promise와 setTimeout의 실행 순서는 무엇입니까? Promise 함수 실행 순서에 대한 자세한 설명
- 云罗郡主앞으로
- 2018-11-21 15:50:494949검색
이 글의 내용은 promise와 setTimeout?의 실행 순서에 관한 것입니다. Promise 함수의 실행 순서에 대한 자세한 설명은 참고할만한 가치가 있으니 도움이 필요한 친구들에게 도움이 되길 바랍니다.
한번 인터뷰 질문에서 promise와 setTimeout의 실행 순서가 언급되었는데, 당시에도 조금 헷갈렸고 실행 순서가 조금 틀려서 기록해 두겠습니다. 여기
#🎜 🎜#1.출력setTimeout(function() {
console.log(111)
}, 0);
setTimeout(function() {
console.log(333)
}, 1000);
new Promise(function(resolve){
console.log(444);
resolve();
console.log(555);
})。then(function(){
console.log(666);
});
console.log(777);
async function test1() {
console.log("test1");
await test2();
console.log("test1 last");
}
async function test2() {
console.log("test2");
}
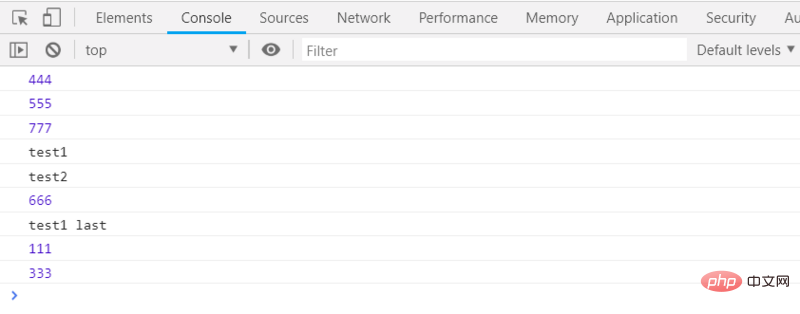
test1();출력 결과

Execute 먼저 코드를 동기화한 후 이벤트 폴링 방식으로 비동기 코드를 실행합니다.
Promise에서 비동기 구현이 이제 되었습니다. then() 및 . catch()
및 promise의 함수에는 동기화 코드
위의 코드는 먼저 promise의 동기화 코드를 실행한 다음, 다음에서 동기화 코드를 실행합니다. 스크립트 자체
async 메소드가 동기인지 비동기인지에 관계없이 async 키워드를 사용하여 식별할 수 있습니다.
비동기 식별은 메소드 내에서만 표시되므로 Await 키를 사용하면 된다라는 말로 비동기식 방식을 구분하는데, Wait 키워드를 사용하는 경우에만 비동기 동작이고, 나머지는 동기 동작입니다
The Generator 함수와 마찬가지로 async 함수는 then 메서드를 사용하여 콜백 함수를 추가할 수 있습니다.
함수가 실행될 때 Wait를 만나면 먼저 반환됩니다. 트리거된 비동기 작업이 완료될 때까지 기다렸다가 함수 본문의 나머지 부분을 실행합니다. Promise 객체 뒤에
await 명령문을 실행하면 실행 결과가 거부될 수 있으므로 try...catch 코드 블록의 wait 명령
3. 기타#🎜 🎜#
이 기사의 일부 내용을 참조하기 위해 인터넷에서 정보도 찾았습니다. 기사setImmediate(function(){
console.log(1);
},0);
setTimeout(function(){
console.log(2);
},0);
new Promise(function(resolve){
console.log(3);
resolve();
console.log(4);
})。then(function(){
console.log(5);
});
console.log(6);
process.nextTick(function(){
console.log(7);
});
console.log(8);출력 결과: 3 4 6 8 7 5 2 1#🎜🎜 #macro-task: 스크립트(전체 코드), setTimeout, setInterval, setImmediate, I/O, UI render.
micro-task: process.nextTick, Promise(native), Object.observe, MutationObserver첫 번째 단계입니다. 스크립트의 전체 코드가 실행되며, 실행 과정은
Create setImmediate Macro-task
Create the callback of micro-task Promise.then 실행 스크립트 console.log(3); console.log(4); 이때는 3과 4가 출력되지만, 아직 전체 코드가 실행되지는 않았습니다. Promise.then 프로세스.
console.log (6) 출력 6process.nextTick 마이크로 태스크 생성
console.log (8) 출력 8
첫 번째 프로세스 후에 출력 3 4 6 8
두 번째 단계입니다. 다른 마이크로 태스크가 매크로 태스크보다 우선순위가 높기 때문입니다.
이때 마이크로 태스크에는 우선순위 프로세스에 따라 2개의 태스크가 있습니다. nextTick이 Promise보다 높으므로 먼저 7을 출력하고 그 다음 5를 출력합니다
세 번째 단계인 micro- task task 목록이 실행되었으며, setTimeout이 setIImmediate보다 우선순위가 높기 때문에 2가 먼저 출력되고 그 다음 1이 출력됩니다.
Priority: promise.Trick()>promise callback>setTimeout>setImmediate위는 promise와 setTimeout의 실행입니다. 주문? Promise 함수 실행 순서에 대한 자세한 설명을 소개합니다. JavaScriptTutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 promise와 setTimeout의 실행 순서는 무엇입니까? Promise 함수 실행 순서에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

