div 단어 간격 - div 내 텍스트 사이의 간격을 설정하는 방법
- 云罗郡主앞으로
- 2018-11-22 16:00:0913333검색
이 기사는 div 단어 간격 - div 내에서 텍스트 사이의 간격을 설정하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS 코드를 사용하여 div 내 단어 사이의 간격을 확보할 수 있나요?
답변: CSS를 사용하여 div 단어 간격 레이아웃을 구현할 수 있습니다. CSS 단어 간격에 대한 단어 코드: letter-spacing
1. 구문:
letter-spacing:3px - 개체 단어 간격을 3px로 설정합니다.
2. 모든 div에 균일한 단어 간격을 설정합니다.
div{letter-spacing:2px}이렇게 하면 HTML의 모든 div 태그에 있는 단어 사이의 거리가 균일하게 2px로 설정됩니다.
3. 지정된 div에 대한 단어 간격 설정
.zjj{letter-spacing:4px}이러한 방식으로 CSS 선택기는 class=zjj인 개체 내의 텍스트가 div, p,span,h1 등과 같은 태그로 설정되도록 지정합니다. . 클래스를 사용하여 개체 내의 텍스트 간격을 설정할 수 있습니다.
4. div 예제 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div对象内字间距设置实例</title>
<style>
.sli{ letter-spacing:3px}
</style>
</head>
<body>
<div>这里div内文字间距正常</div>
<div class="sli">这里div使用class=sli设置letter-spacing:3px样式,所以字间距为3px</div>
</body>
</html>위의 html css 예제 코드를 직접 복사하여 예제 효과를 관찰할 수 있습니다.
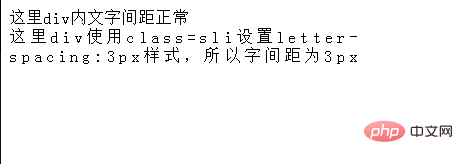
5. div 예제 스크린샷

위는 div 단어 간격(div 내 텍스트 사이의 간격을 설정하는 방법)에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 더 알고 싶다면 주의하세요. PHP 중국어 웹사이트로 이동합니다.
위 내용은 div 단어 간격 - div 내 텍스트 사이의 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

