CSS에서 b 굵게 및 강한 굵게 태그 스타일 제거
- 云罗郡主앞으로
- 2018-11-20 14:43:284194검색
이 글의 내용은 CSS에서 b 굵게 및 강한 굵게 태그 스타일을 제거하는 것에 대한 것입니다. 이는 특정 참고 가치가 있으므로 도움이 될 수 있습니다.
1. CSS 스타일 속성 단어 사용:
font-weight
2. Syntax
개체 굵게 제거: 글꼴 무게: 일반
텍스트 글꼴 굵게: 글꼴 무게:bold
3 . html b 및 html 강한 굵은 스타일 케이스 제거
"a"라는 이름의 div 상자에서 b 굵은 태그 및 강한 굵은 스타일 태그의 내용을 굵게 표시해야 하는 경우 html 굵은 태그 굵은 케이스 제거 굵은 스타일을 제거합니다. (html b 굵은 글씨와 강한 굵은 글씨의 차이)
1) 굵은 CSS 코드 제거:
b{font-weight:normal}
strong{font-weight:normal}
2) 굵은 HTML 코드 제거:
<div> <b>我在b标签内</b><br /> <strong>我在strong标签内</strong> </div> <p></p> <div class="a"> <b>我在加粗标签b内,但被CSS样式去除加粗</b><br /> <strong>我在加粗标签strong内,但被CSS样式去除加粗</strong> </div>
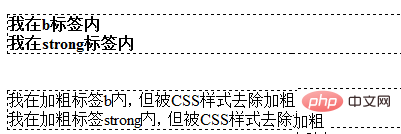
효과는 다음과 같습니다.

4. html 굵은 태그 굵은 스타일을 제거하는 div CSS 요약
보통 html 굵은 태그 자체의 굵은 스타일을 제거해야 하는 이유는 무엇입니까? 레이아웃, 때로는 검색 엔진 최적화도 고려합니다. 텍스트 글꼴에 굵은 태그(html b 굵은 글씨 또는 html 강한 굵은 글씨)를 추가한 후 굵은 스타일이 필요하지 않으면 글꼴 가중치: 일반을 사용하여 b 및 Strong 자체를 제거할 수 있습니다. . 굵은 스타일은 굵은 태그가 있는 HTML 텍스트를 일반(굵게 표시하지 않음)으로 만듭니다. 때로는 html 어딘가에 굵은 태그만 추가하면 되고 내용은 굵게 표시되지 않습니다. 위의 경우처럼 CSS 스타일 선택기 앞에 우수한 CSS 클래스를 추가하면 해당 항목을 굵게 표시할 필요만 제거할 수 있습니다. CSS 클래스. 레이블은 굵은 스타일로 표시되지 않습니다.
위 내용은 굵은 굵은 태그 스타일과 굵은 굵은 태그 스타일을 제거하는 CSS에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 CSS에서 b 굵게 및 강한 굵게 태그 스타일 제거의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

