HTML에서 선택 태그를 사용하는 방법
- 不言원래의
- 2018-11-21 11:03:3412455검색
HTML의 선택 태그를 사용하면 양식의 항목에 공개 선택 상자를 만들 수 있습니다. 이 글에서는 선택 태그의 사용법을 자세히 소개합니다.
먼저 선택태그가 무엇인지 살펴볼까요?
select 태그는 선택 상자를 만드는 데 사용되는 태그입니다. 사용자가 드롭다운 메뉴 항목에서 선택하도록 하려면 선택 태그를 사용하세요.
선택 태그를 양식의 일부로 사용하거나 JavaScript를 사용하여 선택한 항목의 값을 가져올 수 있습니다.
선택 태그는 어떻게 사용하나요?
선택 태그를 사용하려면 선택 태그 사이에 옵션 태그를 추가하여 드롭다운 메뉴를 생성하면 됩니다.
<select name="name" id="name"> <option value="name1">张三</option> <option value="name2">李四</option> <option value="name3">王二</option> </select>
선택 태그의 복잡한 사용법
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label>php中文网视频课程选择:
<select name="program" multiple size="4">
<optgroup label="application">
<option value="wordpress">前端视频课程</option>
<option value="webapp">php视频教程</option>
<option value="laravel">bootstrap视频课程</option>
</optgroup>
<optgroup label="mobile">
<option value="iphone">iPhone</option>
<option value="android">Android</option>
<option value="unity">Unity</option>
</optgroup>
</select>
</label>
</body>
</html>지침:
여러 속성을 지정하는 경우 여러 옵션을 사용할 수 있습니다. 지정하지 않으면 하나만 선택됩니다.
size 속성이 size="4"로 지정되어 있으므로 4줄만 표시할 수 있습니다.
모든 옵션을 스크롤할 수도 있습니다.
마지막 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form action="#" method="GET">
<select name="name" id="name">
<option value="who">发消息给谁?</option>
<option value="name1">张三</option>
<option value="name2">李四</option>
<option value="name3">王二</option>
<option value="name4">陈五</option>
<option value="name5">赵六</option>
</select>
<input type="submit" name="submit" value="发送" />
</form>
</body>
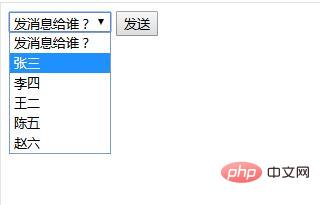
</html>브라우저에 미치는 영향은 다음과 같습니다.

위 내용은 이 기사의 전체 내용입니다. php 중국어 웹사이트 Tutorial 칼럼의 HTML 영상! ! !
위 내용은 HTML에서 선택 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

