CSS 그라디언트 색상을 작성하는 방법은 무엇입니까? CSS 선형 그래디언트 구문
- 云罗郡主앞으로
- 2018-11-19 11:54:065641검색
이 기사에서는 CSS 그라데이션 색상을 작성하는 방법을 설명합니다. CSS 선형 그래디언트 구문에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참조할 수 있기를 바랍니다.
선형 그래디언트 소개
CSS3에서 선형 그래디언트는 직선상의 그래디언트를 의미합니다. 웹 페이지에서 대부분의 그라디언트 효과는 선형 그라디언트입니다.
Syntax:
background:linear-gradient(方向,开始颜色,结束颜色);
Description:
선형 그래디언트에는 두 가지 유형의 방향 값이 있으며, 하나는 각도(deg)를 사용하는 것입니다. , 다른 하나는 키워드를 사용하는 것입니다:
 두 번째 매개변수와 세 번째 매개변수는 시작 색상과 끝 색상을 나타냅니다. 값은 키워드, 16진수일 수 있습니다. 색상 값, RGBA 색상 등 온라인 팔레트를 사용하여 색상 값을 얻을 수 있습니다. 선형 그래디언트는 여러 색상 값을 가질 수 있습니다.
두 번째 매개변수와 세 번째 매개변수는 시작 색상과 끝 색상을 나타냅니다. 값은 키워드, 16진수일 수 있습니다. 색상 값, RGBA 색상 등 온라인 팔레트를 사용하여 색상 값을 얻을 수 있습니다. 선형 그래디언트는 여러 색상 값을 가질 수 있습니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
</html>효과는 다음과 같습니다.

분석: #🎜🎜 ##🎜 🎜#"배경: 선형 그라데이션(오른쪽, 파란색, 노란색);"은 선형 그라데이션 방향이 "왼쪽에서 오른쪽으로"이고 시작 색상은 파란색(파란색)이며 끝 색상은 노란색( 노란색).
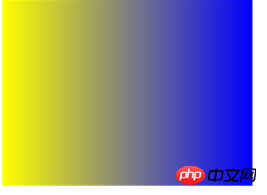
"배경: 선형 그라데이션(왼쪽, 파란색, 노란색);"을 사용하면 브라우저 미리보기 효과는 다음과 같습니다.
#🎜 🎜# 여기서는 선형 그래디언트의 방향에 특히 주의하세요. 그래디언트 방향이 다르기 때문에 색상 값이 동일하므로 실제 효과는 달라집니다. 
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
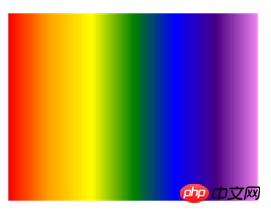
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
</html>효과는 다음과 같습니다.
위의 방법은 다음과 같습니다. CSS 그라디언트 색상을 쓰시겠습니까? CSS 선형 그래디언트 구문에 대한 전체 소개입니다.  CSS3Tutorial
CSS3Tutorial
위 내용은 CSS 그라디언트 색상을 작성하는 방법은 무엇입니까? CSS 선형 그래디언트 구문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

