CSS의 위치 지정에 대한 간략한 소개(코드 예)
- 不言앞으로
- 2018-11-14 09:46:553550검색
이 글의 내용은 CSS에서의 위치 지정에 대한 간략한 소개(코드 예제)입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
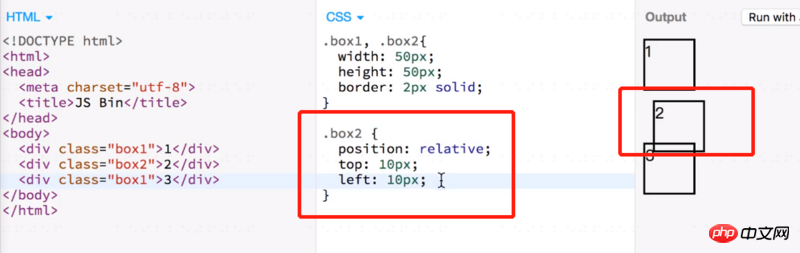
1. 상대 위치 지정
위치: 상대
기본 레이아웃 위치를 기준으로 한 위치, 즉 있어야 할 위치를 기준으로 한 위치입니다.
.avatar {
top: 3px; //从上到下偏移3px
left: 7px; //从左到右偏移7px
position: relative;
}
상대 위치 지정은 일반적인 문서 흐름에서 벗어나지 않으며 페이지의 다른 요소에서는 box2가 그대로 유지됩니다.

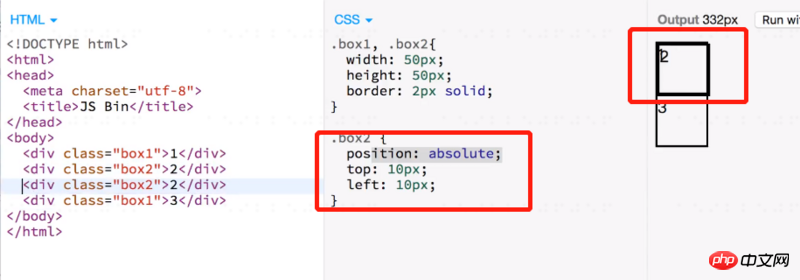
2. 절대 위치 지정
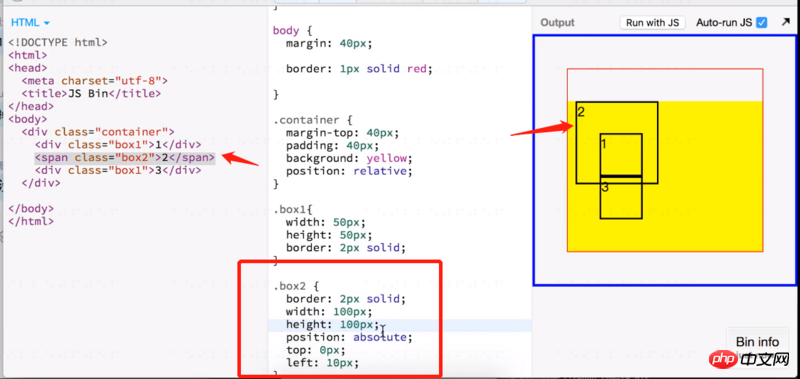
위치: 절대
.box {
position:absolute;
top:10px;//相对定位点,从上到下偏移10px
left:10px; //相对定位点,从左到右偏移10px
}
절대 위치 지정 요소는 일반적인 문서 흐름에서 벗어나 다른 요소는 이를 볼 수 없습니다. 절대 위치에 있는 요소도 표시되지 않습니다. 따라서 아래 그림의 두 box2는 겹칩니다

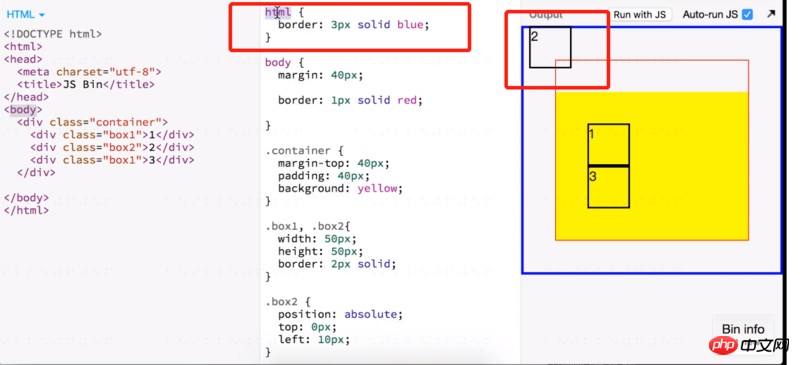
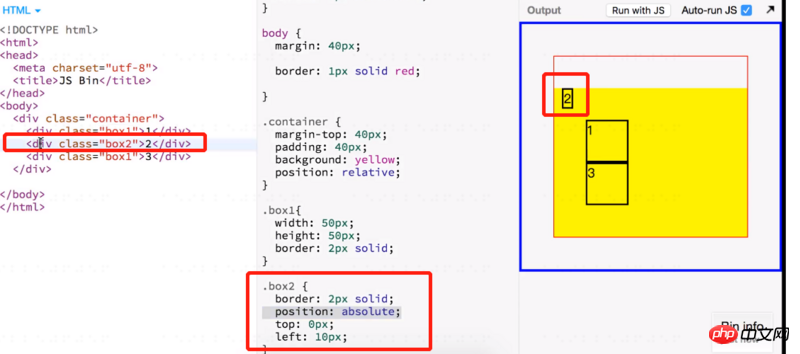
절대 위치 지정의 위치 지정 개체는 상위 요소에서 상대/고정/절대 항목이 있는지 확인하는 것입니다. 상위 요소가 상대/고정/절대로 설정된 경우 상위 요소는 절대 위치 요소의 앵커 포인트입니다. 상위 요소가 상대/고정/절대로 설정되지 않은 경우 본문과 html이 나올 때까지 계속 찾습니다. . 찾을 수 없는 경우 html 루트 노드가 앵커 포인트로 사용됩니다.
따라서 절대 위치 지정을 사용할 때는 상위 요소를 기준으로 상대 위치를 설정하는 것이 가장 좋습니다.

절대 위치 지정을 설정한 후에는 블록 수준 요소의 너비가 줄어들고 너비는 내용에 따라 결정됩니다. 인라인 요소는 너비, 높이, 내부 및 외부 여백을 설정할 수 있습니다.


3. z-index
z-index 상세 소개
1. z-index 정의:
속성은 요소의 스택 순서를 설정합니다. z 축의 위치인 z축은 디스플레이 영역에 수직으로 확장되는 축으로 정의됩니다. 양수이면 사용자에게 더 가까워지고, 음수이면 사용자에게서 멀어진다. 즉, 쌓인 순서가 높은 요소는 항상 쌓인 순서가 낮은 요소 앞에 옵니다.
참고: 요소는 음수 Z-색인 속성 값을 가질 수 있습니다.
참고: Z-색인은 위치가 지정된 요소(예: position:absolute;)에서만 작동합니다!
2. 발생하는 함정:
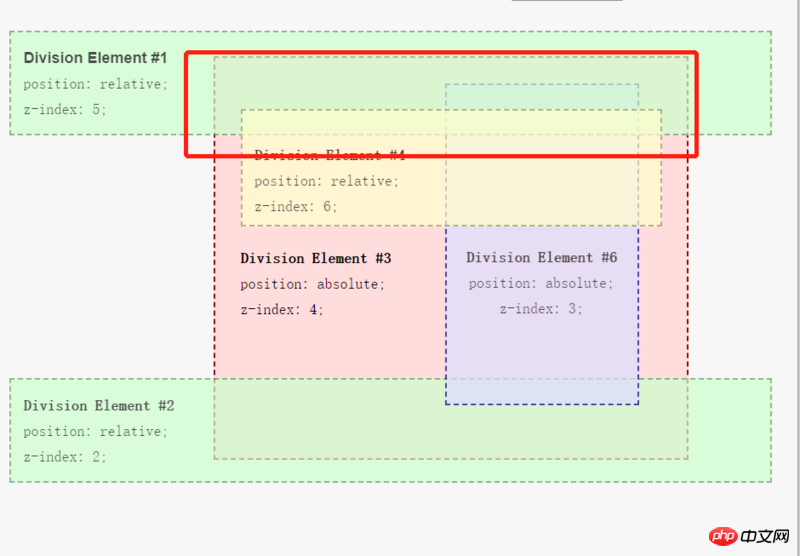
(1) 상위 요소는 하위 요소의 z-index 값에 관계없이 상위 요소보다 더 작은 z-index 값을 가질 수 있습니다. 요소.
(2) z-index 값이 auto이면 스태킹 컨텍스트를 형성하지 않습니다.
div3의 z-index를 다음과 같이 제거합니다. div3의 하위 요소 div4 및 div6은 div3과 동일한 레벨의 div1/div2와 직접 쌓입니다. demo

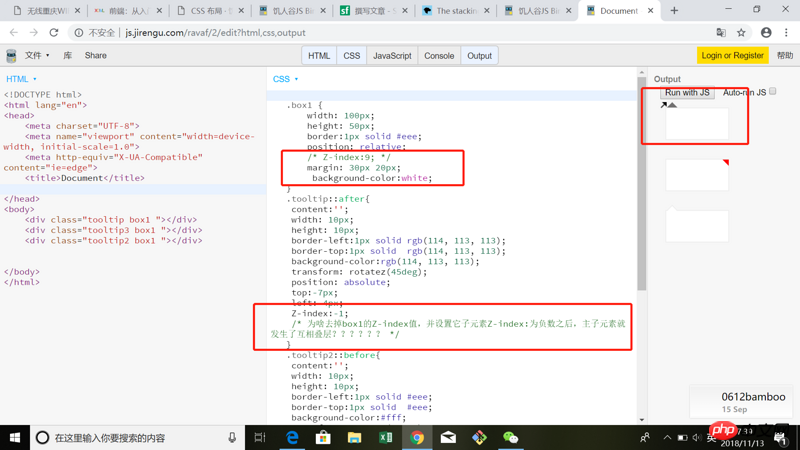
(3) 부모-자식 관계와 상자의 쌓인 순서에 영향을 주지 않고 부모-자식 관계의 Z-색인을 설정하는 방법. 하지만 부모 요소의 z-index를 설정하지 않고 자식 요소의 z-index 값을 음수로 설정하면 발견되었습니다. 상위 요소는 하위 요소를 직접 덮어씁니다.
아래와 같이 box1에는 z-index가 설정되어 있지 않으며, 툴팁의 z-index가 음수로 설정되어 있습니다. Box1은 툴팁을 가리고 있습니다.
데모 링크 링크 설명은 현재 만족스럽지 못하며 추후 수정될 예정입니다.

4. 고정 위치
위치: 고정
브라우저 창을 기준으로 위치가 지정됩니다. 따라서 스크롤이 발생하면 고정 위치 지정 요소는 여전히 창의 고정 위치에 있습니다.
예를 들어 브라우저 오른쪽의 맨 위로 돌아가기 버튼은 고정된 위치에 있습니다.
위 내용은 CSS의 위치 지정에 대한 간략한 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

