JavaScript에서 ==와 ===의 차이점은 무엇입니까?
- 青灯夜游원래의
- 2018-11-19 17:27:254443검색
이 기사에서 제공하는 내용은 JavaScript에서 == 및 === 연산자의 차이점을 소개하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 알아야 할 점: JavaScript의 '==' 연산자는 추상 평등을 나타냅니다. 그리고 '====' 연산자는 엄격한 평등을 나타냅니다.
한번 살펴보겠습니다자바스크립트에서 ==와 === 연산자의 차이점은 무엇인가요?
'==' 연산자는 동등 비교를 수행하기 전에 필요한 값 유형 변환을 수행합니다. 간단히 말하면, 값을 먼저 동일한 유형으로 변환한 다음 동일한지 비교합니다. 비교되는 값의 타입이 달라도 오류 없이 동일한 타입으로 캐스팅이 가능하다.
'====' 연산자는 유형 변환을 수행하지 않으므로 두 값이 동일한 유형이 아닌 경우 비교할 때 false를 반환합니다. 유형이 서로 호환되지 않는 두 변수를 비교하면 컴파일 오류가 발생합니다.
예제 1: 숫자 9와 문자 "9"의 비교
<script> // 字符 "3" 被转换成 数字 3 //因此返回 true document.write(9 == "9"); // 换行 document.write('<br>') // 这里没有类型转换发生, // 因此返回 false document.write(9 === "9"); </script>
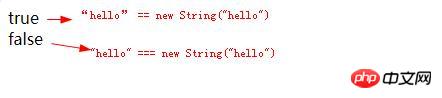
예제 2: 문자열 리터럴과 문자열 객체의 비교
<script>
// 字符串对象类型转换为字符串文字
// 因此,返回 true
document.write("hello" == new String("hello"));
// 换行
document.write('<br>')
// 没有进行类型的强制转换
//因此,返回 false
document.write("hello" === new String("hello"));
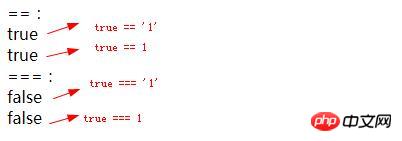
</script>예제 3: 부울 유형 및 문자열 
<script>
document.write('==:<br>');
// 这里 字符“1” 被转换为true(布尔类型)
// 因此,返回 true
document.write(true == '1');
document.write('<br>')
// 这里 数字1 被转换为true(布尔类型)
// 因此,返回 true
document.write(true == 1);
document.write('<br>')
// 没有类型转换,因此 返回 false
document.write('==:<br>');
document.write(true === '1');
document.write('<br>')
document.write(true === 1);
</script> 실행 결과:
 설명:
설명:
 2. Array, Object 등의 고급 유형을 비교할 때 ===
2. Array, Object 등의 고급 유형을 비교할 때 ===
3. 기본형과 고급형을 비교하면 ==와 ===의 차이가 있습니다==의 경우 고급형이 기본형으로 변환되는데, 이는 "값" 비교입니다
===의 경우 왜냐하면 유형이 다르고 결과가 거짓입니다
요약:위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되길 바랍니다
위 내용은 JavaScript에서 ==와 ===의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

