CSS는 활성 컨트롤의 스타일을 설정합니다(포커스 의사 클래스 구현).
- 不言원래의
- 2018-11-16 14:33:462246검색
이 글에서는 CSS에서 설정한 활성 컨트롤의 스타일을 소개합니다. 구체적인 내용을 살펴보겠습니다.
먼저 구문 형식을 살펴보겠습니다.
:focus{
(样式描述)
}아래와 같이 요소, 클래스, ID를 지정하여 설명합니다.
특정 태그를 설정할 때
(标签名):focus{
(样式描述)
}특정 클래스를 설정할 때
.(class名):focus{
(样式描述)
}특정 ID 설정
#(id名):focus{
(样式描述)
}코드 예시:
다음 코드를 작성하세요.
FocusSelector.css
input {
background-color:#D0D0D0;
}
input:focus {
background-color:#FFD0D0;
}지침:
"input"이 기술되어 있으므로 INPUT 태그의 스타일을 정의하고 배경색을 회색(#D0D0D0)으로 지정합니다. 일반 INPUT의 정의는
input { background-color:#D0D0D0;}가 포커스를 받아 활성화하는 스타일 정의이며, 배경색은 분홍색(#FFD0D0)으로 지정됩니다.
input:focus { background-color:#FFD0D0;}FocusSelector.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ForcusSelector.css" />
</head>
<body>
输入1 : <input type="text" /><br />
输入2 : <input type="text" /><br />
输入3 : <input type="text" /><br />
输入4 : <input type="text" /><br />
输入5 : <input type="text" /><br />
</body>
</html>실행 결과:
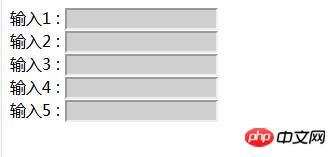
웹 브라우저를 사용하여 위 HTML을 표시합니다. 아래와 같은 효과가 표시됩니다.

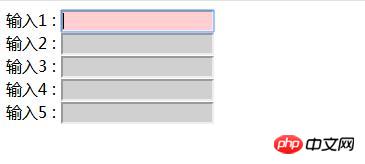
텍스트 상자를 클릭하고 입력 상태를 입력하면 텍스트 상자의 배경색이 분홍색으로 변경됩니다.

위 내용은 CSS는 활성 컨트롤의 스타일을 설정합니다(포커스 의사 클래스 구현).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 둥근 테두리를 만드는 방법다음 기사:CSS로 둥근 테두리를 만드는 방법

