세로 막대형 차트 효과를 얻기 위한 CSS 코드 예
- 不言앞으로
- 2018-11-12 15:16:312615검색
이 기사의 내용은 CSS를 사용하여 세로 막대형 차트 효과를 구현하는 코드 예제입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS는 조판 처리에 매우 강력하므로 불가능한 것은 없으며 단지 상상할 수 없을 뿐입니다. 아래에서는 히스토그램을 함께 구현하겠습니다.
먼저 특정 프레임워크를 배치합니다. 우리는 모든 것을 만들기 위해 순서가 지정되지 않은 목록을 사용하고 기본적으로 unprimedspan,strong및em을 사용하여 인라인으로 채우도록 선택합니다.

- 使命召唤: 35%
- 机器战争: 40%
- CS: 87%
- 光环: 45%
- 半条命: 23%
설명합니다. ul의 각 li는 계산하려는 콘텐츠를 나타내고,span은 열, em은 통계 항목의 이름을 나타냅니다. 강함은 통계적 값입니다. 이를 구별하기 위해 배경색을 추가할 수 있습니다.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
코드를 실행하세요:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
</style>
- 使命召唤: 35%
- 机器战争: 40%
- CS: 87%
- 光环: 45%
- 半条命: 23%

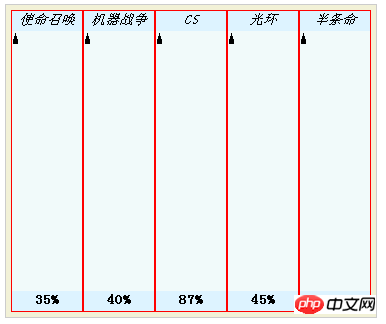
그런데 Li를 기둥 모양으로 만드는 방법은 무엇일까요? 먼저 li 표시를 나란히 만듭니다. 이 효과를 얻으려면 두 가지 방법이 있습니다. 1. li 표시를 인라인으로 변경합니다. 2. li를 부동 요소로 바꿉니다. 몇 가지 평가 끝에 인라인 요소의 박스 모델은 제어하기 어렵고 여백 및 패딩 계산이 매우 복잡해지기 때문에 후자를 선택했습니다. 후자를 선택했기 때문에 플로트가 넘쳐나는 상황에 직면하게 된다. 이에 대한 대책은 상위 요소도 부동 요소가 되는 것입니다. 부동 컨테이너는 안쪽으로 줄어들고 하위 요소의 높이와 너비에 맞춰 조정됩니다. 즉, 우리는 리의 디자인에만 집중할 수 있습니다! 리가 기둥처럼 동작하도록 하기 위해 높이를 너비보다 훨씬 길게 만듭니다. 동시에 모든 사람이 각 리의 범위를 쉽게 식별할 수 있도록 먼저 테두리를 추가합니다!
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
코드 실행:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
</style>
<script>
</script>
<title>非法修改button的onclick事件</title>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

그런 다음 li 요소의 내용을 분리해야 합니다. 인라인 요소이므로 높이와 너비를 지정하는 것이 의미가 없으므로 블록 요소로 위장해야 합니다. 이 시점에서 그들은 각각 자신의 행을 차지하게 됩니다. 범위에서 콜론을 삭제했고 비어 있기 때문에 범위가 공간을 차지하지 않는 것처럼 보입니다. 물론 내가 채운 내용은 텍스트 영역에서 볼 수 없습니다. Firefox를 사용해야 합니다. 보기 요소 기능이 작동합니다. ( , , 과 의 차이를 확인하실 수 있습니다!)
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
코드를 실행해 보세요:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

그러면 우리 The space 기둥이 차지하고 있는 부분이 눈에 띄고, 관련된 것들이 중앙에 정렬되어 있습니다.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
코드 실행:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

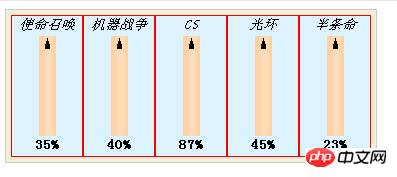
그런 다음 전설적인 실린더인 li 요소에 그림을 추가합니다. 그런 다음 스팬을 마스크 레이어로 사용합니다. li가 있는 프로젝트의 통계만큼 노출합니다. 계산을 용이하게 하기 위해 스팬의 높이를 100px로 재설정하고 이에 따라 li의 높이도 140px로 변경합니다. em과 Strong은 li과 동일한 배경색을 설정하여 열의 상단과 하단을 덮습니다.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
코드 실행:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

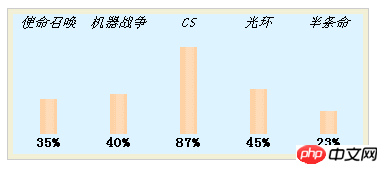
그런 다음 범위에 배경 이미지를 만듭니다. 색상은 다음과 같습니다. li 요소, 우리는 통계만큼 높이 올라갑니다! 편의를 위해 인라인 스타일을 사용하여 이 backgroundPositionY 값을 설정합니다. 마지막으로 li 요소의 테두리를 제거하면 작업이 완료됩니다!
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%
실행 코드:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

위 내용은 세로 막대형 차트 효과를 얻기 위한 CSS 코드 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

