CSS에서 자동 번호 매기기를 구현하는 방법은 무엇입니까? 카운터 사용
- 青灯夜游원래의
- 2018-11-12 17:04:073752검색
이 글의 내용은 CSS에서 자동 번호 매기기를 구현하는 방법을 소개하는 것입니다. 카운터 사용. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 자동 번호 매기기
CSS 2.1의 자동 번호 매기기는 "counter-increment" 및 "counter-reset"이라는 두 가지 속성으로 제어됩니다. 이러한 속성으로 정의된 카운터는 "content" 속성의 counter() 및 counters() 함수와 함께 사용됩니다.
'counter-increment'
구문:
counter-increment:[ <identifier> <integer>? ]+ | none | inherit
설명:
초기: 없음
적용 대상: 모든 요소
상속: 없음
백분율: 해당 없음
미디어: 모든
계산된 값: 지정된
counter-increment' 속성으로 허용되는 하나 이상의 카운터(식별자) 이름입니다. 각 이름 뒤에는 선택적으로 정수가 옵니다. 요소가 나타날 때마다 카운터가 얼마나 증가하는지 나타내는 정수입니다. 기본 증분은 1이며, 0과 음의 정수가 허용됩니다.
'counter-reset'
구문:
counter-reset:[ <identifier> <integer>? ]+ | none | inherit
설명:
초기: 없음
적용 대상: 모든 요소
상속: 없음
백분율: N /A
미디어: 모든
계산된 값: 지정된 대로
counter-reset 속성에는 하나 이상의 카운터 이름이 포함되며, 각 이름 뒤에는 선택적으로 선택적으로 정수 목록이 옵니다. 요소가 발생할 때마다 카운터가 설정되는 값을 제공하는 정수입니다. 기본값은 0입니다.
참고: 'none', 'inherit' 및 'initial' 키워드는 카운터 이름으로 사용할 수 없습니다. 'none' 값 자체는 카운터가 재설정되지 않음을 의미하며 '상속' 자체는 일반적인 의미(상속)를 갖습니다. , "initial"”은 향후 사용을 위해 예약되어 있습니다.
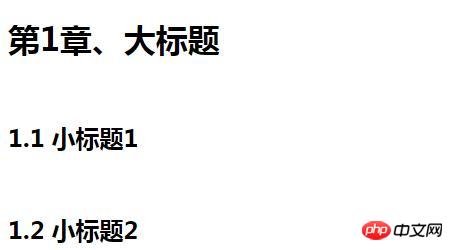
예: "1장", "1.1", "1.2" 등을 사용하여 장에 번호를 매기는 방법을 보여줍니다.
html 코드:
<h1>大标题</h1> <h2>小标题1</h2> <h2>小标题2</h2>
css 코드:
body {
counter-reset: chapter; /* 创建章节计数器范围 */
}
h1:before {
content: "第" counter(chapter) "章、";
counter-increment: chapter; /* 在章节中添加1 */
}
h1 {
counter-reset: section; /* 将部分设置为0 */
}
h2:before {
content: counter(chapter) "." counter(section) " ";
counter-increment: section;
}Rendering:

참고:
1 요소가 카운터를 증가/재설정하고 카운터도 사용하는 경우(:before 또는 :after) 의사 요소의 'content' 속성)을 증가/재설정한 후 카운터를 사용해야 합니다.
2. 요소가 카운터를 재설정하고 증가시키는 경우 먼저 카운터를 재설정한 다음 증가시킵니다.
3. 'counter-reset' 및 'counter-increment' 속성 값에 동일한 카운터가 여러 번 지정된 경우 각 카운터의 재설정/증가는 지정된 순서대로 처리됩니다.
예:
1. '섹션' 카운터를 0으로 재설정:
h1 { counter-reset: section 2 section }2. "챕터" 카운터를 3으로 늘립니다:
h1 { counter-increment: chapter chapter 2 }3. "counter-reset" 속성의 계단식 규칙을 따릅니다. 따라서 계단식 배열로 인해 다음 스타일시트:
h1 {counter-reset:section -1}
h1 {counter-reset:imagenum 99}4는 'imagenum'만 재설정합니다. 두 개의 카운터를 재설정하려면 동시에 지정해야 합니다:
h1 {counter-reset:section -1 imagenum 99}2. 카운터 스타일
기본적으로 카운터는 십진수를 사용하여 형식화되지만 사용 가능한 모든 스타일은 "목록- style-type" 속성은 카운터에도 사용할 수 있습니다. 기호는 다음과 같습니다.
counter(name)
기본 스타일 또는 다른 스타일 설정:
counter(name,< 'list-style-type' >)
카운터는 'disc', 'circle', 'square' 및 'none'을 포함하여 list-style-type 속성을 사용하는 모든 스타일을 허용합니다.
예:
h1:before {
content: counter(chno, upper-latin) ". "
}
h2:before {
content: counter(section, upper-roman) " - "
}
blockquote::after {
content: " [" counter(bq, lower-greek) "]"
}
div.note:before {
content: counter(notecntr, disc) " "
}
p:before {
content: counter(p, none)
}요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 CSS에서 자동 번호 매기기를 구현하는 방법은 무엇입니까? 카운터 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

