CSS 네비게이션 바 메뉴 구현 (소스코드 첨부)
- 不言앞으로
- 2018-11-16 16:03:043883검색
이 글의 내용은 CSS 내비게이션 바 메뉴(소스 코드 첨부) 구현에 관한 내용입니다. 참고할 만한 내용이 있으니 참고하시면 도움이 될 것입니다.
많은 웹페이지의 탐색 모음에 작은 삼각형이 있습니다. 실제로 이 기능을 구현하는 것은 매우 간단합니다.
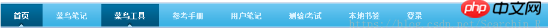
초보 튜토리얼 홈페이지 탐색을 예로 들어보겠습니다
먼저 큰 div_nav를 작성하고 "홈페이지", "루키 노트", "루키 도구", "참조 매뉴얼" 등이 div_nav에 포함되어 있습니다. div_nav의 배경색은 해당 색상으로 설정됩니다.
배경색 설정 코드는 다음과 같습니다.
.blue #slatenav ul li a:hover,.blue #slatenav ul li a.current{
color:#fff;
background:transparent url(images/blueslate_backgroundOVER.gif) no-repeat top center;
}
즉,

.blue #slatenav ul li a:hover,.blue #slatenav ul li a.current
위 코드의 주석은 다음과 같습니다.
id는 메뉴에서 ul의 li입니다. 즉, 탐색 모음의 모든 요소입니다. 마우스를 올려놓으면 효과가 나타납니다.
팝업되는 내용이 ul 요소임을 나타내기 위해 끝에 ul을 추가했습니다.
여기 전체 CSS는 이 ul 요소의 스타일을 지정합니다.
직접 말하면 탐색 막대를 마우스로 가로지르는 효과입니다.
예를 들어 HTML에서 레이블 요소의 마우스 오버 상태에 대한 글꼴 색상을 설정합니다.
a:hover{color:red;}
a:hover는 마우스를 의미합니다. hascrossover
a:current should be 집중하고 있음을 나타냅니다.
작은 삼각형도 설정이 쉽습니다
.blue #slatenav
{position:relative;
display:block;
height:42px;
font-size:11px;
font-weight:bold;
background:transparent url(images/blueslate_background.gif)repeat-x top left;
font-family:Arial,Verdana,Helvitica,sans-serif;text-transform:uppercase;
}
배경을 사용하여 "홈페이지"와 같은 작은 p의 배경 이미지를 설정하세요.
라벨 위로 마우스를 슬라이드하는 효과는 위에서 설정했기 때문에 다른 라벨 위로 마우스를 슬라이드하면 작은 삼각형의 배경도 표시됩니다.

마우스가 다른 라벨 위로 미끄러질 때:

좋아, 작은 삼각형이 있는 탐색이 준비되었습니다. 다른 세부 사항은 천천히 조정할 수 있습니다.
참고: 문서의 네임스페이스는 코드에 선언되어 있습니다.
태그만 쓴다고 문서의 네임스페이스가 선언되는 것은 아니지만, xmlns="http://www.w3.org/1999/xhtml"을 추가하면 문서의 네임스페이스가 선언됩니다. 네임스페이스를 선언한 후 브라우저는 HTML 문서의 태그를 구문 분석할 때 이 사양을 따릅니다. 일반적인 사용에서는 둘 사이에 큰 차이를 느끼지 못할 것입니다.
특별한 경우는 일부 태그의 해석에 있습니다. 예를 들어 xhtml의 명명 규칙에서는 태그를 엄격하게 닫아야 합니다. If의 명명 규칙을 사용하는 경우 단일 태그를 추가해야 합니다. 사양을 따르지 않으면 태그가 구문 분석되지 않을 수 있습니다. 따라서 좋은 글쓰기 습관은 닫는 태그를 추가하는 것입니다.
소스 코드 첨부:
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <meta> <meta> <meta> <title>横版导航</title> <link> <p> </p> <p> </p><p> </p>
위 내용은 CSS 네비게이션 바 메뉴 구현 (소스코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

