CSS3 멀티미디어 쿼리에 대한 간략한 소개(코드 예)
- 不言앞으로
- 2018-11-24 15:06:593041검색
이 글은 CSS3 멀티미디어 쿼리에 대한 간략한 소개(코드 예시)를 담고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS2 멀티미디어 쿼리:
@media 규칙은 css2에 도입되었으며, 다양한 미디어 유형(모니터, 휴대용 장치, 텔레비전 등 포함)에 대해 다양한 스타일 규칙을 사용자 정의할 수 있습니다.
CSS3 멀티미디어 쿼리:
CSS3 멀티미디어 쿼리는 CSS2 멀티미디어 유형의 모든 아이디어를 상속하여 설정에 따라 검색 장치 유형과 CSS3 적응형 디스플레이를 대체합니다.
멀티미디어 쿼리는 뷰포트 너비 및 높이, 장치 너비 및 높이, 방향, 해상도 등 다양한 사항을 확인할 수 있습니다.
쿼리 구문:
@media not|only|all mediatype and (expressions){
css-sode;
}not: 특정 유형의 장치 제외, only: 특정 유형의 장치만, all: 모든 장치.
다른 미디어에서 다른 스타일 파일을 사용할 수 있습니다:
<link rel="stylesheet" media=" mediatype and|only|all (expressions)" href="print.css"/>
미디어 유형:
all 모든 미디어
인쇄 프린터
스크린 컴퓨터, 태블릿, 전화
음성 스크린 리더
미디어 기능:
장치 너비 /height: 기기 화면의 보이는 너비/높이
height, width: 페이지의 보이는 영역의 높이와 너비
max-device-width/height: 화면의 보이는 최대 너비와 높이 .
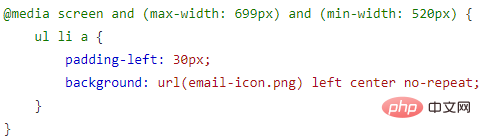
CSS3 멀티미디어 쿼리 예:


위 내용은 CSS3 멀티미디어 쿼리에 대한 간략한 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

