CSS에서 flex-shrink 속성 사용(프레임 너비가 페이지 너비보다 작을 때 너비 줄이기)
- 不言원래의
- 2018-11-08 17:31:463687검색
이 글에서는 CSS에서 flex-shrink 속성을 사용하는 방법을 알려드릴 것입니다. 도움이 필요한 친구들이 참고할 수 있습니다.
flex-shrink 속성을 사용하여 Flexbox의 프레임 너비가 필요한 것보다 작아야 하는 정도를 지정하세요.
구문:
flex-shrink :(数量)
코드 예:
flex-shrink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-shrink.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>flex-shrink.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-shrink: 1;
}
.frameB {
border: 1px solid #ff6a00;
flex-shrink: 2;
}
.frameC {
border: 1px solid #d0b106;
flex-shrink: 3;
}
.frameD {
border: 1px solid #4aae20;
flex-shrink: 4;
}
.frameE {
border: 1px solid #01b9b3;
flex-shrink: 5;
}지침:
frameA flex-shrink를 1로, frameB flex-shrink를 2로 설정합니다. 플렉스-수축 3, 프레임D 플렉스-수축 4, 프레임E 플렉스-수축 5. 이 설정을 사용하면 프레임 너비가 텍스트 표시에 필요한 것보다 좁아지는 경우 프레임 너비를 줄이는 정도를 지정할 수 있습니다. 프레임A:프레임B:프레임C:프레임D:프레임E = 1:2:3:4:5의 비율로 프레임이 좁아집니다. (frameE는 FrameA보다 훨씬 더 많이 줄어듭니다.)
효과는 다음과 같습니다.
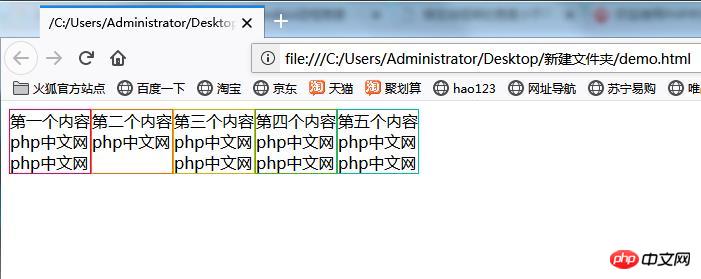
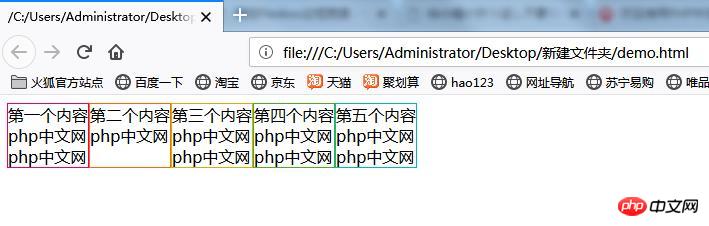
웹 브라우저를 사용하여 위 코드의 결과를 표시합니다. 아래 표시된 페이지가 표시됩니다.

창 너비를 줄입니다. 각 프레임의 너비는 축소할 필요가 없을 때 콘텐츠가 불필요하게 표시될 수 있는 너비입니다.

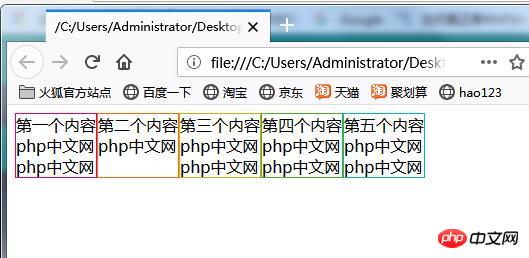
창 너비를 더 줄이면 내부 텍스트가 래핑된 디스플레이가 되고 프레임 너비도 줄어듭니다.

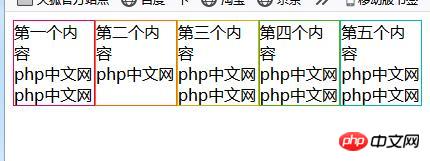
프레임 너비도 더 줄어듭니다. "첫 번째 콘텐츠" 프레임에서 "다섯 번째 콘텐츠" 프레임의 너비가 급격하게 줄어드는 것을 확인할 수 있습니다.

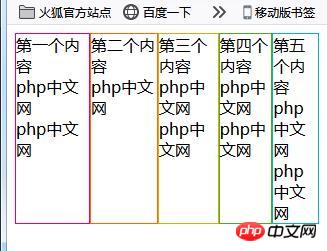
너비를 더 줄이면 변화 정도를 확실히 알 수 있습니다.

프레임A:프레임B:프레임C:프레임D:프레임E = 1:2:3:4:5의 비율로 프레임의 좁아지는 폭이 좁아지는 것을 확인할 수 있습니다.
하나의 프레임에만 flex-shrink를 지정한 경우 어떻게 해야 하나요?
CSS를 다음과 같이 변경하고 하나의 프레임에만 flex-shrink를 지정합니다.
flex-shrink.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-shrink: 5;
}
.frameB {
border: 1px solid #ff6a00;
}
.frameC {
border: 1px solid #d0b106;
}
.frameD {
border: 1px solid #4aae20;
}
.frameE {
border: 1px solid #01b9b3;
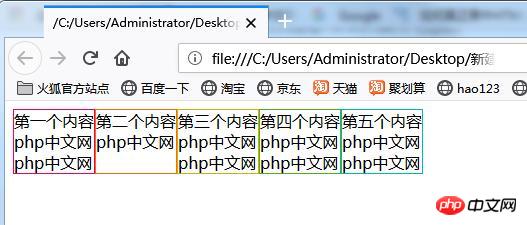
}웹 브라우저에 페이지를 표시합니다. 앞의 경우와 같이 창 너비가 매우 넓은 경우에는 각 프레임에서 너비를 표시할 필요가 없습니다.

웹 브라우저의 창 너비를 줄이세요. 프레임의 내용이 불필요한 경우 프레임의 크기는 변경되지 않습니다.

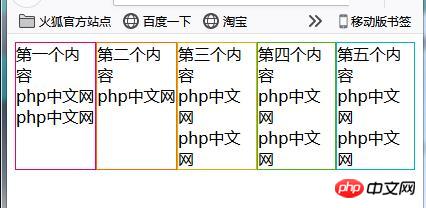
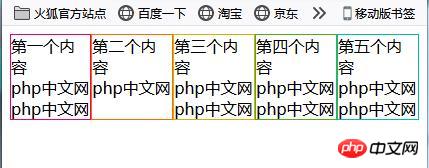
또한 창 너비를 줄이면 각 프레임 너비가 좁아지고 프레임 안의 텍스트가 뒤로 접어 표시됩니다.

창 너비를 더 줄이면 프레임 너비도 좁아집니다. 첫 번째 콘텐츠 프레임의 너비가 다른 프레임에 비해 줄어드는 것을 볼 수 있습니다.

따라서 Flexbox를 사용하여 프레임의 축소를 설정할 수 있습니다.
추가됨: flex-shrink를 지정하지 않으면 flex-shrink 값이 1로 처리됩니다.
위 내용은 CSS에서 flex-shrink 속성 사용(프레임 너비가 페이지 너비보다 작을 때 너비 줄이기)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

