CSS에서 여백이 작동하지 않는 이유와 해결 방법
- 不言원래의
- 2018-11-27 10:38:2021371검색
margin은 요소 사이의 간격을 지정하는 속성이지만 인라인 요소에는 여백을 지정할 수 없습니다. 이 글에서는 CSS에서 여백이 작동하지 않는 이유와 해결 방법을 소개합니다.
마진이 안 되는 이유
초보자의 경우 마진 속성을 설정해도 안 되는 경우가 종종 있습니다. 일해라.
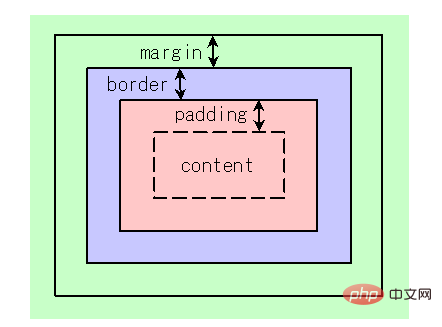
마진을 이해하기 전에 먼저 상자 모델을 살펴보겠습니다.

마진이 안되는 이유 work Display: "display: block" 또는 "display: inline"은 종종 고려되지 않습니다.
브라우저의 표시 효과는 다음과 같습니다:
"margin:0 auto;" 인라인 블록에서는 작동하지 않습니다.
값을 먼저 사용하여 "inline-block"을 지정할 수 있지만 "margin: 0 auto;"를 사용한 가운데 정렬은 작동하지 않습니다.
"text-align: center;"는 상위 요소를 선택자로 만들지 않습니다.
"text-align: center;"의 기본 규칙은 "선택자가 상위 요소입니다." 요소" . 위의 예에서 중앙에 배치하려면 상위 요소를 만들어야 합니다.
 HTML
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
}효과는 다음과 같습니다.
#🎜🎜 #여백 속성에 대한 자세한 내용은 PHP 중국어 웹사이트의CSS 비디오 튜토리얼
을 따라가면 더 자세히 알아볼 수 있습니다. ! !
위 내용은 CSS에서 여백이 작동하지 않는 이유와 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3에 추가된 새로운 속성다음 기사:CSS3에 추가된 새로운 속성

