JavaScript에서 엄격 모드를 사용하는 방법과 그 이점은 무엇입니까?
- 清浅원래의
- 2018-11-27 11:53:575040검색
오늘은 여러분께 확실한 참고할만한 가치가 있는 JavaScript의 strict 모드를 소개하겠습니다.
JavaScript 엄격 모드를 사용하는 이유
엄격 모드가 활성화되면 JavaScript 엔진은 스크립트를 더욱 엄격하게 평가합니다. 일반적으로 명시적 예외를 발생시키지 않는 엉성한 코드로 인해 이제 코드가 사용되기 전에 예외가 발생하게 됩니다. 소위 엄격 모드는 프로그램이나 기능을 엄격한 운영 환경에 배치할 수 있는 ECMAScript 5의 새로운 기능입니다. 이 방법의 이점은 개발자가 코드를 작성하고 페이지 오류를 줄일 수 있는 표준을 표준화합니다. 현대적인 개발 경험이 훌륭하더라도 실제 환경에서 구문 검사를 수행하도록 트리거하므로 JavaScript 엄격 모드를 사용해야 합니다. 이는 실행 시 구문 및 코드 품질 문제를 실시간으로 분석하고 표시할 수 있음을 의미합니다. JavaScript에서 일부 자동 오류를 제거하는 데 사용할 수 있습니다
(2) JavaScript 엔진을 어렵게 만드는 오류 수정 최적화를 수행합니다. (3) ECMAScript의 향후 버전에서 정의될 수 있는 잠재적 예약어의 사용은 금지됩니다.
(4) 상대적으로 "안전하지 않은" 작업을 수행할 때 오류를 방지하거나 발생시킬 수 있습니다.
JavaScript 엄격 모드 사용 방법엄격 모드는 매우 안전한 기능이며 모든 최신 브라우저와 노드는 엄격 모드를 지원합니다. 브라우저가 엄격 모드를 지원하지 않는 경우 표현식은 무시되고 세미콜론이 뒤에 오는 문자열일 뿐이며 완벽하게 합법적인 JavaScript 문입니다.
엄격 모드를 사용하려면 스크립트 시작 부분에 "use strict"를 추가하거나 함수 내부 표현식을 추가하면 됩니다. function demo(){"use strict"} strict를 추가하는 경우 mode to 스크립트 상단은 전체 스크립트를 실행합니다. 함수 안에 배치하면 엄격 모드는 함수 내부로 제한됩니다.
예:
엄격한 경우 모드를 사용하지 않으면 오류가 보고되지 않습니다# 🎜🎜#
function sum(a, a, c) {
return a + a + c;
}
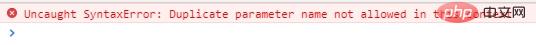
엄격 모드 사용 후 오류가 보고됩니다
function sum(a, a, c) {
"use strict";
return a + a + c;
}# 🎜🎜#
같은 매개변수 a를 사용하기 때문에 엄격 모드에서 오류가 보고됩니다
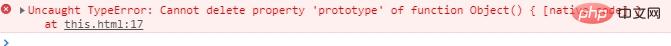
"use strict";delete Object.prototype;#🎜 🎜#
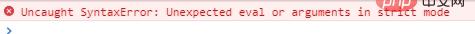
#🎜 🎜#String eval은 엄격 모드에서 변수로 사용할 수 없습니다
"use strict";var eval = 123;
엄격 모드에서는 예약어를 변수로 사용할 수 없습니다
"use strict";var arguments = 123;
 Summary: 위의 예는 엄격 모드가 추가되지 않으면 오류를 보고하지 않으므로 엄격 모드 이는 코드 표준을 보장하고 좋은 방법으로 일반적인 구문 오류를 방지하는 데 도움이 되는 방법입니다. JavaScript 엄격 모드를 사용하면 실수로 저지르는 많은 실수를 잡아낼 수 있습니다.
Summary: 위의 예는 엄격 모드가 추가되지 않으면 오류를 보고하지 않으므로 엄격 모드 이는 코드 표준을 보장하고 좋은 방법으로 일반적인 구문 오류를 방지하는 데 도움이 되는 방법입니다. JavaScript 엄격 모드를 사용하면 실수로 저지르는 많은 실수를 잡아낼 수 있습니다. 
위 내용은 JavaScript에서 엄격 모드를 사용하는 방법과 그 이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

