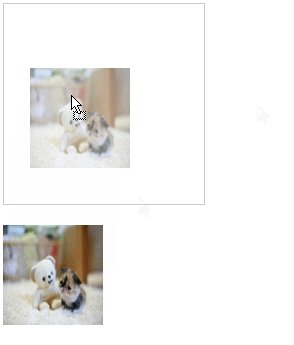
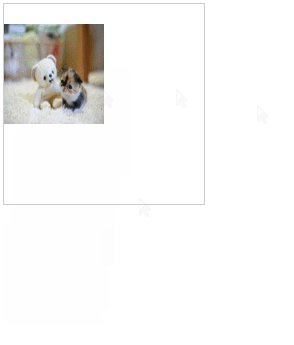
</body>렌더링
# 🎜🎜#요약: 위 내용은 이 글의 전체 내용입니다. 이 글이 요소 드래그 앤 드롭을 배우는 모든 사람에게 도움이 되기를 바랍니다.

위 내용은 HTML5에서 이미지 드래그 앤 드롭을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

