CSS에서 dt와 dd의 여러 줄을 나란히 생성하는 방법
- 不言원래의
- 2018-11-24 11:27:015583검색
CSS를 사용하여 여러 줄의 dt 및 dd를 나란히 생성하는 방법 dl·dt·dd 태그는 정의 목록이라는 요소입니다. 이 기사에서는 여러 줄의 dt 및 dd를 생성하는 방법을 공유합니다. CSS에서 나란히.
변경하지 않은 dt 요소와 dd 요소의 컴팩트 속성은 HTML5에서 더 이상 사용되지 않으므로 CSS에서 조정해야 합니다.
dt와 dd를 나란히 구현하는 방법
- "정의 목록" 설명 방법을 사용하세요
<dl> <dt>标题</dt> <dd>目录<dd> <dt>标题</dt> <dd>目录<dd> </dl>
이렇게 제목과 내용을 연속해서 작성하세요. , [제목]과 [내용]을 가로로 나열하면 표처럼 쓸 수 없거나, float를 사용해도 Clearfix를 쓸 곳이 없습니다.
이 경우 "float: left;"와 "margin - left"를 사용하면 병렬 접근이 가능합니다.
높이를 잃는 float: left;
이렇게 하면 내용이 여러 줄이 되어도 외관이 손상되지 않습니다.
예제를 살펴보겠습니다
웹 사이트의 업데이트 정보를 작성한다고 가정해 보겠습니다. 먼저 HTML을 작성해 보겠습니다.
그런 다음 CSS를 작성하고 에 margin-left를 작성합니다(여기서는 약 80px가 더 나은 것 같습니다.),
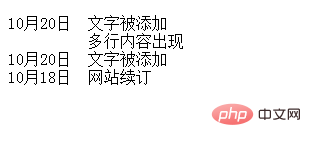
<dl> <dt>10月20日</dt> <dd>文字被添加<br> 多行内容出现</dd> <dt>10月20日</dt> <dd>文字被添加</dd> <dt>10月18日</dt> <dd>网站续订</dd> <dl>
CSS
dt{ float: left; } dd{ margin-left: 80px; }효과는 다음과 같습니다: 수평 정렬도 달성됩니다
이 기사는 여기에서 끝납니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트의
칼럼을 주목하세요! ! ! CSS Video Tutorial
CSS Video Tutorial
위 내용은 CSS에서 dt와 dd의 여러 줄을 나란히 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


 CSS Video Tutorial
CSS Video Tutorial