브라우저 캐시란 무엇입니까? 어떤 메커니즘이 있나요?
- 不言앞으로
- 2018-11-17 16:43:142252검색
이 글의 내용은 브라우저 캐시가 무엇인지에 관한 것입니다. 어떤 메커니즘이 있나요? , 특정 참조 가치가 있으므로 도움이 필요한 친구가 참조할 수 있으므로 도움이 되기를 바랍니다.
브라우저 캐싱과 관련하여 많은 개발자가 이를 정말 좋아하고 싫어한다고 생각합니다. 한편으로는 사용자 경험을 크게 향상시키지만, 다른 한편으로는 캐시를 읽기 때문에 "잘못된" 내용이 표시되는 경우도 있으며, 개발 과정에서는 캐시를 비활성화하기 위해 모든 노력을 기울입니다. 그렇다면 브라우저 캐시란 어떤 종류의 마법 같은 것일까요?
브라우저 캐싱이란 무엇입니까?
간단히 말하면 브라우저 캐싱은 요청된 웹 리소스(예: html 페이지, 그림, js, 데이터 등)의 복사본을 브라우저 중간에 저장하는 것입니다. 캐시는 들어오는 요청에 따라 출력 콘텐츠의 복사본을 유지합니다. 다음 요청이 올 때 동일한 URL이면 캐시는 캐싱 메커니즘에 따라 복사본을 직접 사용하여 액세스 요청에 응답할지 아니면 요청을 다시 원본 서버로 보낼지 결정합니다. 더 일반적인 것은 브라우저가 웹 사이트에서 방문한 웹 페이지를 캐시한다는 것입니다. URL 주소를 다시 방문할 때 웹 페이지가 업데이트되지 않은 경우 웹 페이지는 다시 다운로드되지 않지만 로컬에서는 캐시된 웹페이지가 직접 사용됩니다. 웹사이트에서 리소스가 업데이트되었음을 명확하게 식별하는 경우에만 브라우저가 웹페이지를 다시 다운로드합니다.
 예를 들어, 페이지 요청 후 웹 리소스가 캐시됩니다. 후속 반복 요청에서는 서버에 다시 요청하는 대신 캐시에서 직접 많은 리소스를 읽습니다.
예를 들어, 페이지 요청 후 웹 리소스가 캐시됩니다. 후속 반복 요청에서는 서버에 다시 요청하는 대신 캐시에서 직접 많은 리소스를 읽습니다.
캐시를 사용하는 이유:
(1) 네트워크 대역폭 소비를 줄입니다.
웹사이트 운영자에게든 사용자에게든 대역폭의 과도한 소비는 네트워크 운영자에게 돈을 의미할 뿐입니다. 웹 캐시 사본을 사용하면 최소한의 네트워크 트래픽만 생성되므로 운영 비용을 효과적으로 절감할 수 있습니다.
(2) 서버 부담 감소
네트워크 리소스의 유효 기간을 설정한 후 사용자는 로컬 캐시를 재사용하여 원본 서버에 대한 요청을 줄이고 간접적으로 서버 부담을 줄일 수 있습니다. 동시에 검색 엔진 크롤러 로봇은 만료 메커니즘을 기반으로 크롤링 빈도를 줄여 서버에 대한 부담을 효과적으로 줄일 수 있습니다.
(3) 네트워크 지연 시간 단축 및 페이지 열기 속도 향상
개별 웹사이트 운영자에게는 대역폭이 매우 중요하지만 대규모 인터넷 회사의 경우 비용 때문에 크게 신경 쓰지 않을 수도 있습니다. 그렇다면 웹 캐싱에는 여전히 역할이 있습니까? 대답은 '예'입니다. 최종 사용자의 경우 캐시를 사용하면 페이지 열기 속도가 크게 향상되고 더 나은 경험을 얻을 수 있습니다.
브라우저 측 캐싱 규칙:
브라우저 측 캐싱의 경우 이러한 규칙은 HTML 페이지의 HTTP 프로토콜 헤더와 메타 태그에 정의됩니다. 이는 브라우저가 캐시에 있는 복사본을 직접 사용할 수 있는지 또는 Freshness 및 Verification Value라는 두 가지 차원에서 업데이트된 버전을 얻기 위해 소스 서버로 이동해야 하는지 여부를 지정합니다.
Freshness(만료 메커니즘): 캐시된 복사본의 유효 기간입니다. 캐시된 사본은 다음 조건을 충족해야 하며 브라우저는 이를 유효하고 새로운 것으로 간주합니다:
1. 완전한 만료 시간 제어 헤더 정보(HTTP 프로토콜 헤더)를 포함하고 여전히 유효 기간 내에 있습니다.
2. 찾아보기 브라우저는 이미 이 캐시된 복사본을 사용했으며 세션에서 최신성을 확인했습니다.
위 두 가지 상황 중 하나가 충족되면 브라우저는 캐시에서 직접 복사본을 가져와 렌더링합니다.
확인 값(확인 메커니즘): 서버가 리소스를 반환할 때 때로는 컨트롤 헤더 정보에 리소스의 엔터티 태그 Etag(엔티티 태그)를 전달하는 데 사용할 수 있습니다. 다시 요청하세요. 확인 식별자가 일치하지 않는 것으로 확인되면 리소스가 수정되었거나 만료되었음을 의미하므로 브라우저는 리소스 콘텐츠를 다시 가져와야 합니다.
브라우저 캐시 제어:
HTML 페이지의
노드에 있는 코드를 사용하여 뒤로 물러나세요. 이 기능은 현재 페이지가 캐시되지 않았으며 캐시되어야 함을 브라우저에 알리는 것입니다. 액세스할 때마다 서버에서 가져옵니다. 하지만! 여기에 구멍이 있습니다... 사실 이러한 형태의 캐시 비활성화는 매우 제한적으로 사용됩니다: a. IE만이 이 메타 태그의 의미를 인식할 수 있으며 다른 주류 브라우저는 "Cache-Control: no"만 인식합니다. -store" "메타 태그. b. IE에서 메타 태그의 의미가 인식되면 반드시 요청 필드에 Pragma를 추가하지는 않지만 실제로는 현재 페이지에서 매번 새로운 요청을 보내게 됩니다(페이지, 리소스에만 해당) 페이지는 영향을 받지 않습니다) 영향)
.(2) 캐시 관련 HTTP 메시지 헤더 사용
여기서 HTTP 관련 지식을 소개하겠습니다. URI의 전체 HTTP 프로토콜 상호 작용 프로세스는 HTTP 요청과 HTTP 응답으로 구성됩니다. HTTP에 대한 자세한 내용은 "Hypertext Transfer Protocol - HTTP/1.1", "HTTP 프로토콜 세부 설명" 등을 참조하십시오.
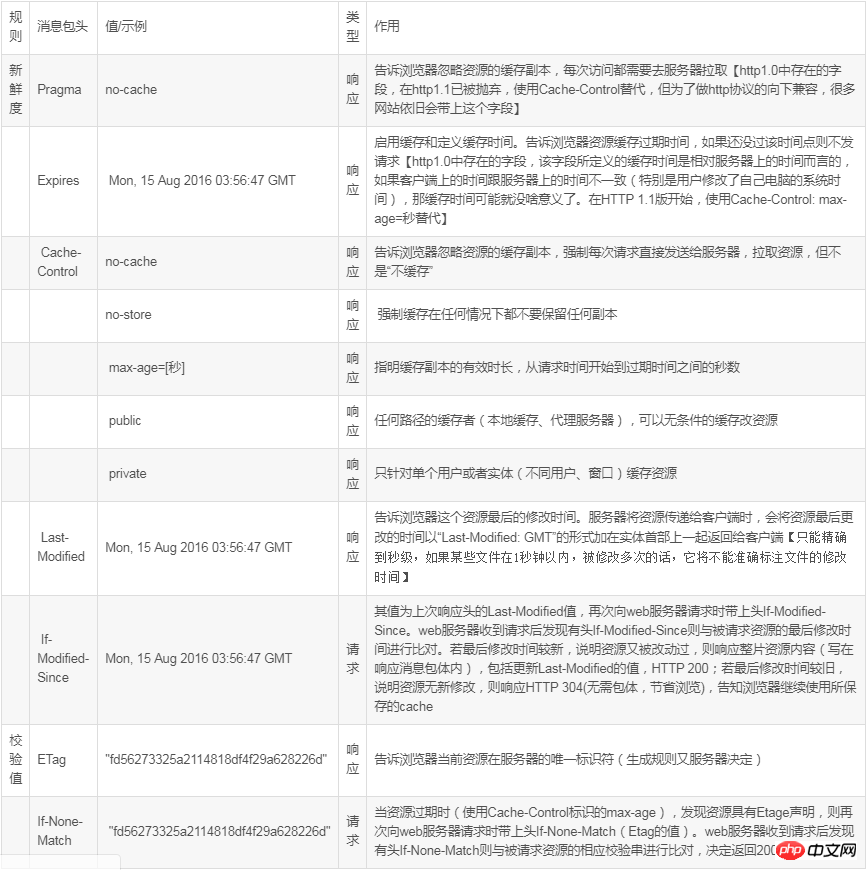
HTTP 요청 및 응답의 메시지 헤더 중 일반적인 캐시 관련 메시지 헤더는 다음과 같습니다.

HTTP 요청 헤더와 응답 헤더의 일부 필드를 어느 정도 이해한 후 계속해서 관계에 대해 논의하겠습니다. 다른 필드의 차이점:
· Cache-Control 및 Expires
Cache-Control 및 Expires는 모두 현재 리소스의 유효 기간을 나타내며 브라우저가 Do에서 직접 액세스하는지 여부를 제어합니다. 브라우저가 데이터를 캐시하거나 데이터를 가져오기 위해 서버에 요청을 다시 보내나요? Cache-Control에는 더 많은 선택 사항과 더 자세한 설정 이 있습니다. 동시에 설정하면 우선 순위가 Expires보다 높습니다.
· Last-Modified/ETag 및 Cache-Control/Expires
Last-Modified/ETag가 구성되면 브라우저가 통합 URI의 리소스에 다시 액세스할 때 여전히 서버에 요청을 보냅니다. 파일이 수정되었는지 여부를 묻고, 그렇지 않은 경우 서버는 브라우저에 304만 다시 보내고, 수정된 경우 로컬 캐시에서 직접 데이터를 가져오도록 브라우저에 지시합니다.
캐시 제어/만료가 다릅니다. 로컬 캐시가 여전히 유효한 시간 범위 내에 있는 것으로 감지되면 브라우저는 로컬 복사본을 직접 사용하고 어떤 요청도 보내지 않습니다. 두 가지를 함께 사용하면 Cache-Control/Expires가 Last-Modified/ETag보다 우선순위가 높습니다. 즉, Cache-Control/Expires에 따라 로컬 복사본이 여전히 유효한 것으로 확인되면 수정 시간(Last-Modified) 또는 엔터티 식별(Etag)을 요청하는 다른 요청을 서버에 보내지 않습니다.
일반적으로 Cache-Control/Expires는 Last-Modified/ETag와 함께 사용됩니다. 서버가 캐시 시간을 설정하더라도 사용자가 "새로 고침" 버튼을 클릭하면 브라우저는 캐시를 무시하고 계속 전송하기 때문입니다. 이 Last-Modified/ETag는 304를 효과적으로 활용하여 응답 오버헤드를 줄일 수 있습니다.
· Last-Modified 및 ETag
Last-Modified를 사용하면 로컬 캐시 복사본이 충분히 새로운지 여부를 브라우저에 알리기에 충분하다고 생각할 수 있습니다. Etag(엔티티 식별)가 필요한 이유는 무엇입니까? HTTP1.1에서 Etag의 출현은 주로 Last-Modified로 해결하기 어려운 여러 문제를 해결하기 위한 것입니다.
Last-Modified 주석은 일부 파일이 1초 이내에 있는 경우 두 번째 수준까지만 정확할 수 있습니다. 한도 내에서 여러번 수정이 된다면 파일의 최신성을 정확하게 표시할 수 없습니다
일부 파일이 정기적으로 생성되는 경우 내용은 변경되지 않지만 Last-Modified가 변경되는 경우가 있습니다. , 파일이 유효하지 않게 됩니다. 캐시
를 사용할 때 서버가 파일 수정 시간을 정확하게 얻지 못하거나 프록시 서버 시간과 일치하지 않을 수 있습니다. Etag는 해당 리소스의 고유 식별자입니다. 서버에서 자동으로 생성하거나 개발자가 생성하는 서버측 캐싱을 보다 정확하게 제어할 수 있습니다. Last-Modified와 ETag를 함께 사용할 수 있습니다. 서버는 먼저 ETag를 확인하고 일치하는 경우 Last-Modified를 계속 비교한 후 최종적으로 304를 반환할지 결정합니다. Etag의 서버 생성 규칙과 강하고 약한 Etag에 대한 관련 내용은 "Interactive Encyclopedia-Etag" 및 "HTTP Header 정의"를 참조할 수 있으며, 여기서는 자세히 다루지 않습니다.
참고:
1. Etag는 서버에서 자동으로 생성하거나 개발자가 생성하는 해당 리소스의 고유 식별자입니다. 캐시를 보다 정확하게 제어할 수 있지만 파일이 분산 시스템에서 마지막으로 수정된 여러 시스템 간의 로드 밸런싱이 비교 실패를 일으키는 것을 방지하려면 Yahoo에서는 분산 시스템에서 가능한 한 Etag를 끄도록 권장합니다(각 시스템에서 생성된 Etag는 다르기 때문입니다). last-modified 및 inode를 제외하고는 일관성을 유지하기가 어렵습니다.) 2. Last-Modified/If-Modified-Since는 Cache-Control과 함께 사용해야 하며, Etag/If-None-Match도 Cache-Control과 함께 사용해야 합니다.
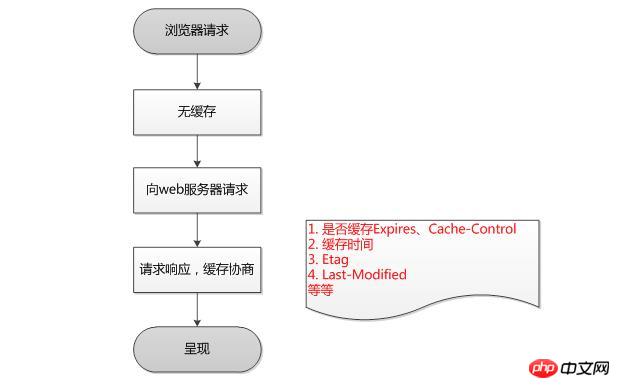
브라우저 HTTP 요청 프로세스:첫 번째 요청:
재요청:

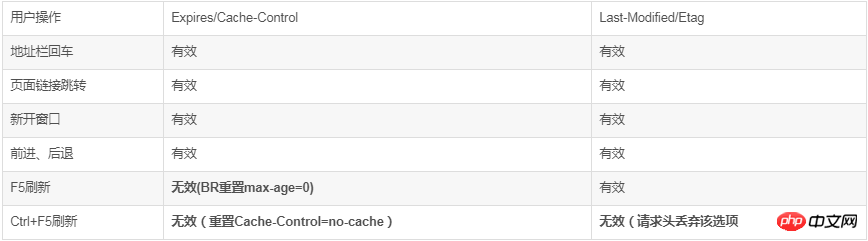
브라우저 캐시 동작 및 사용자의 구체적인 상황은 다음과 같습니다. 다음과 같습니다: 캐시할 수 없는 요청: 물론 모든 요청을 캐싱할 수 있는 것은 아닙니다. 1. HTTP 헤더에는 Cache-Control이 포함되어 있습니다. : no-cache , pragma: no-cache (HTTP1.0) 또는 Cache-Control: max-age=0 등 브라우저에 요청을 캐시하지 말라고 지시합니다 2. 입력 콘텐츠를 결정해야 하는 동적 요청 쿠키 기반, 인증 정보 등은 캐시할 수 없습니다 3. HTTPS로 안전하게 암호화된 요청(누군가 테스트를 통해 실제로 Cache-Control: max-age 정보를 헤더에 추가하고 Firefox가 처리할 수 있음을 발견했습니다) Cache-Control 추가 후 HTTPS 요청: 헤더에 Public 리소스가 캐시됩니다. "HTTPS에 대한 7가지 오해"를 참조하세요.) 4. POST 요청은 캐시할 수 없습니다 5. Last-Modified/Etag가 포함되지 않은 요청 HTTP 응답 헤더의 Cache-Control/Expires는 캐시할 수 없습니다. 캐싱 
위 내용은 브라우저 캐시란 무엇입니까? 어떤 메커니즘이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

