CSS3 선택기 하위 항목은 무엇입니까? CSS3 선택기 하위 사용법에 대한 자세한 설명
- 云罗郡主앞으로
- 2018-11-19 09:59:283928검색
이 기사에서는 CSS3 선택기 하위가 무엇인지 소개합니다. CSS3 선택기 하위 사용법에 대한 자세한 설명은 참고할만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
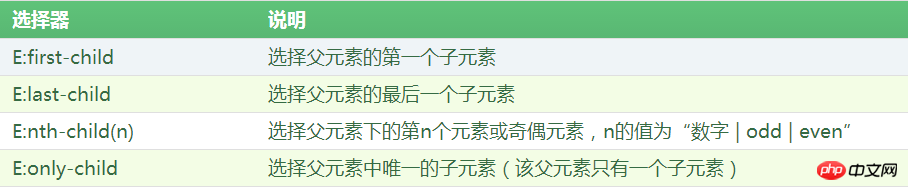
CSS3 구조적 의사 클래스 선택자와 관련하여 CSS3 튜토리얼을 방금 배운 초보자의 이해를 돕기 위해 먼저 CSS3 선택자 하위 선택자에 대해 설명하겠습니다.
 이러한 구조적 의사 클래스 선택자는 이해하기 쉽습니다. 몇 가지 예를 사용하여 이러한 선택자의 사용법을 느껴보겠습니다.
이러한 구조적 의사 클래스 선택자는 이해하기 쉽습니다. 몇 가지 예를 사용하여 이러한 선택자의 사용법을 느껴보겠습니다.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
list-style-type:none;
}
ul li
{
height:20px;
}
ul li:first-child{background-color:red;}
ul li:nth-child(2){background-color:orange;}
ul li:nth-child(3){background-color:yellow;}
ul li:nth-child(4){background-color:green;}
ul li:last-child{background-color:blue;}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>효과는 다음과 같습니다.

분석:
동일한 효과를 얻으려면 많은 사람들이 li 요소에 id 또는 class 속성을 추가하는 것을 생각합니다. 그러나 이렇게 하면 HTML 구조 ID와 클래스가 플러딩되어 유지 관리가 불편해집니다. 구조적 의사 클래스 선택기를 사용하면 HTML 구조가 매우 명확해지고 유지 관리가 쉽도록 구조와 스타일이 분리됩니다.
위의 구조적 의사 클래스 선택기를 사용할 수 있는 곳은 많으며, 특히 목록에서 다양한 스타일의 목록 항목을 운영하는 데 적합합니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
border:1px solid gray;
list-style-type:none;
}
ul li
{
height:20px;
background-color:green;
}
/*设置偶数列颜色*/
ul li:nth-child(even)
{
background-color:red;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
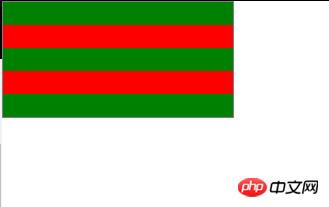
</html>효과는 다음과 같습니다.

분석:
대체 행의 색상 변경 효과는 테이블의 대체 행 색상 변경, 대체 행의 색상 변경과 같이 매우 일반적입니다. 목록의 행 등. 이것들은 또한 사용자 경험 세부 사항이 매우 좋은 디자인입니다.
위는 CSS3 선택자 자식이 가지고 있는 것인가요? CSS3 선택기 하위 사용법에 대한 전체 소개입니다. CSS3 Tutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS3 선택기 하위 항목은 무엇입니까? CSS3 선택기 하위 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

