여러 줄의 텍스트를 자르는 이상한 트릭
- 不言앞으로
- 2018-11-12 15:51:562447검색
이 기사는 여러 줄의 텍스트 잘림에 대한 몇 가지 요령을 제공합니다. 특정 참고 가치가 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.
한 줄의 텍스트를 자르는 것은 매우 간단하지만 여러 줄의 텍스트를 자르는 것은 매우 골치 아픈 작업입니다. 처음 CSS를 배울 때 이 목적을 위해 지저분한 코드를 많이 작성했습니다. .. 공교롭게도 오늘 어느 퍼블릭 계정에서 잘림 설정 방법에 대한 글을 우연히 올리게 되었는데, 제가 보게 될 다양한 방법들을 즉흥적으로 정리했는데, 이 또한 기억력과 이해력을 깊게 할 수 있었습니다.
다양한 트릭
먼저 html 구조를 미리 설정하고 다른 방법으로 시도해 보세요. html 구조:
<div> <div>中国足球就像是一列疾驰而过的地铁,当再一次与世界杯擦肩而过的时候,我们才会更清楚地意识到,这列地铁的前方也许依旧是冬天,但是里皮的到来或许可以让那个冬天不再像以往那样的寒冷和漫长,因为至少他在用他的睿智和对足球的热情点亮了我们前方的路,只愿这终将是一列开往春天的地下铁。</div> </div>
초기 CSS 코드는 주로 컨테이너 코드>오버플로:숨김을 설정합니다. code>:overflow:hidden:
.wrap {
width: 300px;
height: 3.6em;
border: 1px solid #eee;
overflow: hidden;
font: 700 16px/1.2 "微软雅黑";
}
下面的方法都是在样式名wrap的基础上添加各自的多重选择器。
-webkit-line-camp实现
这个放在第一个说,因为这个可能是最简单的方法了,代码:
.line-camp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
直接用-webkit-line-clamp控制行数,就可以达到目的,当文字超过三行的时候就会截断加上省略号。但是看到这个-webkit-就会知道这个只针对webkit内核浏览器,火狐都是不支持的,这可是很严重的问题,目前也没有很好的hack方法。并且注意这里文字我用了p包裹,加入用p
.realend {
position: absolute;
width: 100%;
top: -20px;
left: 200px;
background-color: yellow;
}다음 메소드는 모두 wrap 스타일 이름을 기반으로 자체 다중 선택기를 추가합니다. -webkit-line-camp 구현
이것이 가장 간단한 방법일 수 있기 때문에 가장 먼저 언급할 코드입니다.
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 200px;
top: -20px;
}

-webkit-line-clamp를 직접 사용하여 줄 수만큼 목표를 달성할 수 있습니다. 텍스트가 3줄을 초과하면 잘리고 줄임표가 추가됩니다. 그런데 이 -webkit-을 보시면 webkit 커널 브라우저에만 해당되는 내용이고, Firefox에서는 이를 지원하지 않는다는 것을 아실 겁니다. 현재로서는 좋은 hack 방법은 없습니다. 여기서는 p를 사용하여 텍스트를 래핑했습니다. p 및 기본 내부 여백이나 외부 여백이 있는 다른 요소로 래핑하면 이 스타일로 인해 큰 문제가 발생할 수 있습니다. 문제. 그러므로 이 속성은 보기에는 아름답지만 사용하기에는 너무 제한적입니다... 왜 이 속성 사양이 통일되지 않았는지 불만을 토로해야 하기 때문에 아래와 같이 많지 않습니다. 플로팅 기능 구현
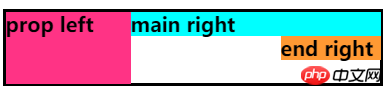
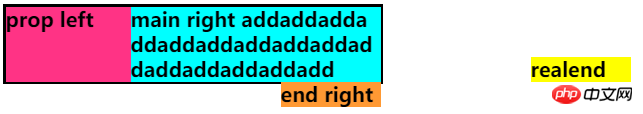
이 방법을 보고 정말 놀랐습니다. 인터넷에 이에 대한 글이 많이 있는데, 검색해서 원본 글을 찾았습니다. 여기서 다시 요약해 보겠습니다.  이 방법의 이념적 출처를 분석해 보면 고정 크기(너비 300px) 컨테이너 안에 세 개의 블록이 있고 왼쪽 플로트(너비 100px) 하나는 높이가 완전히 채워져 있으며 오른쪽에 있는 두 개의 오른쪽 플로트는 적응적으로 구성되어 있다고 가정합니다. 텍스트 양에 따라 늘어납니다.
이 방법의 이념적 출처를 분석해 보면 고정 크기(너비 300px) 컨테이너 안에 세 개의 블록이 있고 왼쪽 플로트(너비 100px) 하나는 높이가 완전히 채워져 있으며 오른쪽에 있는 두 개의 오른쪽 플로트는 적응적으로 구성되어 있다고 가정합니다. 텍스트 양에 따라 늘어납니다.
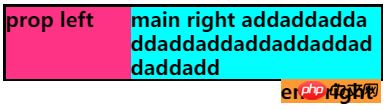
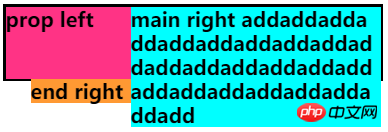
파란색 블록의 텍스트가 점차 커지면 주황색 블록의 위치도 변경됩니다. 그림 속 컨테이너의 높이는 정확히 줄 높이의 3배이므로 파란색 블록의 텍스트가 작아지면 세 줄 이상인 경우 주황색 블록은 파란색 블록의 오른쪽 아래로 이동했습니다. 

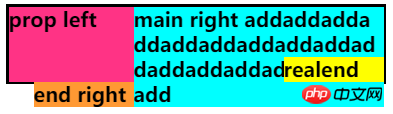
 떠다니는 특성으로 인해 주황색 블록의 움직임은 우리에게 영감을 주었고, 주황색 블록을 기준으로 새로운 노란색 블록이 배치되었습니다.
떠다니는 특성으로 인해 주황색 블록의 움직임은 우리에게 영감을 주었고, 주황색 블록을 기준으로 새로운 노란색 블록이 배치되었습니다.
.main {
float: right;
width: 100%;
margin-left: -100px;
background-color: #00ffff;
}
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 100%;
top: -20px;
margin-left: -80px;
padding-right: 100px;
}
그러면 다음과 같습니다. 파란색 블록 텍스트가 증가하면 노란색 블록의 움직임 효과는 다음과 같습니다. 
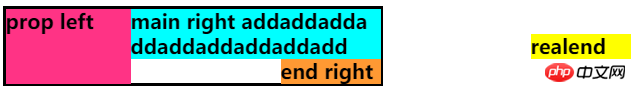
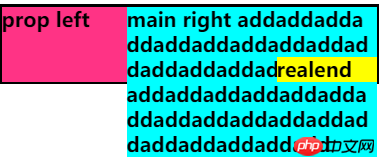
 이렇게 하면 파란색 블록 텍스트가 넘치면 노란색 블록이 발생한다는 사실에 놀랐습니다. 오버플로되지 않으면 노란색 블록이 컨테이너를 오버플로하여 요구 사항을 충족합니다.
이렇게 하면 파란색 블록 텍스트가 넘치면 노란색 블록이 발생한다는 사실에 놀랐습니다. 오버플로되지 않으면 노란색 블록이 컨테이너를 오버플로하여 요구 사항을 충족합니다.
.ellipsis:before {
content:"";
float: left;
width: 5px; height: 3.6em; }
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px; }
.ellipsis:after {
content: "026";
box-sizing: content-box;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
float: right; position: relative;
top: -1.2em; left: 100%;
width: 3em; margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
/* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
background: -webkit-gradient(linear, left top, right top,
from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
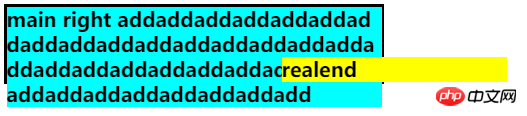
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);효과는 동일합니다. 🎜🎜🎜🎜전체 아이디어가 이미 있습니다. 이제 기존 문제를 처리할 차례입니다. 빨간색 블록의 너비가 파란색 블록을 100px 오른쪽으로 밀어내는 것은 명백히 무리한 일입니다. 파란색 블록을 처리하기 위해 파란색 블록을 로 설정합니다. 너비가 100%이고 margin -left가 -100px로 설정되어 파란색 블록이 전체 컨테이너를 채우고 분홍색 블록을 덮을 수 있습니다. 이때 노란색 블록도 자체적으로 음수 여백을 설정합니다. -left는 -로 설정됩니다. 80px, 그런 다음 상자 모델의 원리를 사용하여 padding-right를 설정합니다. 분홍색 블록의 너비는 100px입니다. (여백도 설정할 수 있습니다. 이는 상자 모델을 사용하여 노란색 블록의 실제 상자 모델 너비를 100px로 만듭니다. 보라색 블록의 너비) 여기서 음수 여백을 사용하는 것은 매우 영리하므로 더 잘 이해할 수 있으며 왼쪽의 100% 위치 지정이면 충분합니다. 🎜rrreee🎜효과는 다음과 같습니다🎜
给容易加上overflow:hidden就达到效果了。
最后我们就根据上面的原理实现第二种文字截断:
.ellipsis:before {
content:"";
float: left;
width: 5px; height: 3.6em; }
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px; }
.ellipsis:after {
content: "\02026";
box-sizing: content-box;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
float: right; position: relative;
top: -1.2em; left: 100%;
width: 3em; margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
/* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
background: -webkit-gradient(linear, left top, right top,
from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
总结
推荐第二种利用浮动和负边距等特性的方案,可以兼容到所有浏览器,对理解css也有很大帮助,js方法其实很繁琐效率也很低不到迫不得己还是不要使用。
위 내용은 여러 줄의 텍스트를 자르는 이상한 트릭의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

