콘텐츠에 따라 CSS 플렉스의 높이를 변경하는 방법
- 不言원래의
- 2018-11-24 13:40:514793검색
콘텐츠에 따라 높이를 변경하기 위해 CSS 플렉스를 구현하는 방법: 먼저 HTML 샘플 파일을 만든 다음 일부 div 및 텍스트 콘텐츠를 만들고 마지막으로 "align-items:baseline;" 속성을 통해 높이를 변경합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
Flexbox는 CSS3에서 추가된 레이아웃 모듈로, 특별히 열과 레이아웃에 사용됩니다. 이 글에서는 CSS flex를 사용하여 콘텐츠에 따라 높이를 변경하는 방법을 알려드리겠습니다.
자세히 본론으로 들어가겠습니다~
flex의 내용에 따라 높이를 변경하는 방법
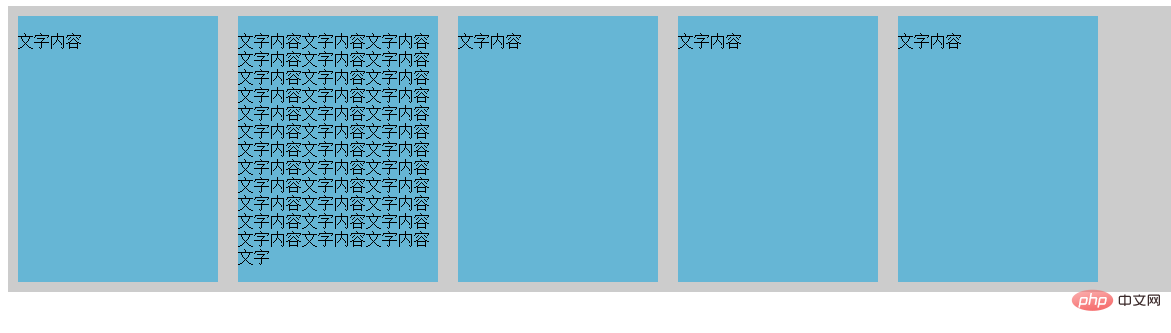
flexbox의 기본 기능 중 하나는 각 열의 높이를 설정하는 것입니다.
그림과 같이

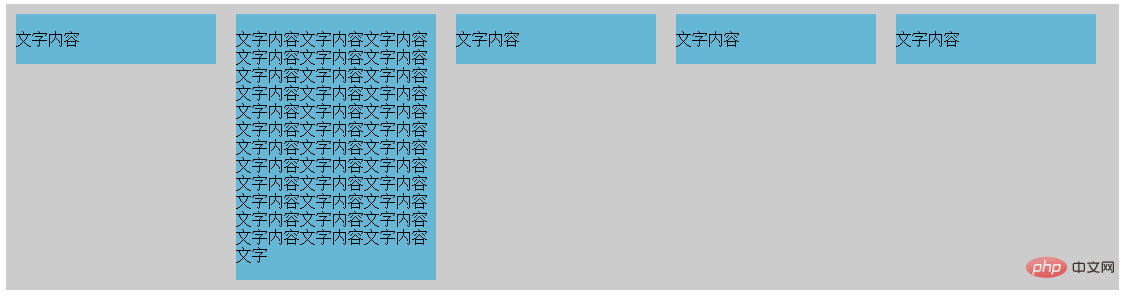
높이 변경이 가능한 속성이 있는데, 즉 align-items:baseline; 적용할 부분은 display:flex;의 상위 요소를 지정하는 것입니다
구체적인 예를 살펴보세요.
코드는 다음과 같습니다.
HTML
<div class="container"> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> </div>
CSS
.container{
display: flex;
background: #ccc;
flex-wrap: wrap;
align-items: baseline;
}
.box{
width: 200px;
margin: 10px;
background-color: #66b6d5;
}브라우저에 표시되는 효과는 다음과 같습니다.

이 문서는 여기서 끝납니다. 관련 내용에 더 관심을 갖고 PHP 중국어 웹사이트의 CSS3 비디오 튜토리얼 칼럼을 참고하세요!!!
위 내용은 콘텐츠에 따라 CSS 플렉스의 높이를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

