JavaScript에서 양식 확인란 유효성 검사를 구현하는 방법
- 青灯夜游원래의
- 2018-11-09 17:38:223651검색
이 글의 내용은 js에서 폼의 체크박스 검증을 구현하는 방법을 소개하는 것입니다. 폼이 제출되면 체크박스가 선택되었는지 판단합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
js는 양식 체크박스 유효성 검사를 구현합니다.
웹사이트에서 등록 등 일부 양식 제출을 수행하면 하단에 "이용 약관에 동의"하거나 유사한 내용을 묻는 요청이 표시됩니다. . 기본적으로 동의하지 않으시면(선택하지 않으시면) 양식을 제출하실 수 없습니다.
그러면 이러한 기능을 어떻게 구현하나요?
실제로는 매우 간단합니다. 바닐라 JavaScript를 사용하면 아래와 같이 양식 제출을 방지할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js实现表单的复选框验证</title>
<script type="text/javascript">
function checkForm(form) {
if(!form.terms.checked) {
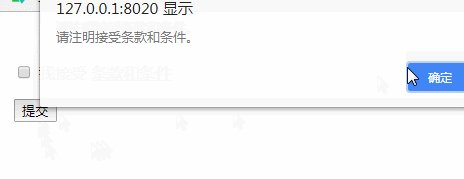
alert("请注明接受条款和条件。");
form.terms.focus();
return false;
}
return true;
}
</script>
</head>
<body>
<form id="example1" method="POST" action="" onsubmit="return checkForm(this) && alert('成功!');">
<p><input id="field_terms" type="checkbox" name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
</body>
</html>렌더링:

완료되었습니다. 직접 시도해 볼 수 있습니다!
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 JavaScript에서 양식 확인란 유효성 검사를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

