js에서 동적으로 로드되는 진행률 표시줄을 만드는 방법은 무엇입니까? (코드 예)
- 青灯夜游원래의
- 2018-11-20 12:00:363890검색
이 글의 내용은 js에서 동적으로 로드되는 진행률 표시줄을 만드는 방법을 소개하는 것입니다. (코드 샘플)에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참조할 수 있기를 바랍니다.
진행률 표시줄은 실행 중인 작업의 진행 상황을 설명하는 데 사용할 수 있습니다. 일반적으로 다운로드 및 업로드 상태를 표시하는 데 사용됩니다. 즉, 진행률 표시줄을 사용하여 진행 중인 항목의 상태를 설명할 수 있습니다.
JavaScript를 사용하여 동적으로 로드되는 진행률 표시줄을 구현하는 방법을 살펴보겠습니다. 다음 단계를 수행해야 합니다.
1 진행률 표시줄의 HTML 구조를 만듭니다.
다음 코드에는 "Progress_Status" 및 "myprogressbar"라는 두 개의 "div" 태그 요소가 포함되어 있습니다.
<div id="Progress_Status"> <div id="myprogressBar"></div> </div>
2. CSS 추가:
다음 코드는 진행 막대의 너비와 배경색, 막대 차트의 진행 상태를 설정하는 데 사용됩니다.
#Progress_Status {
width: 50%;
background-color: #ddd;
}
#myprogressBar {
width: 1%;
height: 35px;
background-color: #4CAF50;
text-align: center;
line-height: 32px;
color: black;
}3. JavaScript 추가:
다음 코드는 javascript 함수 "update" 및 "scene"을 사용하여 동적 진행률 표시줄(애니메이션)을 만듭니다.
function update() {
var element = document.getElementById("myprogressBar");
var width = 1;
var identity = setInterval(scene, 10);
function scene() {
if (width >= 100) {
clearInterval(identity);
} else {
width++;
element.style.width = width + '%';
}
}
}실행:

이러한 로딩 스타일은 약간 단조롭습니다. 또한 프로세스에서 사용자의 위치를 나타내기 위해 숫자 레이블을 추가할 수도 있습니다. 이를 위해서는 진행 상태를 표시하기 위해 진행률 표시줄 내부 또는 외부에 새 요소를 추가해야 합니다. .
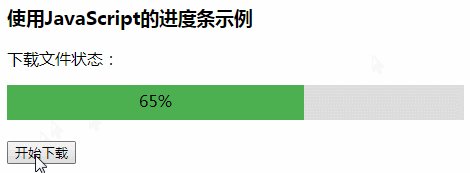
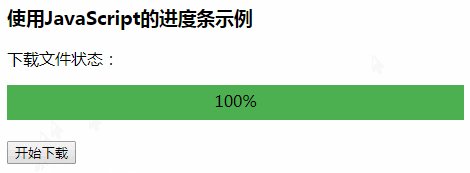
4. 디지털 로딩 스타일 추가
진행 상태를 표시하는 디지털 로딩 스타일을 달성하기 위해 JavaScript의 else {} 문에
element.innerHTML = width * 1 + '%';
문을 추가할 수 있습니다.
요약: 위의 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되길 바랍니다. 더 많은 관련 비디오 튜토리얼을 보려면JavaScript Tutorial 을 방문하세요!
을 방문하세요!
위 내용은 js에서 동적으로 로드되는 진행률 표시줄을 만드는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

