자바스크립트에는 어떤 대화 상자가 있나요? js의 세 가지 종류의 대화 상자
- 青灯夜游원래의
- 2018-11-10 15:45:465060검색
이 글에서는 자바스크립트에 어떤 대화 상자가 있는지 소개하겠습니다. js의 세 가지 유형의 대화 상자에서는 js를 사용하여 대화 상자를 팝업하는 방법과 세 가지 유형의 대화 상자의 기능을 알려줍니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
JavaScript는 경고(), 확인() 및 프롬프트()라는 세 가지 기능에 해당하는 세 가지 중요한 유형의 대화 상자를 지원합니다. 이러한 대화 상자를 사용하여 경고를 표시하거나 입력을 확인하거나 사용자로부터 입력을 얻을 수 있습니다. 아래에서는 각 대화 상자를 하나씩 설명합니다.
Alert 대화 상자: Alert()
alert()는 주로 사용자에게 경고 메시지를 보내는 데 사용됩니다. 예를 들어 입력 필드에 일부 텍스트가 필요하지만 사용자가 입력을 제공하지 않는 경우 경고 상자를 사용하여 유효성 검사의 일부로 경고 메시지를 발행할 수 있습니다.
그래도 경고 상자를 사용하면 좀 더 친근한 메시지를 보낼 수 있습니다. 경고 상자에는 선택하고 계속할 수 있는 "확인" 버튼만 제공됩니다.
예:
html 코드:
<p>点击下面查看消息:</p> <form> <input type="button" value="查看消息" onclick="message();" /> </form>
js 코드:
function message() {
alert("这是一个警告信息!");
document.write("<p style='text-align: center;'>这是一个警告信息!<p>");
}실행 결과:

확인 대화 상자: verify()
confirm()은 주로 사용자의 승인을 얻는 데 사용됩니다. 모든 동의 옵션. 확인, 취소라는 두 개의 버튼이 있는 대화 상자가 표시됩니다.
사용자가 "확인" 버튼을 클릭하면 창 메서드인 확인()이 true를 반환합니다. 사용자가 "취소" 버튼을 클릭하면 verify()는 false를 반환합니다. 다음 확인 대화 상자를 사용할 수 있습니다.
예(html 코드는 동일):
html 코드:
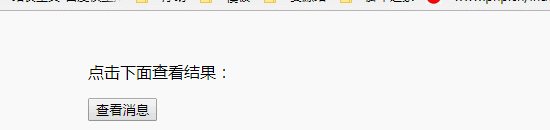
<p>点击下面查看结果:</p> <form> <input type="button" value="查看消息" onclick="getConfirmation();" /> </form>
js 코드:
function getConfirmation() {
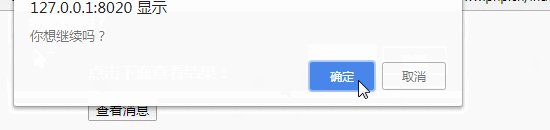
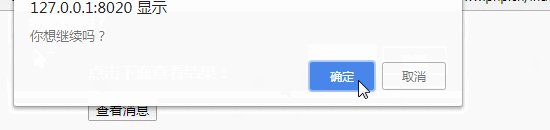
var retVal = confirm("你想继续吗?");
if(retVal == true) {
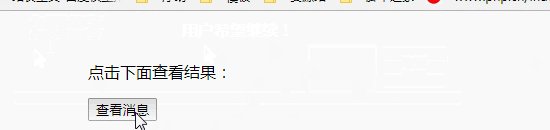
document.write("<p style='text-align: center;'>用户希望继续!</p>");
return true;
} else {
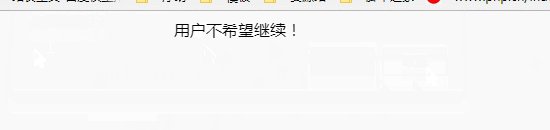
document.write("<p style='text-align: center;'>用户不希望继续!</p>");
return false;
}
}실행 결과:

프롬프트 대화 상자: 프롬프트()
prompt(): 원하는 경우 팝업 텍스트 프롬프트 대화 상자는 사용자 입력을 얻기 위해 상자를 만들 때 유용합니다. 따라서 사용자와 상호 작용할 수 있습니다. 사용자는 필드를 채우고 확인을 클릭해야 합니다.
prompt() 메서드는 사용자가 입력한 후 사용자가 입력한 문자열을 반환합니다. 여기에는 두 가지 매개변수가 있습니다:
1. 프롬프트 정보 표시
2. 입력 상자와 기본 문자열을 표시합니다.
prompt() 메서드는 사용자가 입력한 후 사용자가 입력한 문자열을 반환합니다.
이 대화 상자에는 확인과 취소라는 두 개의 버튼이 있습니다. 사용자가 확인 버튼을 클릭하면 창 프롬프트() 메서드는 텍스트 상자에 입력된 값을 반환합니다. 사용자가 취소 버튼을 클릭하면 창 프롬프트() 메서드는 null을 반환합니다.
예:
다음 예는 프롬프트 대화 상자를 사용하는 방법을 보여줍니다.
html 코드:
<p>点击下面查看结果:</p> <form> <input type="button" value="查看消息" onclick="getValue();" /> </form>
js 코드:
function getValue() {
var retVal = prompt("输入你的名字:", "你的名字在这里");
if(retVal == null)
document.write("<p style='text-align: center;'>用戶沒有輸入,值為:“" + retVal + "”</p>");
else
document.write("<p style='text-align: center;'>欢迎“" + retVal + "”进入</p>");
}실행 효과:

요약: 위는 이 기사의 전체 내용입니다. , 도움이 되었으면 좋겠습니다. 모두의 학습이 도움이 됩니다.
위 내용은 자바스크립트에는 어떤 대화 상자가 있나요? js의 세 가지 종류의 대화 상자의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

