Vue.js 동적 구성 요소 템플릿에 대한 자세한 소개(코드 예)
- 不言앞으로
- 2018-11-26 14:27:532447검색
이 기사는 Vue.js 동적 구성 요소 템플릿에 대한 자세한 소개(코드 예제)를 제공합니다. 이는 특정 참조 값을 가지고 있으므로 도움이 될 수 있습니다.
구성 요소의 구조가 항상 동일하지는 않습니다. 때로는 관리해야 할 여러 가지 상태가 있습니다. 이 작업을 비동기식으로 수행하는 것이 도움이 됩니다.
예:
구성 요소 템플릿은 알림, 메모, 첨부 파일 등 일부 웹 페이지의 여러 위치에서 사용됩니다. 댓글을 함께 보고 무슨 뜻인지 알아봅시다.
댓글은 이제 더 이상 단순한 텍스트 필드가 아닙니다. 링크 게시, 이미지 업로드, 비디오 통합 등의 기능을 원합니다. 이러한 모든 서로 다른 요소가 이 주석에 있어야 합니다. 구성 요소 내에서 이 작업을 수행하려고 하면 매우 빠르게 혼란스러울 수 있습니다. 우리는 이 문제를 어떻게 처리해야 합니까? 아마도 대부분의 사람들은 모든 경우를 먼저 확인한 다음 그 후에 특정 구성 요소를 로드할 것입니다. 다음과 같습니다:
<template> <p> // comment text </p> <p>...</p> // open graph image <link-open-graph></link-open-graph> // regular image <link-image></link-image> // video embed <link-video></link-video> ... </template>
그러나 지원되는 템플릿 목록이 점점 길어지면 매우 혼란스럽고 반복적일 수 있습니다. 리뷰의 경우 Youtube, Twitter, Github, Soundcloud, Vimeo, Figma 등의 삽입 지원을 생각해 보세요. 목록은 끝이 없습니다. 동적 구성 요소 템플릿
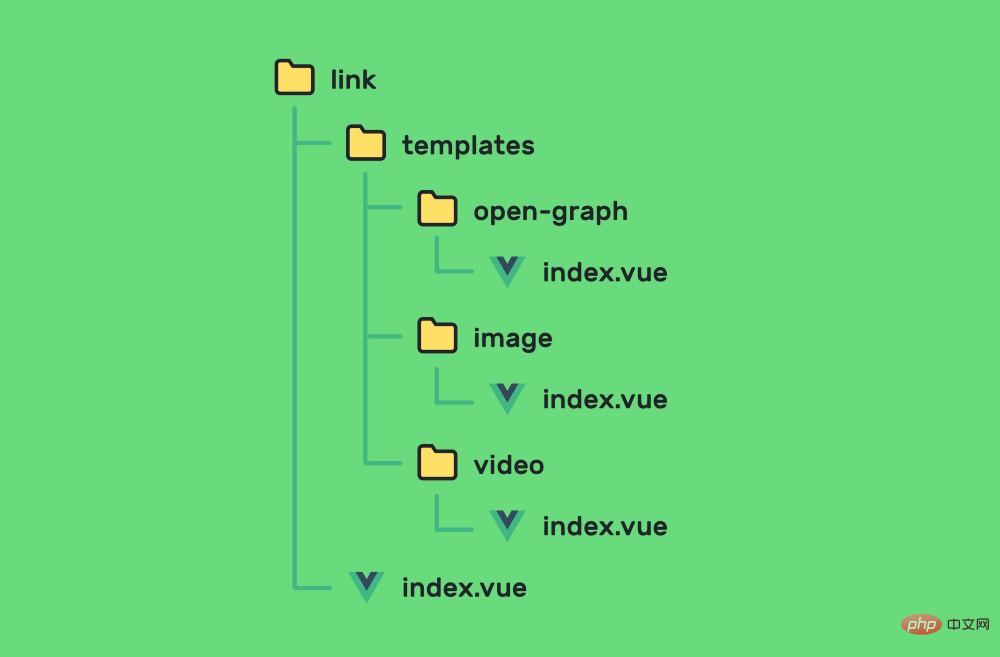
또 다른 접근 방식은 일종의 로더를 사용하여 필요한 템플릿을 로드하는 것입니다. 이를 통해 다음과 같이 깔끔한 컴포넌트를 작성할 수 있습니다.<template> <p> // comment text </p> <p>...</p> // type can be 'open-graph', 'image', 'video'... <dynamic-link></dynamic-link> </template>훨씬 좋아 보이지 않나요? 이 구성요소가 어떻게 작동하는지 살펴보겠습니다. 먼저 템플릿의 폴더 구조를 변경해야 합니다.
<template>
<component></component>
</template>
<script>
export default {
name: 'dynamic-link',
props: ['data', 'type'],
data() {
return {
component: null,
}
},
computed: {
loader() {
if (!this.type) {
return null
}
return () => import(`templates/${this.type}`)
},
},
mounted() {
this.loader()
.then(() => {
this.component = () => this.loader()
})
.catch(() => {
this.component = () => import('templates/default')
})
},
}
</script>
 그럼 여기서 무슨 일이 벌어지고 있는 걸까요? 기본적으로 Vue.js는 동적 구성 요소를 지원합니다. 문제는 사용하려는 모든 구성 요소를 등록/가져와야 한다는 것입니다.
그럼 여기서 무슨 일이 벌어지고 있는 걸까요? 기본적으로 Vue.js는 동적 구성 요소를 지원합니다. 문제는 사용하려는 모든 구성 요소를 등록/가져와야 한다는 것입니다. <template>
<component></component>
</template>
<script>
import someComponent from './someComponent'
export default {
components: {
someComponent,
},
}
</script>
구성 요소를 동적으로 사용하고 싶기 때문에 여기에는 아무것도 없습니다. 따라서 우리가 할 수 있는 일은 Webpack의 동적 가져오기를 사용하는 것입니다. 계산된 값과 함께 사용하면 마법이 일어나는 곳입니다. 예, 계산된 값은 함수를 반환할 수 있습니다. 매우 편리합니다!
computed: {
loader() {
if (!this.type) {
return null
}
return () => import(`templates/${this.type}`)
},
},
구성 요소를 설치한 후 템플릿을 로드하려고 합니다. 문제가 발생하면 대체 템플릿을 설정할 수 있습니다. 어쩌면 이는 사용자에게 오류 메시지를 표시하는 데 도움이 될 수 있습니다.
mounted() {
this.loader()
.then(() => {
this.component = () => this.loader()
})
.catch(() => {
this.component = () => import('templates/default')
})
},
결론
구성 요소에 대한 다양한 보기가 있는 경우 유용할 수 있습니다.
확장하기 쉽습니다.
- 비동기적입니다. 템플릿은 필요할 때만 로드됩니다.
- 코드를 깨끗하게 유지하세요.
- 기본적으로는 그게 다입니다!
위 내용은 Vue.js 동적 구성 요소 템플릿에 대한 자세한 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

