Vue Traceless Refresh 구현 방법 소개
- 不言앞으로
- 2018-11-16 15:28:383826검색
이 글은 Vue Traceless Refresh의 구현 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
최근에 데이터를 업데이트하려면 현재 페이지를 새로 고쳐야 하는 요구 사항이 발생했습니다. 온라인에서 많은 방법을 찾았는데 여기에 요약이 있습니다.
여기에는 강제 새로 고침, 가짜 새로 고침, 추적 없는 새로 고침이라는 세 가지 주요 방법이 기록되어 있습니다.
Force 새로 고침
window.location.reload(), 기본 js에서 제공하는 메서드
this.$router.go(0), vue 라우팅의 메서드
두 가지 메서드 모두 사용 가능 페이지 새로 고침은 간단하고 조잡하지만 사용자 경험은 페이지를 새로 고치기 위해 F5를 누르는 것과 같습니다. 잠시 동안 흰색 화면이 나타납니다.
가짜 새로고침
라우팅 점프 방식을 통한 새로고침 구체적인 아이디어는 버튼을 클릭하여 빈 페이지로 이동한 다음 즉시 다시 이동하는 것입니다.
// index.vue 首页
this.$router.replace('/empty')
// empty.vue 空白页
created() {
this.$router.replace('/')
}
새로고침 버튼을 클릭하면 주소 표시줄에 빠른 주소 전환 프로세스
Incognito 새로고침
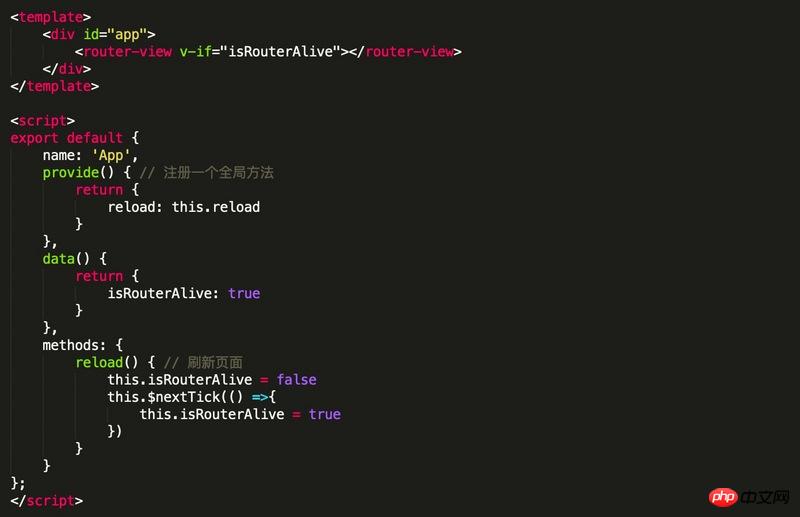
먼저 전역 컴포넌트에 메소드를 등록하고, 이 메소드를 사용하여 라우터 뷰 표시 여부를 제어한 다음 하위 컴포넌트에서 호출합니다.
v-를 사용합니다. if to control
provide: 전역 등록 방법
inject: 하위 구성 요소 참조 제공 등록 방법;
현재 구성 요소:

버튼을 클릭하면 최상의 경험을 위해 모든 페이지가 다시 렌더링됩니다
위 내용은 Vue Traceless Refresh 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

