집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램에서 별점 효과를 얻으려면 어떻게 해야 하나요? (코드 예)
미니 프로그램에서 별점 효과를 얻으려면 어떻게 해야 하나요? (코드 예)
- 青灯夜游앞으로
- 2018-11-13 15:46:474570검색
이 글의 내용은 작은 프로그램이 어떻게 별점 효과를 얻을 수 있는지 소개하는 것인가요? (코드 예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
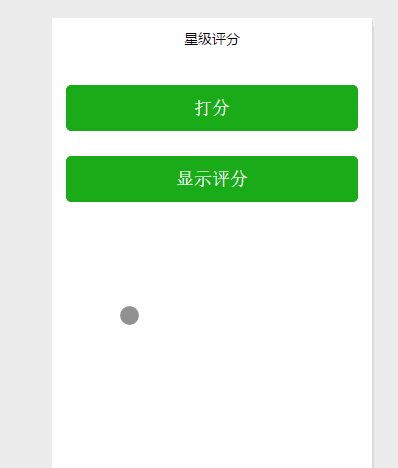
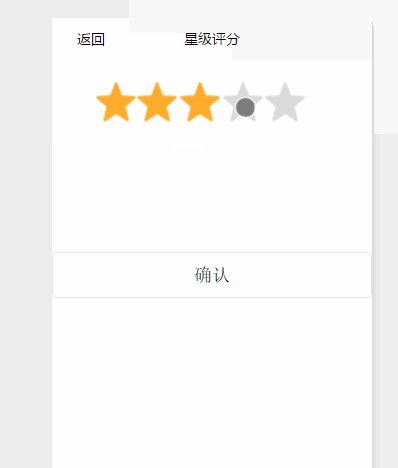
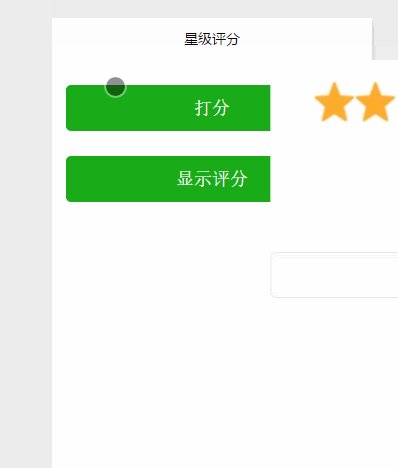
렌더링

wxml
<view> <block> <image> item ?(key-item == 0.5?halfSrc:selectedSrc) : normalSrc}}"> <view></view> <view></view> </image> </block> <view> <button>确认</button> </view></view>#🎜 🎜 #wxss
.star-image{
position: absolute;
top: 50rpx;
margin-left: 100rpx;
width: 100rpx;
height: 100rpx;
src: "/images/icon/star-no.png";
}.item{
position: absolute;
top: 50rpx;
width: 100rpx;
height: 100rpx;
}js
//index.js
var app = getApp()
var count = 0;
Page({
data: {
stars: [0, 1, 2, 3, 4],
normalSrc: '/images/icon/star-no.png',
selectedSrc: '/images/icon/star-full.png',
halfSrc: '/images/icon/star-half.png',
key: 0,//评分
status:'', //0未课评 1已课评 }, /**
* 生命周期函数--监听页面加载 */
onLoad: function (options) {
console.log(options.status) }, /**
* 点击左边,半颗星 */
selectLeft: function (e) {
var key = e.currentTarget.dataset.key
if (this.data.key == 0.5 && e.currentTarget.dataset.key == 0.5) {
//只有一颗星的时候,再次点击,变为0颗
key = 0; }
count = key
this.setData({
key: key })
}, /**
* 点击右边,整颗星 */
selectRight: function (e) {
var key = e.currentTarget.dataset.key
count = key
this.setData({
key: key })
},
// 确定按钮
startRating: function (e) {
wx.showModal({
title: '分数',
content: "" + count,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定') }
}
})
}
})애플릿 구성 요소에서 재인쇄됨 별점 위 내용은 미니 프로그램에서 별점 효과를 얻으려면 어떻게 해야 하나요? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

