JavaScript에서 배열을 추가, 삭제, 수정 및 확인하는 방법
- 清浅원래의
- 2018-11-15 11:00:412378검색
이 글은 JavaScript에서 배열의 일반적인 작동 방법을 공유합니다. 이는 모든 사람에게 도움이 되기를 바랍니다.
Array는 JavaScript에서 중요한 지식 포인트이며, 오늘날에는 배열을 작동하는 방법이 더욱 어렵습니다. 배열에서 일반적으로 사용되는 몇 가지 연산 방법을 알려드리겠습니다. 이러한 방법은 배열의 수, 순서 등을 변경할 수 있으며 실제 사례에 적용하여 프로그램의 복잡성을 크게 줄일 수 있습니다
Code
<script type="text/javascript">
var arr=[1,2];
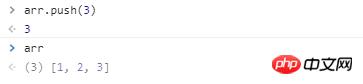
</script>push() 메소드
push는 배열의 마지막 비트에 데이터를 추가하는 것을 의미합니다. 하나 이상의

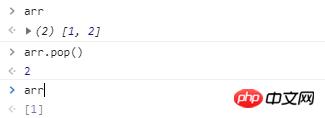
pop() 메소드
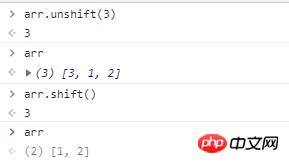
pop은 마지막 비트에 데이터를 추가하는 것을 의미합니다. 마지막 숫자를 잘라낼 때 pop() 괄호에 매개변수를 전달할 수 없다는 점에 주의해야 하며, 이를 쓰면 유효하지 않습니다.)는 첫 번째부터 내용을 추가하는 것입니다. position,shift()는 첫 번째 위치에서 내용을 빼는 것입니다.

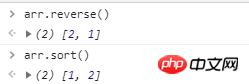
sort() 메서드
오름차순 코드에 따라 배열을 작은 것부터 큰 것까지 정렬합니다. 정렬된

reverse () 메서드
배열을 역순으로 정렬

splice() 메서드
은 시작 번호를 의미하며 차단할 길이. 차단 지점에 새 데이터를 추가하기 위해 매개변수가 전달됩니다.

예: arr.slice(1,2)는 첫 번째 위치부터 가로채기를 시작하고 두 번째 위치까지 가로채기를 합니다.2. splice에 매개변수 하나만 채운 경우 첫 번째 위치부터 가로채기 시작하여 끝까지 가로채기를 의미합니다. .
예: arr.slice(1)은 첫 번째 숫자부터 시작하여 마지막 숫자까지 가로채기
join() 메소드
괄호 안에 문자열 형식을 사용해야 하므로 추가된 항목을 사용하여 어레이를 연결합니다문자열 형식은 표준 형식이어야 합니다
케이스 공유
푸시 및 정렬 방법을 사용하여 중복 제거 배열 및 순서대로 정렬 배열
 프로그래밍 아이디어
프로그래밍 아이디어
: 먼저 새 값을 저장하기 위해 새 빈 배열을 만든 다음 for 루프를 사용하여 배열을 순회하고 indexof가 -1인지 여부를 사용하여 배열이 새 배열에 이미 있는지 확인합니다. 적중하면 새 배열에 넣고 마지막으로 정렬 code
<script>
var arr=[1,1,1,3,5,4,6,5,4,3,2,6,4,7,8,7];
var newArr=[]; //新建一个空数组
for (var i = 0; i < arr.length; i++) {
if(newArr.indexOf(arr[i])==-1){//判断是否存在newArr中,不存在就放到里面
newArr.push(arr[i]);
}
}
newArr.sort();//将数组按顺序排列输出
console.log(newArr);
</script>result
을 출력합니다.
요약: 위 내용은 배열을 학습하는 모든 분들께 도움이 되기를 바랍니다.
위 내용은 JavaScript에서 배열을 추가, 삭제, 수정 및 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

