CSS 텍스트를 자동으로 줄 바꿈하도록 설정하는 방법은 무엇입니까?
- 云罗郡主원래의
- 2018-11-09 15:31:356141검색
이 글의 내용은 CSS 텍스트의 자동 줄 바꿈을 설정하는 방법에 관한 것입니다. 특정 참조 값이 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.
CSS3에는 다음과 같은 몇 가지 추가 기능이 포함되어 있습니다.
2. 자동 줄 바꿈
CSS3에서 가장 일반적으로 사용되는 속성은 다음과 같습니다. tutorial
】1. 텍스트 오버플로 텍스트 오버플로 속성은 사용자에게 표시되지 않는 오버플로 내용을 알리는 방법을 결정합니다. 텍스트 오버플로의 샘플 예는 다음과 같습니다. <html>
<head>
<style>
p.text1 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.text2 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
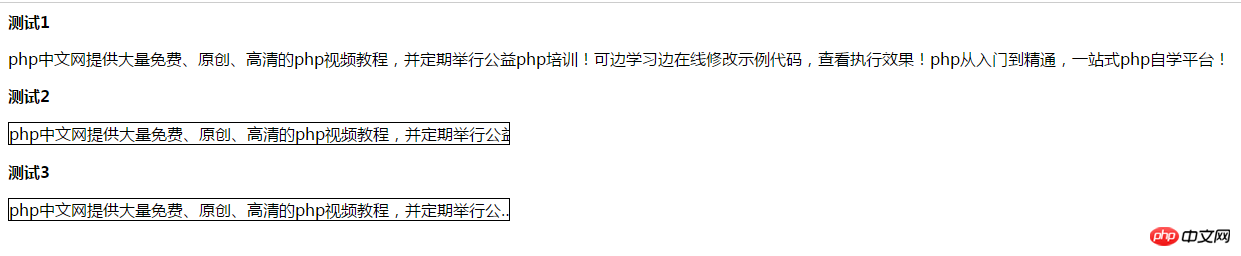
<b>测试1</b>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试2</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试3</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精客家话通,一站式php自学平台!
</p>
</body>
</html> 2. 단어 줄 바꿈:
단어 줄 바꿈은 줄을 끊고 다음 줄로 줄 바꿈하는 데 사용됩니다. 다음 코드에는 샘플 구문이 포함됩니다.
p {
word-wrap: break-word;
}아래 코드는 하이픈 넣기에 대한 샘플 코드를 보여줍니다.
표시 효과는 다음과 같습니다.
<html>
<head>
<style>
p.text1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.text2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
<b>测试1</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
<b>测试2</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
</body>
</html>표시 효과는 다음과 같습니다.

위 내용은 CSS 텍스트를 자동으로 줄 바꿈하도록 설정하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

