CSS3의 재생 방법의 animation-timing-function 속성에 대한 자세한 설명
- 云罗郡主앞으로
- 2018-11-20 17:10:284410검색
이 글은 CSS3의 재생 방법 중 animation-timing-function 속성에 대한 자세한 설명을 제공합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
animation-timing-function 속성
CSS3에서는 animation-timing-function 속성을 사용하여 애니메이션 재생 방법을 설정할 수 있습니다. 소위 "재생 방법"은 주로 재생 중 애니메이션 속도를 지정하는 데 사용됩니다. 시간. 그 중 animation-timing-function 속성은 Transition-timing-function 속성과 유사하여 비교, 이해, 기억할 수 있습니다.
구문:
animation-timing-function:取值;
설명:
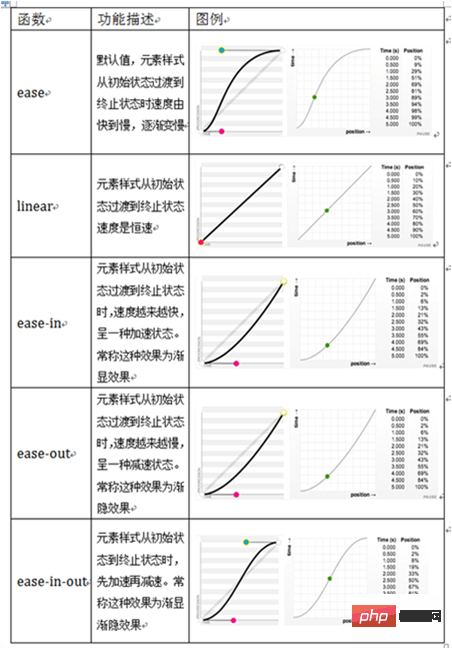
animation-timing-function 속성 값은 전환 타이밍-함수 속성 값과 동일하며 다음과 같이 5가지 유형이 있습니다.

예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 animation-timing-function属性</title>
<style type="text/css">
@-webkit-keyframes mytransform
{
0%{ }
100%{width:300px;}
}
div
{
width:100px;
height:50px;
text-align:center;
line-height:50px;
border-radius:0;
background-color:#14C7F3;
-webkit-animation-name:mytransform;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
}
div+div
{
margin-top:10px;
}
#div1{-webkit-animation-timing-function:linear;}
#div2{-webkit-animation-timing-function:ease;}
#div3{-webkit-animation-timing-function:ease-in;}
#div4{-webkit-animation-timing-function:ease-out;}
#div5{-webkit-animation-timing-function:ease-in-out}
</style>
</head>
<body>
<div id="div1">linear</div>
<div id="div2">ease</div>
<div id="div3">ease-in</div>
<div id="div4">ease-out</div>
<div id="div5">ease-in-out</div>
</body>
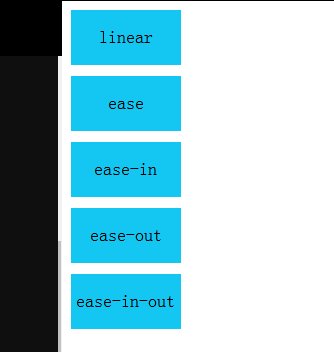
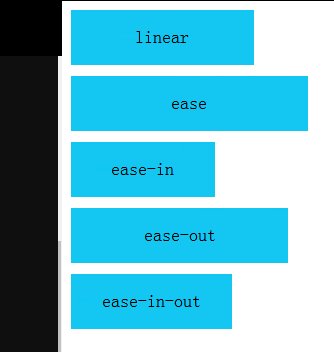
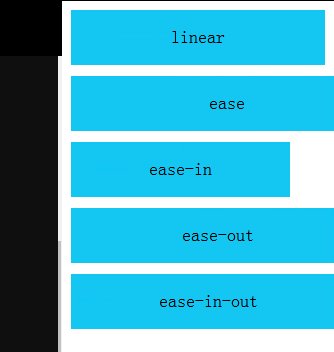
</html>효과

위는 CSS3의 재생 방법의 animation-timing-function 속성에 대한 자세한 소개입니다. CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목해주세요. .
위 내용은 CSS3의 재생 방법의 animation-timing-function 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 lvyestudy.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

