체크된 선택자는 무엇입니까? 체크된 선택기를 사용하는 방법
- 云罗郡主앞으로
- 2018-11-19 11:23:593315검색
이 글의 내용은 체크된 선택자가 무엇인지에 관한 것입니다. 확인된 선택기 사용 방법에는 특정 참고 값이 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
체크된 선택자가 무엇인가요?
양식 요소에서 라디오 버튼과 체크박스 모두 "선택됨" 및 "선택 해제됨" 상태를 갖습니다. CSS3에서는 :checked 선택기를 사용하여 선택 시 CSS 스타일을 정의할 수 있습니다.
현재 Opera 브라우저에서만 지원: 확인된 선택기.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :checked选择器</title>
<style type="text/css">
input:checked
{
background-color:red;
}
</style>
</head>
<body>
<form name="form1" method="post" action="index.html">
性别:
<input type="radio" name="Question1" value="boy" checked="checked"/>男
<input type="radio" name="Question1" value="girl"/>女<br/>
你喜欢的水果:<br />
<input id="checkbox1" type="checkbox" checked="checked"/><label for="checkbox1">苹果</label><br/>
<input id="checkbox2" type="checkbox" /><label for="checkbox2">香蕉</label><br/>
<input id="checkbox3" type="checkbox" /><label for="checkbox3">西瓜</label><br/>
<input id="checkbox4" type="checkbox" /><label for="checkbox4">凤梨</label>
</form>
</body>
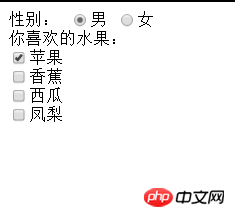
</html>효과는 다음과 같습니다:

현재 오페라 브라우저에서만 :checked 선택기를 지원합니다.
위에서 체크한 셀렉터는 무엇일까요? 체크된 선택기 사용법에 대한 전체 소개입니다. CSS3 Tutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 참고하세요.
위 내용은 체크된 선택자는 무엇입니까? 체크된 선택기를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 lvyestudy.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

